昨天,提供了一種CSS命名的方法,
今天,我們再來看看有什麼要避免的CSS命名呢?
也許大家在切版的時候,會很直覺地看到畫面上有什麼,class就怎麼命名,
比方說,以下的紅字區塊
.color-red{
color: red;
}

你的css就會變成
.color-red{
color: orange
}
啊啊啊~明明是橘色但class名稱是紅色,是不是很不舒服(還是其實沒感覺?)
好的,就算你沒感覺也為其他人著想一下吧XD
顏色有可能會改,因此,最好的方式是將顏色以功能化的方式命名
如上述的例子,我們可以變成
.color-remind{
color: orange;
}
我們定義提示的顏色為某個固定顏色,這樣就不會因為顏色更換而造成這個class與樣式內容不符了~
什麼叫版型?什麼叫內容呢?
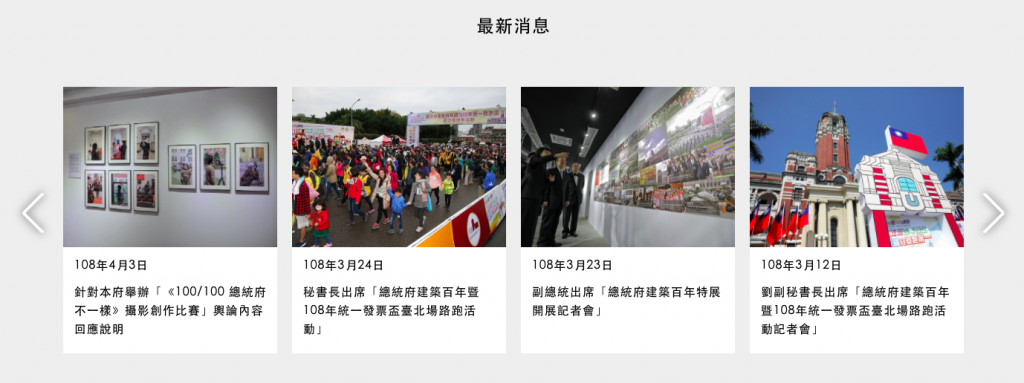
比方說我們現在有一個最新消息的版型

也許直覺的會想這樣做
.news{
....
}
.news .date{
...
}
.news .title{
...
}
因為在這個設計頁面是新聞,但如果之後這個版型,用在可能商品列表...
是不是又開始覺得不舒服了呢? 這就是依照「內容」命名的壞處
所以較建議的方式是依照「版型」命名,以剛剛的例子我們可以改成
.card{
....
}
.card .subtitle{
...
}
.card .title{
...
}
我們應該認的是版型,而非內容,因為同樣的版型可以塞進不同內容,這樣才是較有彈性的的命名方式喔~
Summary,
建議命名的方式
- 遇到顏色的命名:依照「功能」,而非直接以顏色命名
- 依照「版型」命名,而非依照「內容」命名
