[ Day 13]
說明:
在javascript中有個好用的工具套件lodash,可以方便對陣列集合類型等操作,
另外以及有許多已經包裝好的函數可以使用,大幅減少專案中重複造輪子的時間。
一、安裝
npm i lodash --save
二、array操作
const _ = require('lodash')
var arrayA = [1,2,3,4,4,6,8,9,10,11,12,13,14,15,16,17,18]
var arrayB = [3,5,7,8,9,10,18]
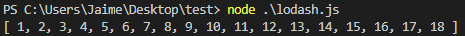
var arrayC = _.union(arrayA, arrayB)
arrayC = _.sortBy(arrayC)
arrayC.forEach(i => {
console.log(i)
})
這裡引入了整個lodash 套件,並且宣告了兩個數字有重複的陣列,
對兩個陣列取交集,並且排序。
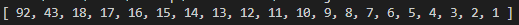
同時,lodash的陣列操作有連續性
arrayC = _.sortBy(arrayC)
.reverse(arrayC)

三、math操作
var arrayA = [1,2,3,4,4,6,8,92,10,11,12,13,14,15,16,17,18]
var arrayB = [3,5,7,8,9,10,43]
console.log(_.max(arrayA))
console.log(_.max(arrayB))
console.log(_.sum(arrayA))
console.log(_.sum(arrayB))

另一個好用的函數,針對數列做簡單的數學運算。
四、map複合操作
var arrayA = [1,2,3,4,4,6,8,92,10,11,12,13,14,15,16,17,18]
function square(n) {
return n * n
}
function toNegative(n) {
return -1 * n
}
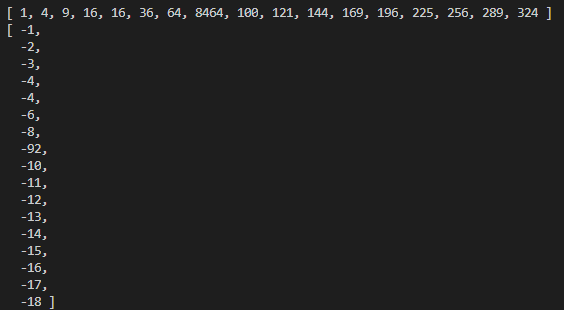
console.log(_.map(arrayA, square))
console.log(_.map(arrayA, toNegative))

當想要進行的運算操作沒有提供相關的函數時,就可以用到map函數,
針對需要操作的陣列,進行第二個參數函數的運算。
參考來源:https://lodash.com/docs/4.17.15
[Day13結束]

有點好奇
const _ = require('lodash')
底線是? 引用套件嗎?
這樣用法有什麼特別的呢?
改成
const lodash = require('lodash')
辨識度不是比較高嗎?
使用底線_ 來代表lodash的方式,類似於$代表jquery吧。
算是種約定俗成,一眼可以看出這是在用哪個函式庫。
而且coding的速度會比較快吧![]()