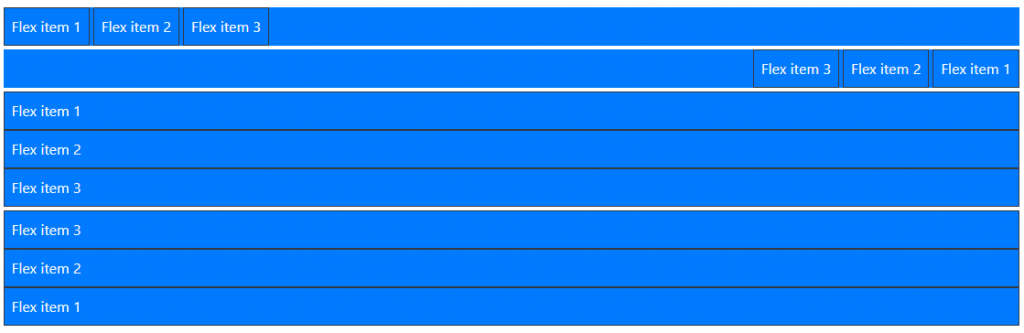
.flex-row可讓flex items呈水平方向排列(瀏覽器預設)。.flex-row-reverse可讓flex items在水平上成反方向排列。.flex-column可讓flex items呈垂直方向排列。.flex-column-reverse可讓flex items在垂直上成反方向排列。<div class="container text-light">
<div class="d-flex flex-row bg-primary"> //外容器設置flex-row
<div class="p-2 mr-1 border border-dark">Flex item 1</div>
<div class="p-2 mr-1 border border-dark">Flex item 2</div>
<div class="p-2 border border-dark">Flex item 3</div>
</div>
<div class="d-flex flex-row-reverse bg-primary mt-1"> //外容器設置flex-row-reverse
<div class="p-2 border border-dark">Flex item 1</div>
<div class="p-2 mr-1 border border-dark">Flex item 2</div>
<div class="p-2 mr-1 border border-dark">Flex item 3</div>
</div>
<div class="d-flex flex-column bg-primary mt-1"> //外容器設置flex-column
<div class="p-2 border border-dark">Flex item 1</div>
<div class="p-2 border border-dark">Flex item 2</div>
<div class="p-2 border border-dark">Flex item 3</div>
</div>
<div class="d-flex flex-column-reverse bg-primary mt-1"> //外容器設置flex-column-reverse
<div class="p-2 border border-dark">Flex item 1</div>
<div class="p-2 border border-dark">Flex item 2</div>
<div class="p-2 border border-dark">Flex item 3</div>
</div>
</div>