前一天介紹了 SSR 基本概念,今天則是要介紹 React 最有名的 SSR 框架:Next.js。
今天不是要來講 Next.js 怎麼使用,畢竟網路上學習資源已經一堆了,也絕對不是一兩篇文章就可以講解完的,今天是想透過這篇文章展現 Next.js 的強大與方便,希望能夠推坑更多人進入 Next.js 的世界。
Next.js 是 React 的 SSR 框架,Vue 也有類似的 SSR 框架叫做 Nuxt,如果要一句話解釋它們為什麼存在,我會說:
因為自己實作 SSR 真的太痛苦了!
如果想要看看自己實作 SSR 會長什麼樣子的話可以參考以下的 Repo,是我參考網路學習資源建立的 React + Redux + React-Router 的 SSR project,只能說心真的太累了…
https://github.com/kylemocode/ssr-with-redux
接下來的內容會假設讀者是對 React 有基本了解的,一一介紹 Next.js 的特性。
這是 Next.js 最大的特色之一,Next.js 會將在 page 這個資料夾下的檔案自動做 routing,例如 page/mypage.tsx 這樣的檔案路徑,就會自動顯示在 localhost:3000/mypage,以往需要自己處理的 routing,現在透過檔案架構就能輕鬆管理了,Next.js 甚至還支援 dynamic routing 呢!例如 page/[name].tsx,這樣無論是 localhost:3000/harry 或是 localhost:3000/kyle 都會被帶到上面那個檔案裡喔!
上個段落提及的 SSG 也能夠在 Next.js 實現喔!
詳情請見 Next.js Data Fetching Session
前面有提及 SSR 會在 server 先抓取必要的資料,產生 HTML 再回傳給 client,而 Next.js 則提供許多不同種抓資料的方式。
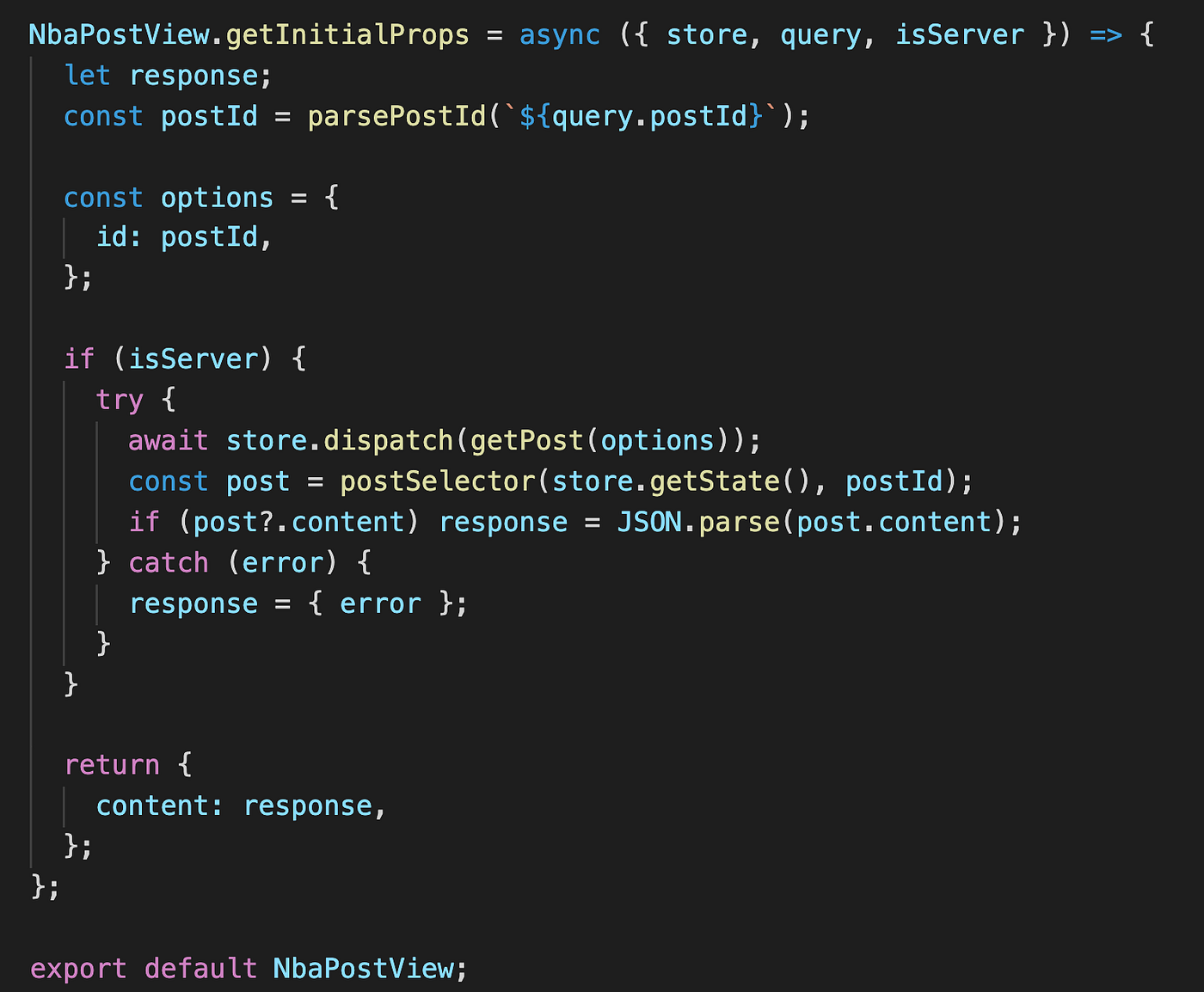
getInitialProps 的主要功能為在載入頁面之前,異步的去抓取需要的資料,並將資料變為該 Page Component 的 props,它的執行順序會在所有 react component lifecycle 之前。初學者比較容易搞混的則是它的執行環境分為在「client side」與 「server side」。初次載入頁面的時候 getInitialProps 會在 server side 執行,當使用 Next/Link | Next/Router 進行跳轉時,它則會在 client side 執行,而如果跳轉頁面不是使用上面的方式,getInitialProps 都是會在 server-side 執行喔!如果是 CSR 的 React 架構,往往是在 useEffect 去執行 API call,但在 Next.js 架構中,許多 API call 會被拉到 getInitialProps 執行(當然還是得看需求決定)。

