在介紹監聽(addEventListener)的時候
我們並沒有介紹第3個參數它的用途與涵義
所以今天一開始我們要來介紹
Event Bubbling、Event Capturing 差異
也就是當第3個參數
他為true與false分別代表什麼
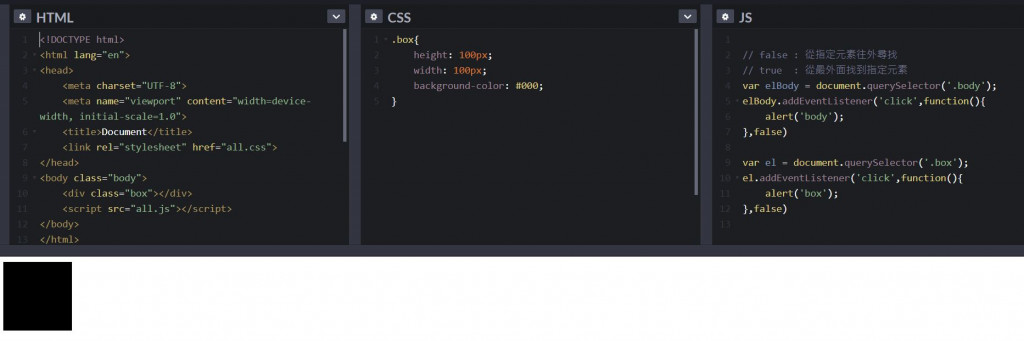
false : Event Bubbling(事件氣泡)
因為它就像因為就像氣泡,一層一層往上擴散
例子:
CodePen : https://codepen.io/wemyferb/pen/NWNJJWj
所以會先跳box 再跳 body
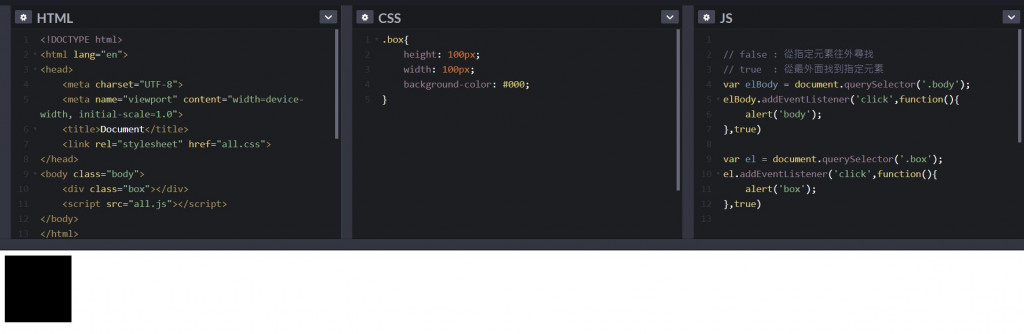
true: Event Capturing(事件捕捉)
因為它就像一大片草原上尋找指定的獵物
例子:
CodePen :https://codepen.io/wemyferb/pen/VwaRRYw
所以會先跳body 再跳 box
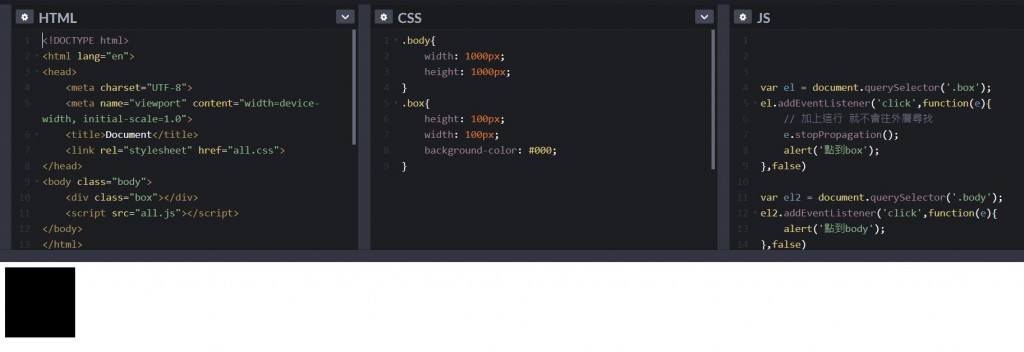
中止冒泡事件 (stopPropagation)
CodePen :https://codepen.io/wemyferb/pen/XWdGGXy
加上 e.stopPropagation();
就不會再往外層尋找
取消預設觸發行為 (preventDefault )
preventDefault: 取消元素默認行為
這裡先舉一個還未設preventDefault的例子
CodePen :https://codepen.io/wemyferb/pen/LYNaaLY
會發現按了連結
會跑到最上面
這時候加上preventDefault
會發現
不會跑道最上面了
是不是非常神奇!!!![]()
CodePen : https://codepen.io/wemyferb/pen/zYqbbjV
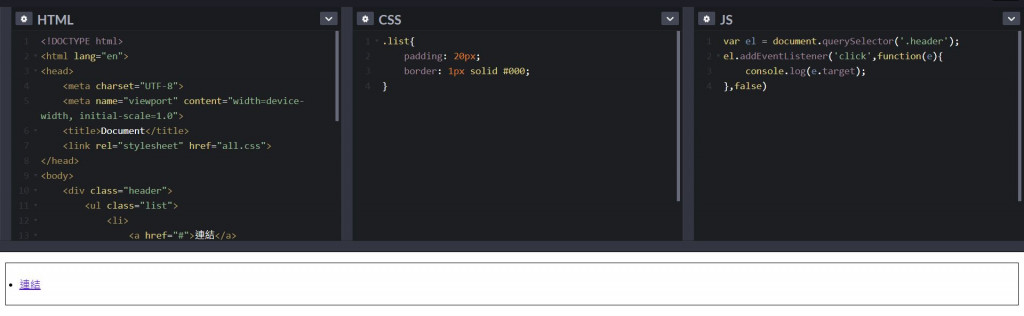
了解目前所在元素位置 (e.target)
CodePen: https://codepen.io/wemyferb/pen/dyMrrgX
會發現e.target裡面還有一個 nodeName
CodePen : https://codepen.io/wemyferb/pen/jOqJJev
表單內容更動內容時觸發 (change)
這裡我們利用 change事件 搭配 createElement
CodePen :https://codepen.io/wemyferb/pen/RwadzvV?editors=1010
keyCode
利用keyCode事件來控制 上下左右
CodePen :https://codepen.io/wemyferb/pen/VwaRoLb
今天的介紹就到這裡
明天我們會介紹事件的第3部分
要記得持續關注唷!!!![]()
