今天我們要來介紹 event(事件)
那為什麼我們需要事件呢???![]()
原因很簡單
舉一個簡單例子
我們在網頁往下滑的時候 有可能觸發動畫
這就是一個事件
那事件有哪些呢???
讓我們來看看 w3schools的介紹
https://www.w3schools.com/jsref/dom_obj_event.asp
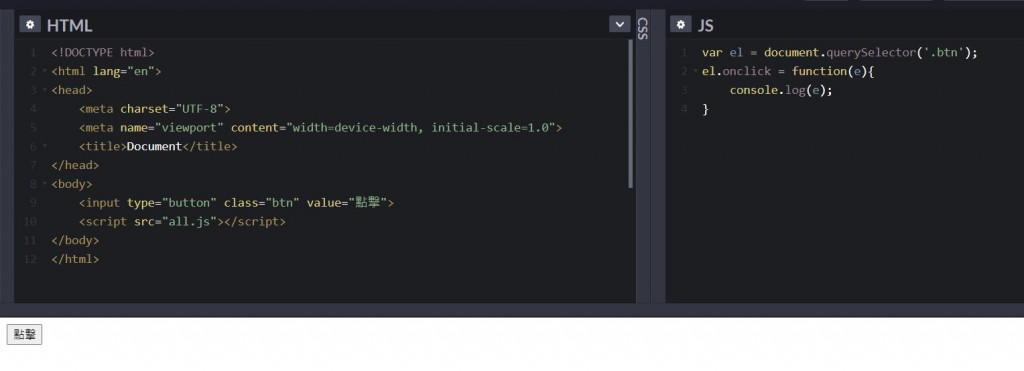
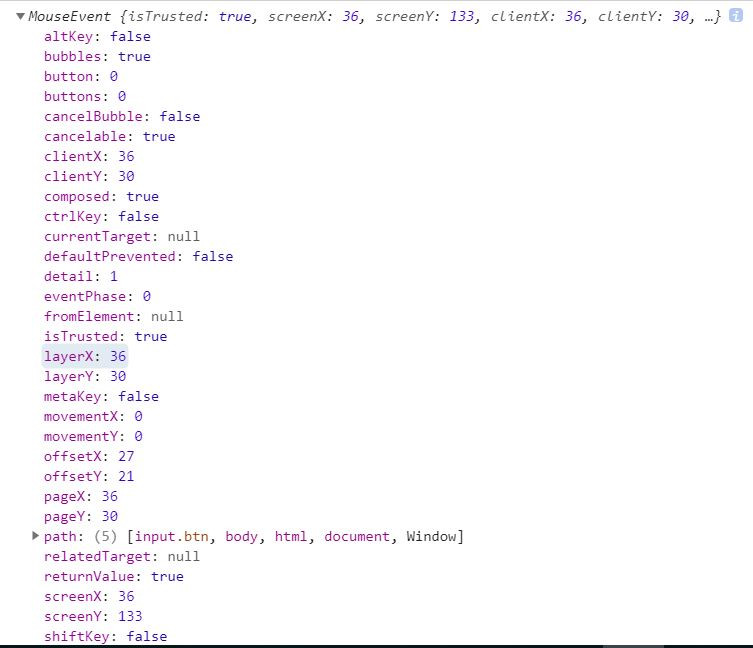
event 物件(告知當下元素資訊)
CodePen: https://codepen.io/wemyferb/pen/zYqbWGy?editors=1010
若按下按鈕
會顯示你當下點擊按鈕的資訊
各種事件綁定的差異
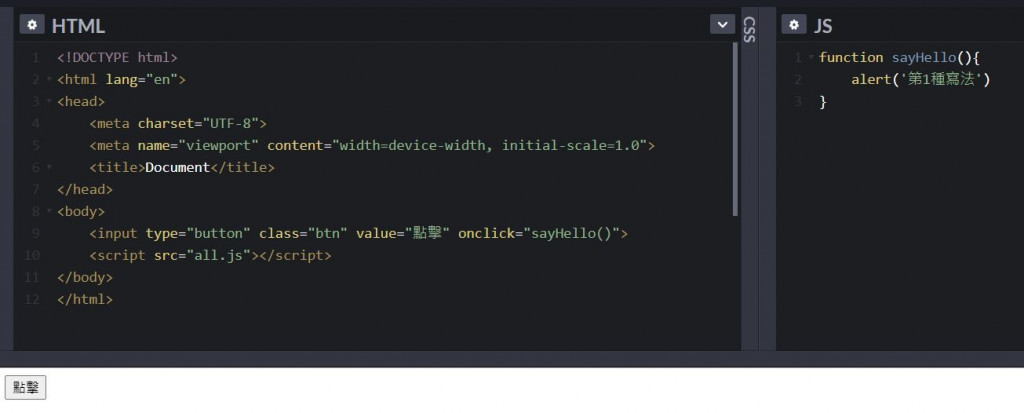
第一種(早期) :
CodePen:https://codepen.io/wemyferb/pen/MWyxVeq?editors=1010
由於我們有時候
想在某些情況下
不要做onclick的綁定動作
或是
在某些情況才做onclick的綁定動作
才會衍生出第二種
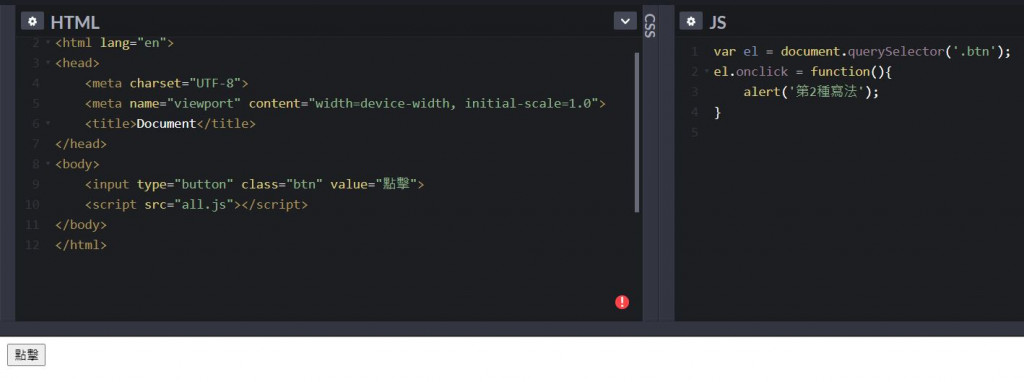
