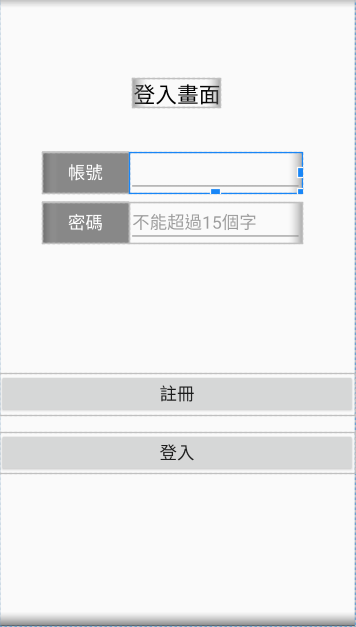
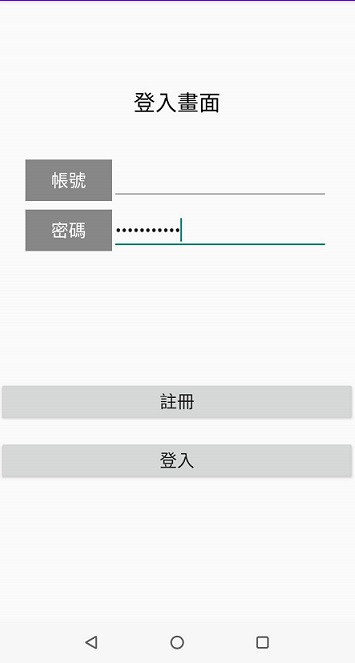
Editview在開發過程中也是經常會用到的元件,主要功能提供輸入框給使用者輸入,那麼今天做一個登入的畫面
1. android:hint ;Text為空時顯示的文字提示資訊
2. android:textColorhint ;設定hint文字提示資訊的顏色
3. android:maxLength ;限制輸入字元數,如果設定為5,那麼僅可以輸入5個中文/數字/英文字母
4. android:inputType;設定文字的型別,屬性有較多的輸入類型,如下
先來看程式碼
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:layout_gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登入畫面"
android:textColor="@color/black"
android:textSize="25sp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginLeft="50dp"
android:orientation="horizontal">
<TextView
android:id="@+id/te1"
android:layout_width="100dp"
android:layout_height="match_parent"
android:gravity="center"
android:background="@color/gray"
android:text="帳號"
android:textColor="@color/white"
android:textSize="20sp" />
<EditText
android:id="@+id/useraccount"
android:layout_width="200dp"
android:layout_height="match_parent"
android:textSize="20sp"
android:maxLength="10"/>
</LinearLayout>
<LinearLayout
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginLeft="50dp"
android:orientation="horizontal">
<TextView
android:id="@+id/te2"
android:layout_width="100dp"
android:layout_height="match_parent"
android:gravity="center"
android:background="@color/gray"
android:text="密碼"
android:textColor="@color/white"
android:textSize="20sp" />
<EditText
android:id="@+id/userpassword"
android:layout_width="200dp"
android:layout_height="match_parent"
android:hint="不能超過15個字"
android:textSize="20sp"
android:inputType="textPassword"
android:maxLength="15"
android:ems="15"/>
</LinearLayout>
<Button
android:id="@+id/userregister"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="150dp"
android:text="註冊"
android:textSize="20sp" />
<Button
android:id="@+id/signin"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="登入"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>
執行結果