安安,今天是週一,是個適合認真學習低一天d(`・∀・)b
這次的主題可能會跟前面的差距頗遠,不過想打鐵趁熱,趁著剛學習AJAX的時候順便把筆記與實作記錄下來,今天的學習資源是hahow的AJAX與資料處理。
$.ajax({
url: API網址
data: {一些要傳的資料},
error:function(){載入錯誤...},
method:使用的方法(預設是get),
success:function(res){....執行動作(e.g. 更新網頁}
})
預設方法是GET,.then是預防callback地獄
$.ajax(API網址).then(function(res){
......執行動作(e.g. 更新網頁)
})
什麼是callback地獄?
會一直在 success裡面再加入ajax 一層又一層。
get 取得/ post 新增/ put 更新/ delete 刪除
[GET] /post 取得所有文章
[GET] /post/:id 取得單篇文章
[POST] /post 儲存新文章
[PUT] /post/:id 更新單篇文章
[DELETE] /post/:id
function loadData(){
var data = null
$.ajax({
url:API網址, success: function(res){
data = res
//...這邊會在載入後呼叫
}})
console.log(data) //null
}
loadData()
執行下去丟給一個跑腿的就去幫你取資料,他就去執行下一個程式碼了,
如果你要用這筆資料的話,要去success去做呼叫,才能真正取用到這筆資料。
PUG
h2 請選擇你要的鞋子
hr
ul#shoplist
h3 你選擇了:
p.selectinfo
button(onclick="downloadList()") 載入清單
如果是文字要自己JSON.parse(結果),如果是文字要把它轉換成物件作使用

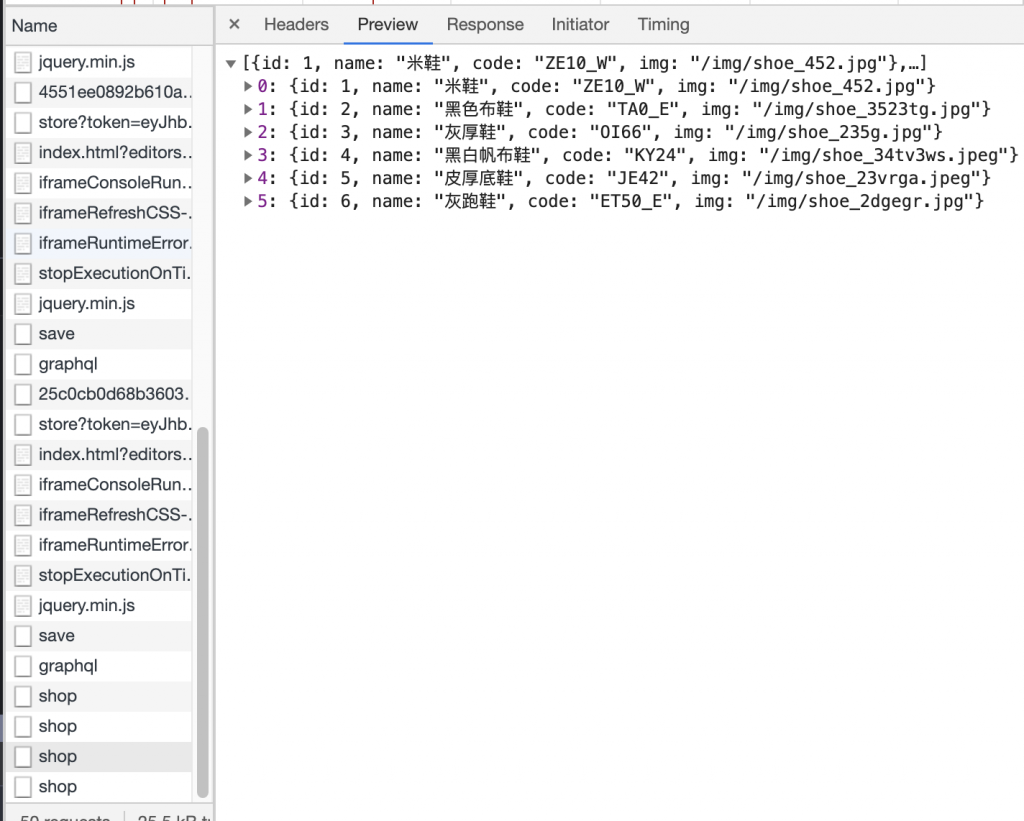
上圖,是一個shop裡面下載商品的紀錄,是一個陣列裡面包含了所有的鞋子

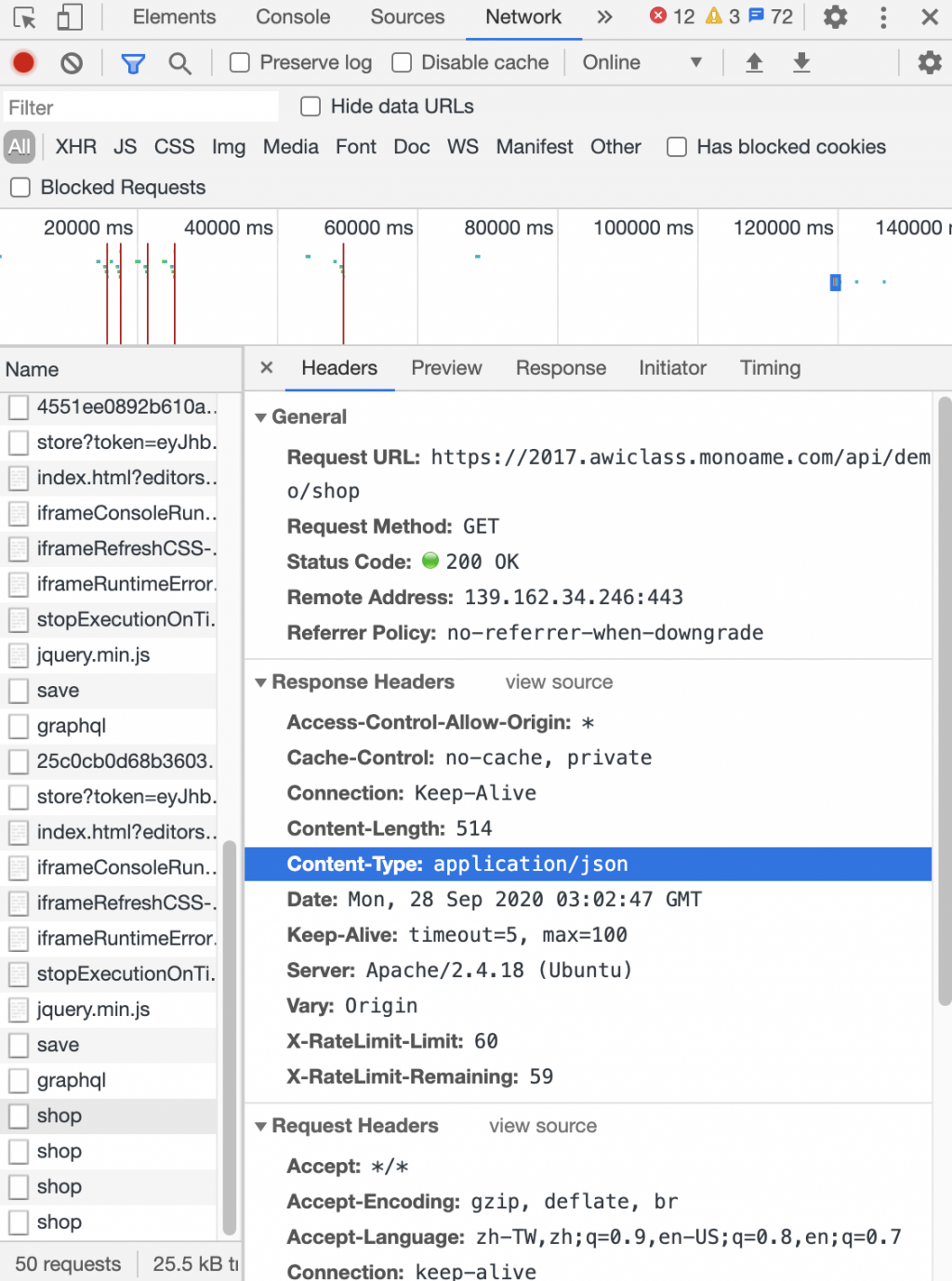
可以看到content-type是application/json,代表載回來的時候後端已經指定資料是json,瀏覽器就會自動幫忙轉換成json,不用再做一次文字轉換。
