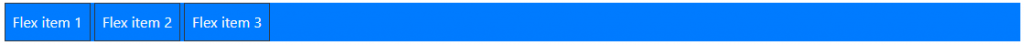
.container容器會自適應寬跟高(意味著max-width在每個螢幕大小的變化)。display utilities的.d-flex建造一個Flex外容器,其子元素將會轉為Flex items。.d-inline-flex作用類似於 inline-block + flex,Flex外容器根據Flex items自適應寬跟高。//Flex外容器class:d-flex
<div class="container">
<div class="d-flex bg-primary text-light">
<div class="p-2 border border-dark mr-1">Flex item 1</div>
<div class="p-2 border border-dark mr-1">Flex item 2</div>
<div class="p-2 border border-dark">Flex item 3</div>
</div>
</div>
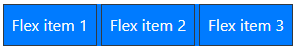
//Flex外容器class:d-inline-flex
<div class="container">
<div class="d-inline-flex bg-primary text-light">
<div class="p-2 border border-dark mr-1">Flex item 1</div>
<div class="p-2 border border-dark mr-1">Flex item 2</div>
<div class="p-2 border border-dark">Flex item 3</div>
</div>
</div>