今天來介紹常用昨天介紹的graphics來做的遮罩吧!
Mask被遮物.mask=遮罩物
最會呈現出遮罩物的形狀或是漸層
今天來試試用星星形狀做遮罩
來畫畫看
let app = new PIXI.Application({width: 500, height: 500,backgroundColor:0xfafad2})
document.body.appendChild(app.view)
let container = new PIXI.Container()
const graphics = new PIXI.Graphics()
// 畫星星
graphics.beginFill(0x35CC5A, 1)
graphics.drawStar(-30, 5, 5, 30)
graphics.endFill()
container.addChild(graphics)
PIXI.loader
.add('./me.png') //加圖片
.load(setup) //監聽載入完成,並執行setup()
function setup() {
//可以在這裡寫圖片載入完成後需要做的事
let sprite = new PIXI.Sprite(
PIXI.loader.resources['./me.png'].texture
)
sprite.rotation=2 //設定sprite的旋轉
app.stage.addChild(container) //先將container放入根container stage
container.addChild(sprite) //再把圖片物件放入container
sprite.mask=graphics //做星星遮罩
container.x=app.screen.width/2 //將container置中
container.y=app.screen.height/2 //將container置中
}
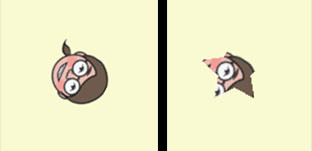
成果畫面:
~如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://pixijs.io/examples/#/masks/graphics.js