var cataurl = "https://2017.awiclass.monoame.com/api/demo/shop"
var imgurl = "https://2017.awiclass.monoame.com/"
var item = [] // 商品陣列
// 1.設定網址為變數 2.創造商品陣列 3.使用ajax載入資訊,載入成功後將資料丟進陣列裡面
function downloadList(){
$.ajax({
url: cataurl,
success: function(res){
console.log(res)
item = res
updateList()
},
error: function(){
console.log('載入失敗')
}
})
}
// 把商品放進去li便清單
// es6語法 可以簡化成這樣 item.forEach((item)=>{})
function updateList(){
$("ul#shoplist").html('')
item.forEach(function(item){
var item = `<li>${item.name}</li>`
$("ul#shoplist").append(item)
})
}
輸入完以上程式碼後,點選載入清單就會有商品清單成功產生了:

Sass
img
width: 100%
#shoplist
display: flex
list-style: none
padding: 0
li
flex: 1
cursor: pointer
border: 1px solid rgba(black,0.3)
padding: 10px
margin: 5px
font-size: 12px
border-radius: 5px
&:hover
background-color: #f5f5f5
box-shadow: 0px 0px 20px rgba(black,0.2)
//圖層層疊屬性
//原本鼠標移上去的話會有一塊黑灰色感,輸入屬性mix-blend-mode可以調整
img
mix-blend-mode: multiply
接下來要把商品圖片呈現,延續上面的js做修改
// 把商品放進去li變清單
// es6語法 可以簡化成這樣 item.forEach((item)=>{})
