大家如果都安裝完畢,也可以利用 PyCharm 來進行轉檔的話,那麼我們可以開始切入 PyQt 的使用,首先呢我們要先了解 PyQt 的詳細操作。

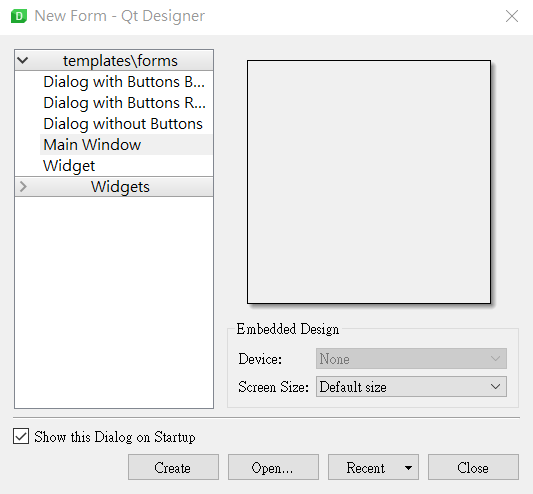
上圖為剛創立的介面,基本上我們都不選取直接做 Create 即可

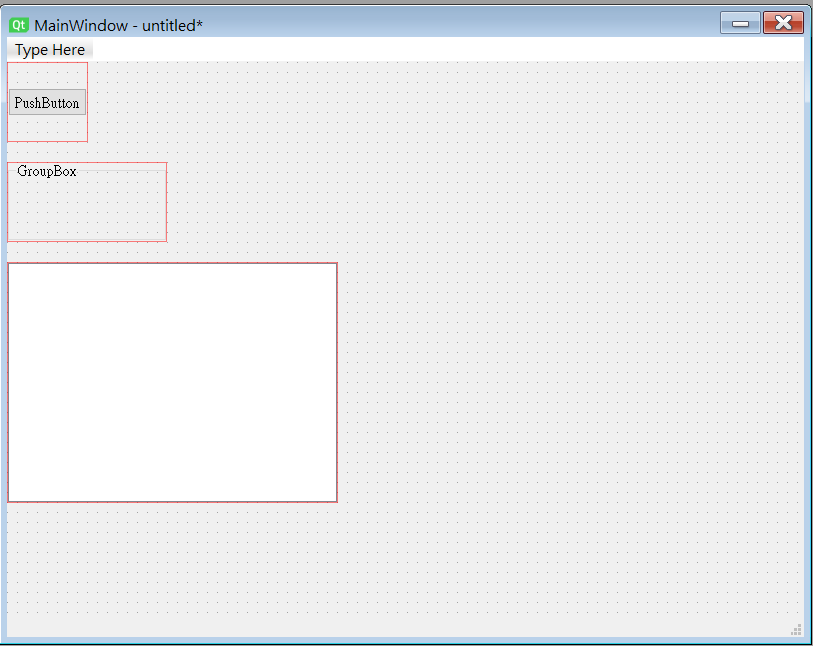
接著會呈現出第二張的空白介面,第三張是我放上了一些元件來做使用,其中我有放框框讓元件放入,這些框框都是水平佈局,那麼為何要放這些框框呢,可不可以直接放元件即可?答案是可以,但是如果你有放框框,你介面比較好整理他的佈局概念是可以讓你的元件侷限在一個框架中,你的大小就是佈局在控制,只要佈局大妳的元件就是大,如果佈局小你的元件就跟著小。
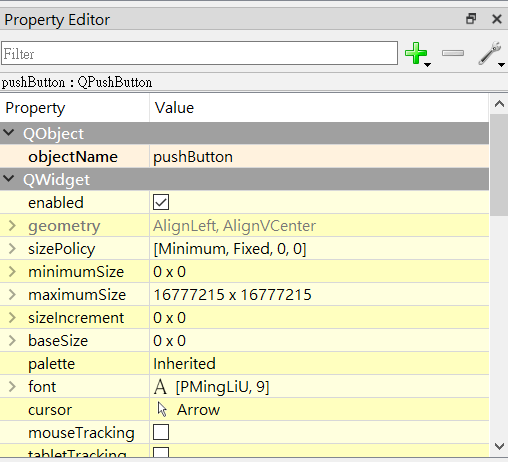
第四張圖為屬性欄,通常我只會動到名子而已,其實還蠻重要的,因為你調整成你方便性的名子,轉成程式碼的時候你就會很清楚,這個元件就是哪個名子。
那麼先謝謝大家觀看,下一篇就會缺入程式的部分作為介紹。
人機介面,不一樣的感受,方便又好用
