今天要寫的是關於蠻常見的position屬性:相對定位與絕對定位。
算是新手入門款及蠻實用的一個屬性,新手時的我學到這個覺得超炫的XD!!
就讓我用比較白話+圖文的方式來介紹,應該會上手的很快!
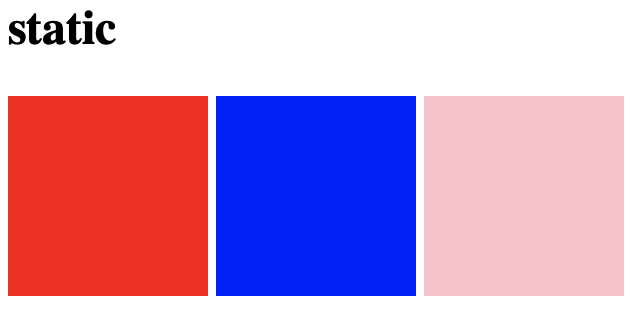
預設的屬性,只能動外內距(margin,padding這種有用,但若給left,top這些沒用),在排版系統內。
所有預設屬性,不能去改動任何一個東西的位置,沒有辦法被定位的元素。
如圖,不管你對他做什麼都是沒用滴~(除非使用內外距歐)
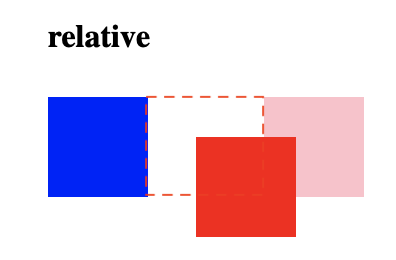
相對定位,可根據「自身原本的位置」做偏移,在排版系統內。
<div class="card relative">
<h4>relative</h4>
<div class="rects">
<div class="rect rect1"></div>
<div class="rect rect2"></div>
<div class="rect rect3"></div>
</div>
</div>
.card.relative .rect2{
position: relative; // 對紅色方塊設置relative
top: 20px; // 距離上方20px
left: 20px;// 距離左方20px
}

如圖:對紅色方塊設置posittion:relative;top:20px;left:20px,可以發現紅色方塊根據"原本的位置"(紅色虛線)做偏移。
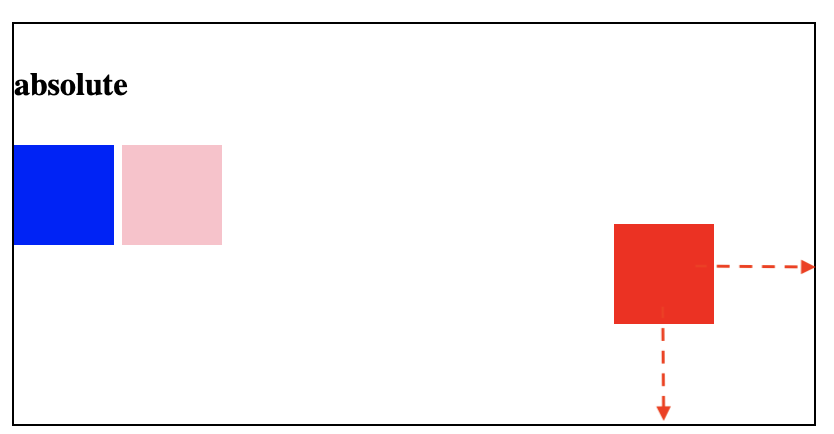
絕對定位,在排版系統外(不參與網頁排版,直接指定一個位置),白話:對父層設置position:relative,對原本元素設置position: absolute,父層就是基準。
<div class="card absolute">
<h4>absolute</h4>
<div class="rects">
<div class="rect rect1"></div>
<div class="rect rect2"></div>
<div class="rect rect3"></div>
</div>
</div>
.card{
width: 400px;
height: 200px;
display: inline-block;
position: relative; //對要做基準點位置的地方設置position:relative
border: 1px solid black;
margin: 10px;
}
.card.absolute .rect2{
position: absolute; // 對原本的元素設置position: absolute
right: 50px; // 代表距離右方50px
bottom: 50px; // 代表距離下方50px
}

