今天要來介紹事件的最後一部分了
首先要來介紹
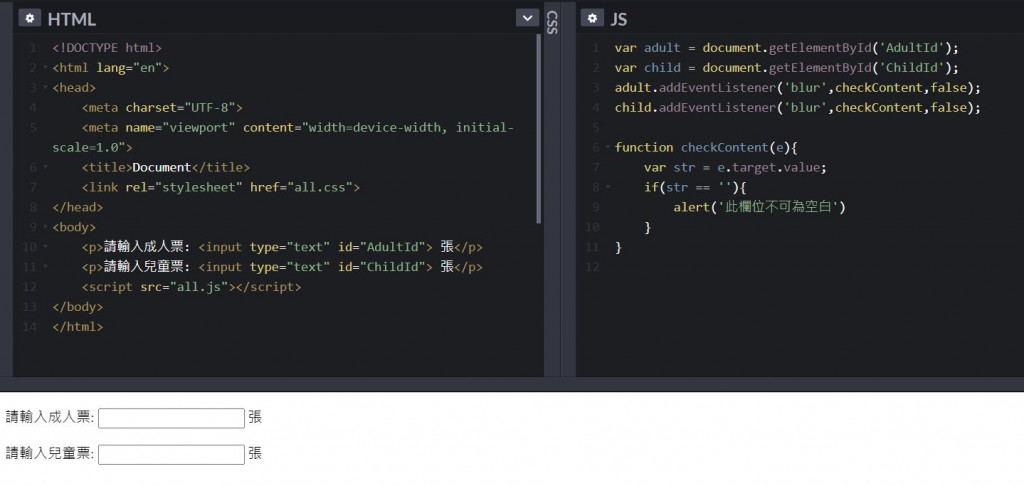
離開焦點時進行事件觸發 (blur)
CodePen : https://codepen.io/wemyferb/pen/JjXVRVy?editors=1010
這裡的範例是當你的焦點離開
若value為空 則會彈跳提示視窗
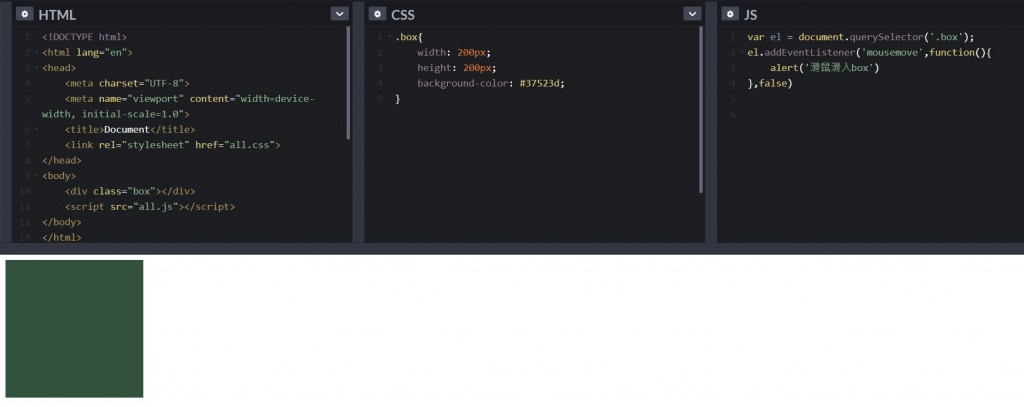
當滑鼠滑入指定內容時觸發 (mousemove)
CodePen : https://codepen.io/wemyferb/pen/JjXVbPO
網頁座標 - 了解 screen、page、client 差異
screen: 依據螢幕解析度
page: 依據整個網頁
client: 依據瀏覽器
CodePen: https://codepen.io/wemyferb/pen/XWdQaBd
網頁座標(應用篇)
CodePen: https://codepen.io/wemyferb/pen/abNxyRp
會發現方塊會跟著滑鼠移動
是利用 e.clientX 與 e.clientY 來製作的
事件監聽優化篇 (從父元素來監聽子元素內容)
CodePen: https://codepen.io/wemyferb/pen/KKzYXwp?editors=1010
這裡會發現
點擊 皮傑先生才有反應
點擊 小雞小姐並不會有反應
是因為 document.querySelector 只會綁定第一個元素
所以我們若改成
綁定父元素
CodePen: https://codepen.io/wemyferb/pen/VwaNMLd?editors=1010
會發現2個li 都有反應啦~~~
超神奇的
那我們事件的介紹
就告一段落了
明天將會介紹localStorage
敬請期待囉!!!![]()