第二種:
CodePen:https://codepen.io/wemyferb/pen/dyMrmOo?editors=1010
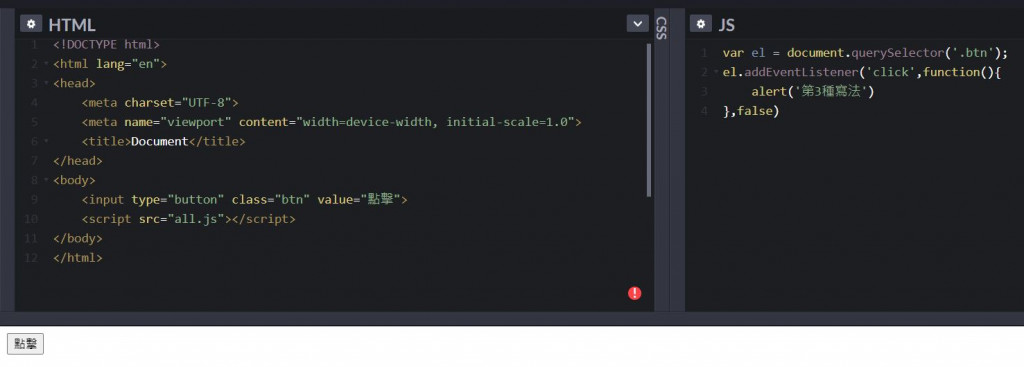
第3種(監聽)
CodePen:https://codepen.io/wemyferb/pen/LYNadxY?editors=1010
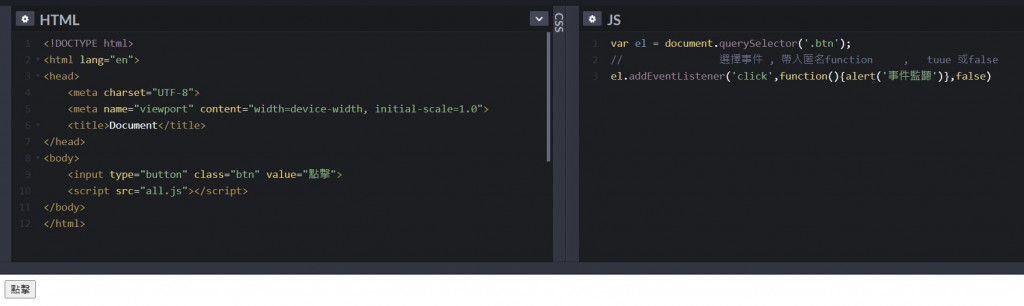
addEventListener - 事件監聽
CodePen : https://codepen.io/wemyferb/pen/jOqJzBx?editors=1010
後面會介紹 ture 與 false 為什麼要寫??
與他們分別代表什麼![]()
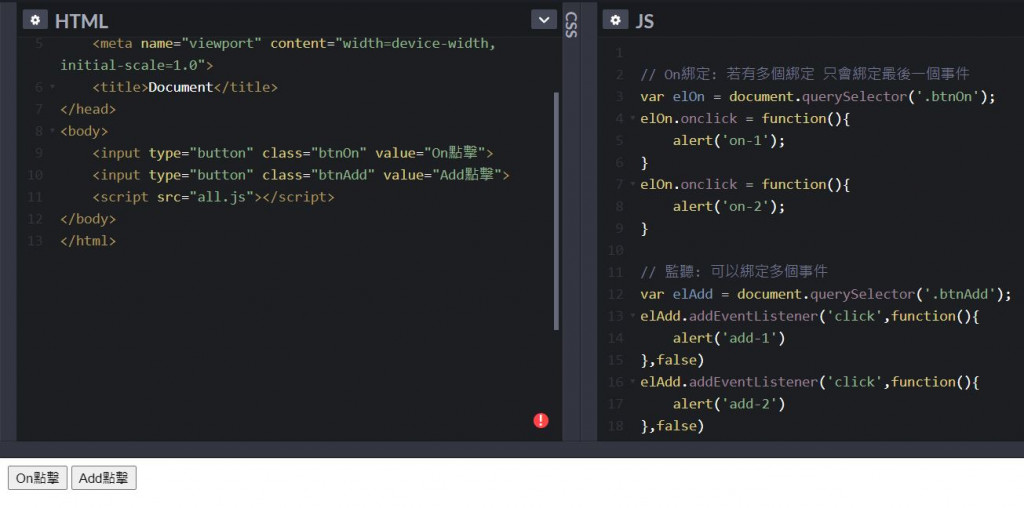
綁定事件的語法差異
On綁定: 若有多個綁定 只會綁定最後一個事件
監聽: 可以綁定多個事件
CodePen : https://codepen.io/wemyferb/pen/XWdGEeQ?editors=1010
那今天的事件綁定就告此一段落!!
明天將會介紹 Event Bubbling、Event Capturing 差異
與 更多的事件介紹
千萬不要錯過囉!!!