function updateList(){
$("ul#shoplist").html('')
item.forEach(function(item){
// 為什麼item.img前面要在加imgurl?因為他只有後面的相對路徑,沒有前面的網域名稱,所以要給他網域名稱。
var item = `
<li data-id="${item.id}">
<img src="${imgurl}${item.img}">
<h3>${item.name}</h3>
</li>
`
// 轉換成元件
var itemEl = $(item)
itemEl.click(function(){
var selectedId = $(this).attr('data-id')
console.log(selectedId)
updateSelect(selectedId)
})
$("ul#shoplist").append(itemEl)
})
}
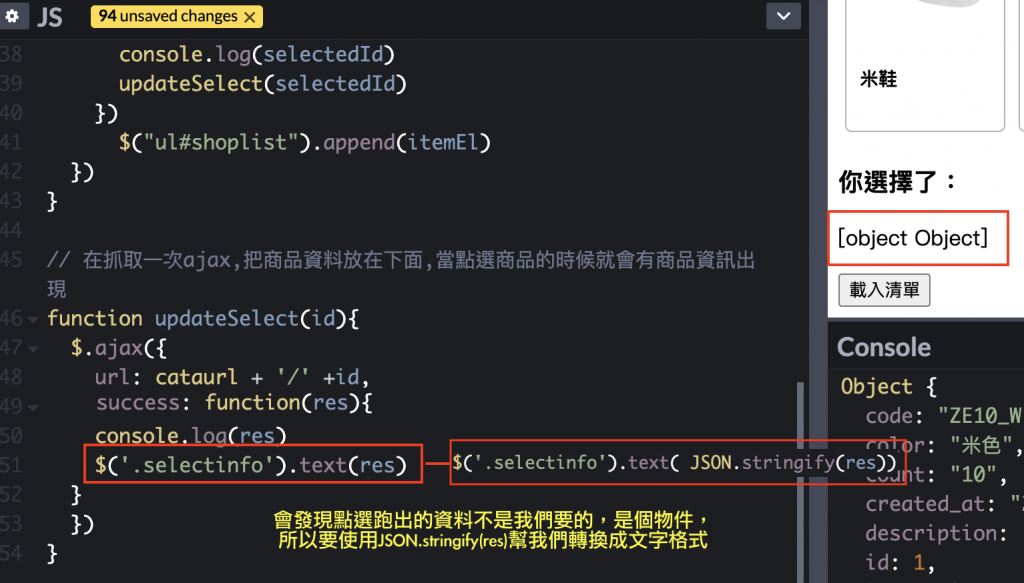
接下來要點選商品後呈現出商品資訊,於是在抓取一次ajax。
當點選顯現出的資料是個物件時,要使用JSON.stringify轉換成文字格式。

再來把商品資訊詳細列出 var content 這一大段以及text改成html才能看到效果~END
// 在抓取一次ajax,把商品資料放在下面,當點選商品的時候就會有商品資訊出現
function updateSelect(id){
$.ajax({
url: cataurl + '/' +id,
success: function(res){
var content = `
<ul>
<li>名字:${res.name}</li>
<li>價格:${res.price}</li>
<li>顏色:${res.color}</li>
<li>尚有存貨:${res.count}</li>
<li>名字:${res.description}</li>
</ul>
`
console.log(res)
$('.selectinfo').html(content) // 要把text改成html才能顯現
}
})
}
那今天的練習就告一段落惹!附上今天練習的完整程式碼:https://codepen.io/cinj/pen/YzqMqBo?editors=0011
