[ Day 14]
說明:來用點有趣的套件,chalk.js,一款可以幫console輸出的值上色的套件,
對於黑底白字厭倦的話可以使用,或是在輸出log檔時後,需要對特定資訊上色的話可以使用,方便查找。
一、安裝
npm install chalk --save
二、使用
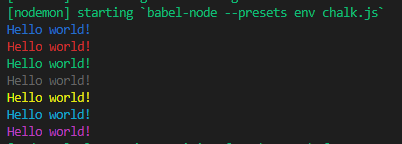
const chalk = require('chalk');
console.log(chalk.blue('Hello world!'))
console.log(chalk.red('Hello world!'))
console.log(chalk.green('Hello world!'))
console.log(chalk.gray('Hello world!'))
console.log(chalk.yellow('Hello world!'))
console.log(chalk.cyan('Hello world!'))
console.log(chalk.magenta('Hello world!'))

三、連續樣式
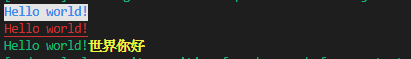
const chalk = require('chalk');
console.log(chalk.blue.bgWhite.bold('Hello world!'))
console.log(chalk.red.underline('Hello world!'))
console.log(chalk.green('Hello world!' + chalk.yellow.bold('世界你好')))

四、when error occurs, paint some color on error message
async function throwError() {
throw new Error('這是一個示範案例')
}
throwError()
.then()
.catch(error => {
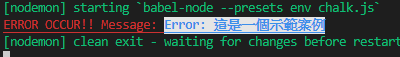
console.log(chalk.red.underline('ERROR OCCUR!! Message: ' + chalk.blue.bgWhite.bold(error)))
})

參考來源:https://github.com/chalk/chalk
[Day14結束]
