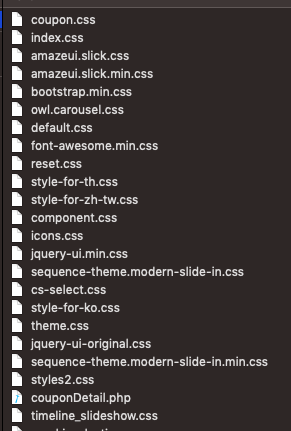
一開始做專案的時候,會把所有的樣式放在同一個資料夾,變得非常可怕
久了看看自己的code真的是覺得... 怎麼可以這麼亂~~~~~(吶喊)
誰是外部引用?哪些css代表什麼?
於是,後來就發現了這個邏輯歸納的方式 SMACSS
SMACSS (發音: "smacks") = Scalable and Modular Architecture for CSS
是一個2012年由Jonathan Snook發表的CSS Methodology
字面上的意思就是建立一個「可擴充性並且模組化的CSS架構」
怎麼區分呢?
SMACSS 主要會將專案中的CSS定義成五個分類:
主要放的是一些全站的基本設定
例如:
這邊通常是放layout的樣式
例如:
1. header, footer
2. sidebar
可重覆性的元件樣式,也可以是獨立純在的元件
例如:
1. 輪播 (slider)
2. 收合 (collpase)
3. 按鈕
通常指的是狀態不同會有的樣式
例如:
1. is-hidden(被隱藏樣式)
2. is-selected (被選擇的樣式)
定義不同的主題樣式
例如:
1. style--dark 表示顏色較深的樣式
2. style--primary, style--sub 表示不同的主色
這是官方定義,但我們可以理解官方的定義後,擴充修改成適合自己專案的樣子~