如圖, 對黑色框線設置position:relative 父層(基準點),所以原本元素(紅方塊)距離黑框線右方50px,下方50px。
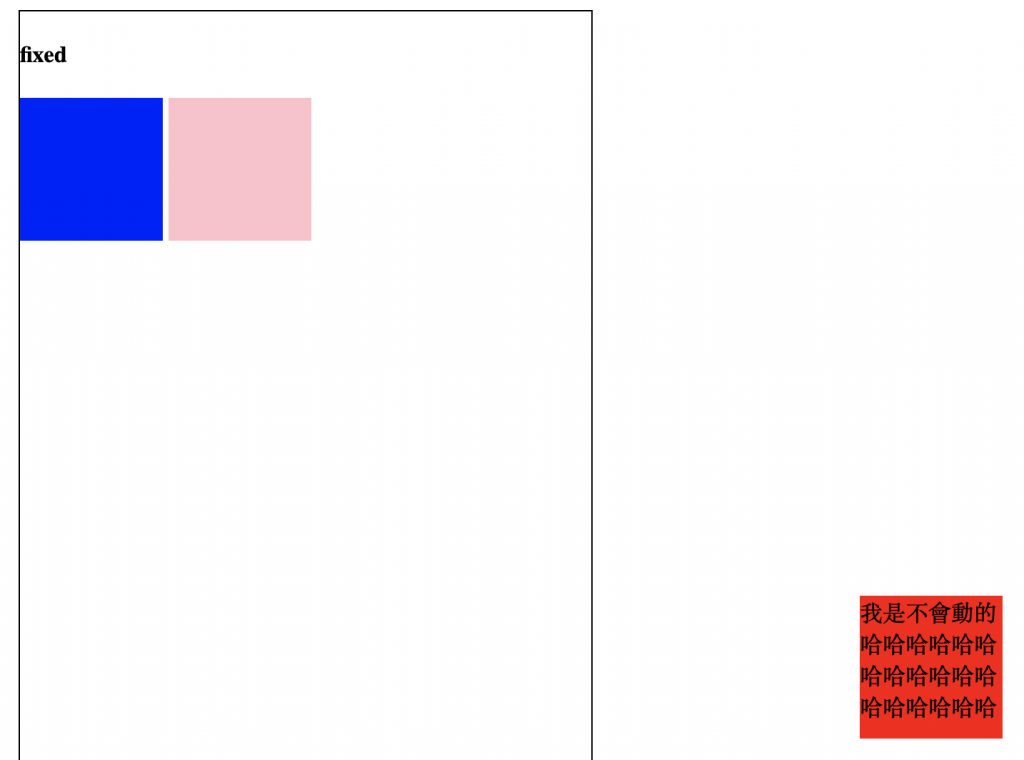
視窗絕對定位,在排版系統外,「絕對定位是針對整個視窗」很重要!常運用在會讓人生氣到爆的蓋版廣告!
<div class="card fixed">
<h4>fixed</h4>
<div class="rects">
<div class="rect rect1"></div>
<div class="rect rect2">我是不會動的哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈</div>
<div class="rect rect3"></div>
</div>
</div>
.card.fixed .rect2{
position: fixed;
right: 50px;
bottom: 50px;
}

如圖,你會發現不管怎樣把網頁往下拉,右邊那塊紅色嘲諷都是不會消失的!
可以來試試看codepen:https://codepen.io/cinj/pen/rNeRXyV
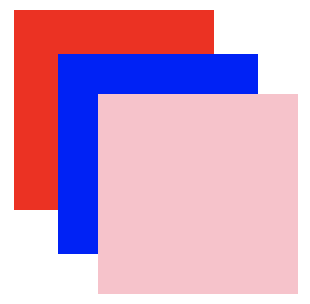
數值越大的話會在上方。
<div class="red rect"></div>
<div class="blue rect"></div>
<div class="pink rect"></div>
.rect{
width: 100px;
height: 100px;
display: inline-block;
position: absolute; // 對三個區塊設置position: absolute,會重疊
}
.red{
background-color: red;
z-index: -1; // 重疊效果的排序
}
.blue{
background-color: blue;
z-index: 0; // 重疊效果的排序
top: 30px;
left: 30px;
}
.pink{
background-color: pink;
z-index: 2; // 重疊效果的排序
left: 50px;
top: 50px;
}

如圖,重疊的順序會是數字越大在越上方,紅(-1)藍(1)粉(2)。
那今天的筆記就到這邊囉!
實際的應用可以參考這邊的促銷優惠,有發現商品的左上角,有紅標限時那些都是: https://tw.mall.yahoo.com/?_co=pME&_co2=pME
