PIXI.GraphicsPixi有很多語法跟canvas的好像啊(arc()、bezierCurveTo等等)~~~【Day04】Canvas-繪製路徑(Path),以下列了我覺得比較特別的
| 屬性 | 描述 |
|---|---|
beginHole () |
畫洞 |
beginTextureFill |
填材質 |
clear () |
清空graphics裡的形狀或填充線條樣式 |
clone () |
複製graphics |
destroy (options) |
可以清除graphics |
Pixi還多了很多的畫形狀方法,不像canvas只有矩形,其他只能用path慢慢刻,還有畫橢圓,我當初為什麼要用canvas畫橢圓啊~~~~~~
| 屬性 | 描述 |
|---|---|
drawCircle (x, y, radius) |
畫圓形,圓心(x,y),radius:半徑 |
drawEllipse (x, y, width, height) |
畫橢圓形,橢圓圓心(x,y),width:一半的橢圓寬,height:一半的橢圓高 |
drawRoundedRect(x, y, width, height, radius) |
畫圓角矩形,(x,y):矩形左上角座標,width:矩形寬,height:矩形高 |
drawPolygon (path) |
畫多邊形,path:路徑 |
drawRect (x, y, width, height) |
畫矩形,(x,y):矩形左上角座標,width:矩形寬,height:矩形高 |
drawShape (shape) |
畫形狀,可以畫任何形狀 |
drawStar (x, y, points, radius, innerRadius, rotation) |
畫星星,(x,y):星星中心點,point:決定是幾角,radius:星星半徑,innerradius(optional),:星星內部半徑,rotation(optional):星星旋轉角度,預設一半radius |
需另載入graphics-extras,多的方法
| 屬性 | 描述 |
|---|---|
drawFilletRect |
畫內圓角矩形 |
drawChamferRect (x, y, width, height, chamfer) |
畫斜角矩形 |
drawRegularPolygon (x, y, radius, sides, rotation) |
畫正多邊形 |
drawTorus (x, y, innerRadius, outerRadius, sweep) |
畫圓環 |
來畫畫看
let app = new PIXI.Application({width: 500, height: 500,backgroundColor:0xfafad2})
document.body.appendChild(app.view)
let container = new PIXI.Container()
const graphics = new PIXI.Graphics()
// 畫矩形
graphics.beginFill(0xFCCF12)
graphics.drawRect(50, 50, 100, 100)
graphics.endFill()
// 畫圓角矩形
graphics.lineStyle(2, 0xFF00FF, 1)
graphics.beginFill(0x650A5A)
graphics.drawRoundedRect(200, 50, 100, 100, 16)
graphics.endFill()
// 畫圓形
graphics.lineStyle(2, 0xFEEB77, 1)
graphics.beginFill(0xDE3249, 1)
graphics.drawCircle(100, 250, 50)
graphics.endFill()
// 畫橢圓形
graphics.beginFill(0xF97615, 1)
graphics.drawEllipse(250, 250, 80, 50)
graphics.endFill()
// 畫星星
graphics.beginFill(0x35CC5A, 1)
graphics.drawStar(100, 400, 6, 50)
graphics.endFill()
app.stage.addChild(container)
container.addChild(graphics)
要看更多PIXI.Graphics屬性可以看官網的介紹
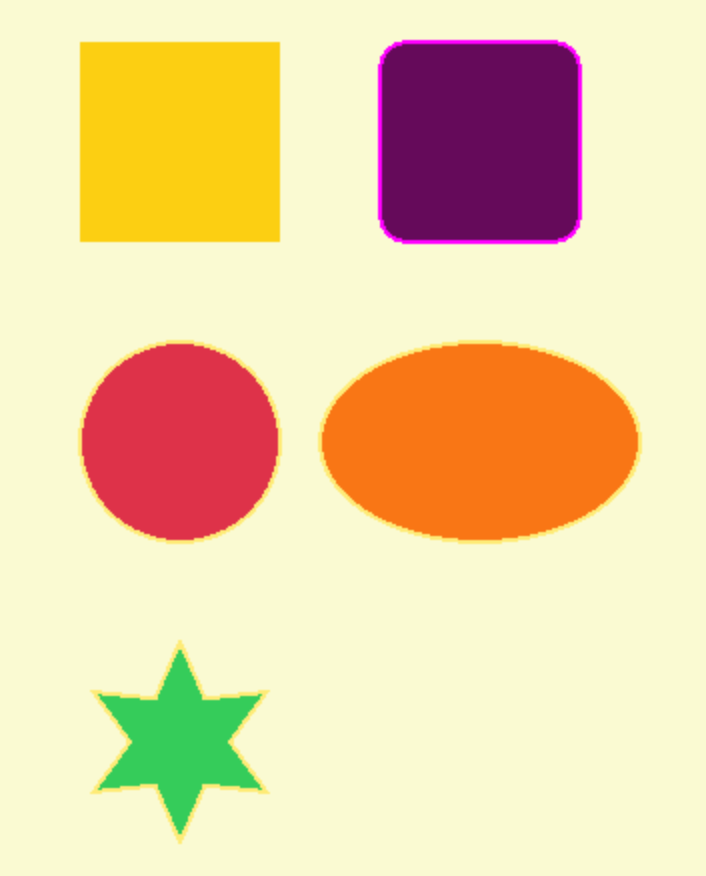
成果畫面:
graphics可以用來做遮罩,以及像是圓環就可以用來做loading的圈圈等等,有很多應用~
BTW,因為沒稿了,現在只能在往花蓮的火車上趕稿,看著車窗外的大海寫稿假裝自己很chill
~如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]http://pixijs.download/release/docs/PIXI.Graphics.html
