[ Day 15]
說明:今天嘗試直接使用vue cli來新建專案,跳過初始import vue使用的方式(因為看到其他人的專案都是使用vue-cli建立的 :D)
一、安裝
npm i -g vue-cli
查看版本
npm -version
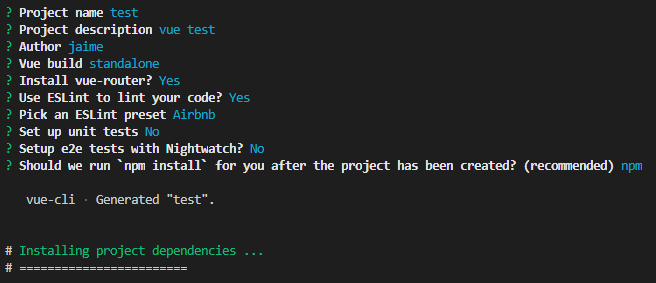
二、建立專案
vue init webpack vueproject
這裡使用webpack來打包專案
三、執行專案的dev環境
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js"
npm run dev


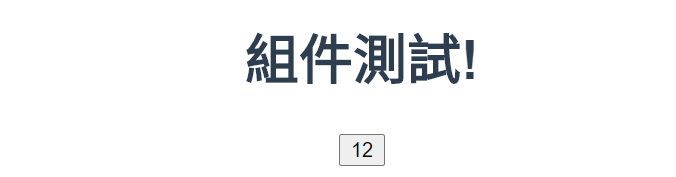
四、新增一個vue組件
<template>
<div>
<h1> 組件測試!</h1>
<button id="b1" @click="add">{{count}}</button>
</div>
</template>
<script>
export default {
data(){
return {
count: 0
}
},
methods: {
add() {
this.count += 1
}
}
}
</script>
<style>
</style>
在App.vue中引用
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
<Hello/>
</div>
</template>
<script>
import Hello from './views/Hello.vue'
export default {
components: { Hello },
name: 'App',
};
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

參考來源:http://blog.tonycube.com/2017/05/vuejs-10-single-file-components.html
[Day15結束]
