還記得剛學 CSS 的時後老是搞不清楚 position ,每次都盲試。定位是學 CSS 必定要搞清楚的基本功,理清楚各個屬性值的原理及特性才可以隨心所欲的駕馭自如哦~
單行元素-inline
塊狀元素-block
inline-block => 有著 block 可指定寬高的特性,但又同 inline 與別物件置於同一列。
| attr | inline | block | inline-block |
|---|---|---|---|
| width & height | X | O | O |
| padding top / bottom | X | O | O |
| padding left / right | O | O | O |
| margin top / bottom | X | O | O |
| margin left / right | O | O | O |
| 預設排列方式 | 與其他物件同列 | 自己佔據一列 | 與其他物件同列 |
static:靜態 (預設值)relative:相對定位absolute:絕對定位fixed:固定sticky:黏貼top / right / bottom / lefttop:自定位基準上緣向下偏移right:自定位基準右緣向左偏移bottom:自定位基準下緣向上偏移left:自定位基準左緣向右偏移position: staticposition 時的預設值TRBL 屬性無效position: relative初始位置(0,0)以原本的位置為基準做TRBL偏移,仍佔據初始位置空間
若未設定偏移值TRBL時,位置不會變
-> 故若需作為「有定位的父層」而不想做任何位移時,可設為 relative 而不指定TBRL
來看栗子:就原地偏移>> Codepen
.box {
position: relative;
left: 10px;
top: 20px;
}

position: absolute物件抽離(獨立1層),不佔據初始位置空間
初始位置(0,0)以「有定位的父層」為基準
來看栗子:就有定位的父容器偏移>> Codepen
.container .box {
position: absolute;
left: 10px;
top: 20px;
}
.container{
position: relative;
}

position: fixed物件抽離(獨立1層),釋出初始位置空間(不佔原始空間)
初始位置(0,0)以「視窗 (window)」為基準
高、寬度沒指定時,會以內容撐開。
父層的寬高 / margin 失效
如果初始位置本來就超過視窗高度、又沒有指定TRBL時,會形同隱藏(怎麼捲都看不到)
觀察栗子:黑屏+彈出小視窗>> Codepen
.box {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
}

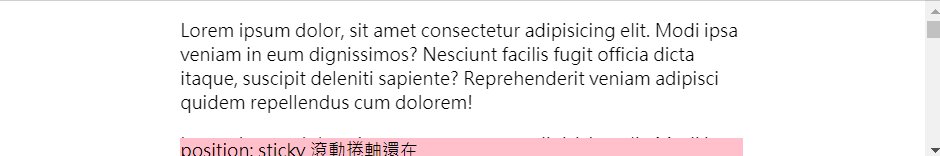
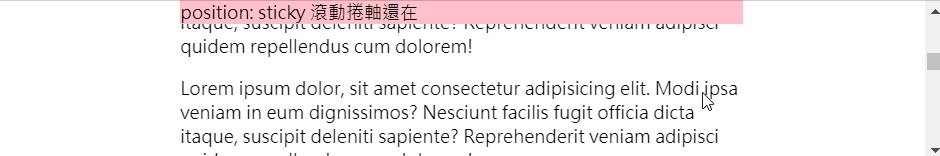
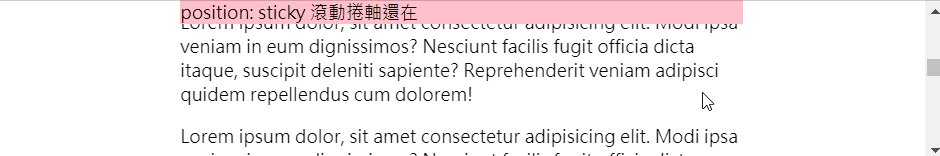
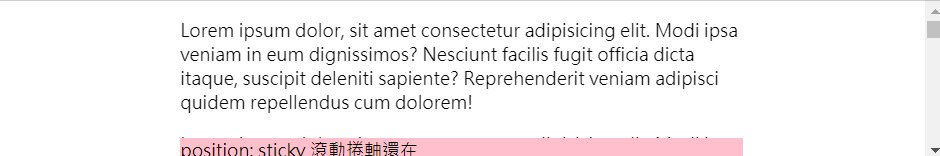
position: sticky 黏貼基於當前滾動位置定位
捲出前特性為 position: relative;、捲出畫面時特性為 position: fixed;
觀察栗子:捲動時置頂/置底 >> Codepen
.title {
position: sticky;
top: 0;
}

當然你也可以同時指定 bottom: 0,則不管往上或往下捲,物件都會恆在。
.title {
position: sticky;
top: 0;
bottom: 0;
}

當你觀察到了 fixed、absolute 有「抽出來獨立一層」的空間概念後,並且交叉運用後,就容易遇到預期之外的覆蓋問題,例如預期物件公告訊息彈出小視窗要保持最上層,卻被設計為捲動時維持畫面上方的 header 給遮住,這時要使用 z-index 指定彼此的層級關係(數字越大越上面)。
請原諒 codepen 範例我放生美感只求示意XD ~ 為什麼這才第13篇呀呀呀呀~
參考資料
個人 Blog: https://eudora.cc/