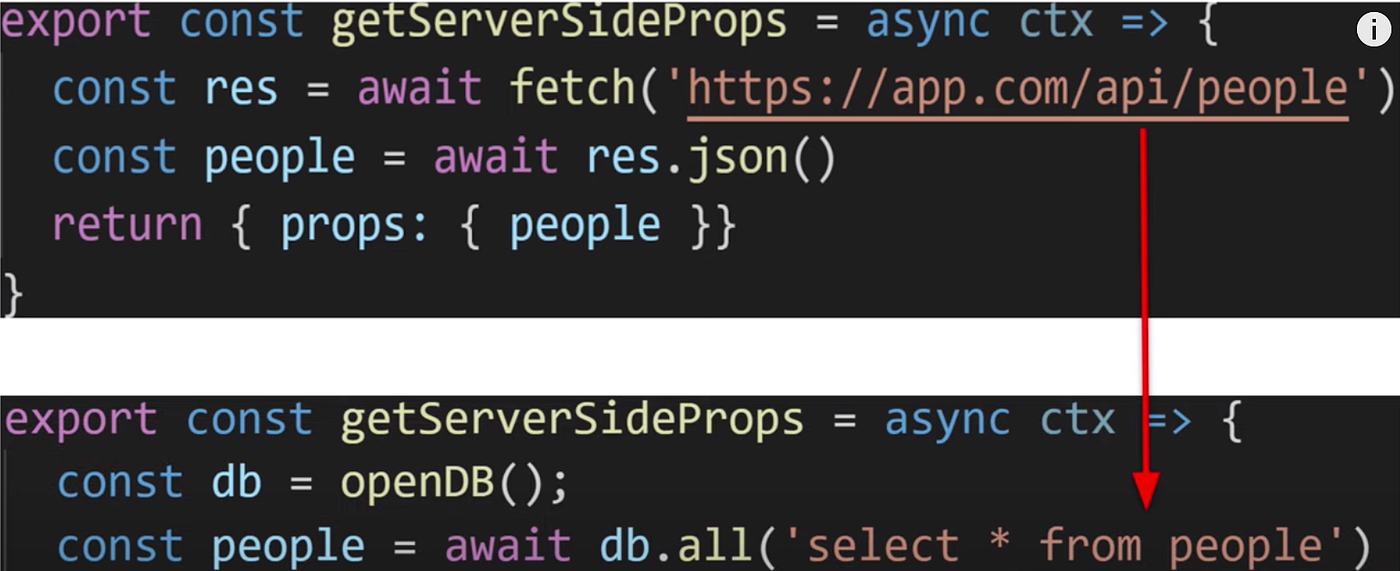
getServerSideProps 是一個比較新的概念,它與 getInitialProps 不同的地方在於它只會在 server side 執行,這也就代表著有了它我們是可以直接跟 DB 溝通的,反正它就是一段跑在 server 的 code,而這也就代表在某些狀況下我們可以跳過 API call 這個步驟,直接去資料庫抓取資料。

看似美好但它並不適用在每個情境,Next.js 官方是這麼敘述它的使用時機的:
You should use getServerSideProps only if you need to pre-render a page whose data must be fetched at request time. Time to first byte (TTFB) will be slower than getStaticProps because the server must compute the result on every request, and the result cannot be cached by a CDN without extra configuration.
If you don’t need to pre-render the data, then you should consider fetching data on the client side.
因為它是一個相對新的概念,適用情境也較不符合我們公司的產品,因此目前公司專案尚未使用到它,不過也許未來會有什麼新的發展,持續觀察下去吧!有興趣可以參考這裏(話說一個 file 裡面有前端也有後端 code 還是我寫 react 以來第一次遇到呢!)
專門用來處理 SSG 需求,有興趣的讀者可以參考這篇文章。
如果有需要在 Next.js 專案中建立 backend server 的需求, 一般來說有兩種方式:
custom server : 像我們公司的專案即是使用 Koa.js 做客製化的 backend server,負責處理 authentication 、proxy、routing 等較貼近 client 端的事務。
serverless API Routes : 接下來提到的 API Routes,最終會被 Next.js deploy 成 serverless function。
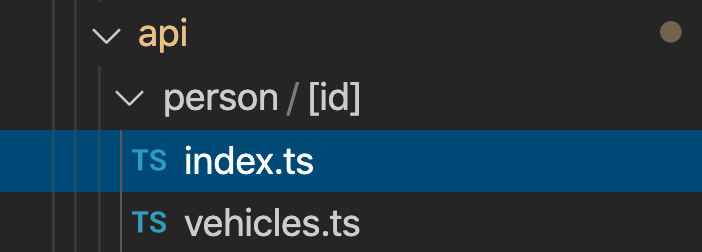
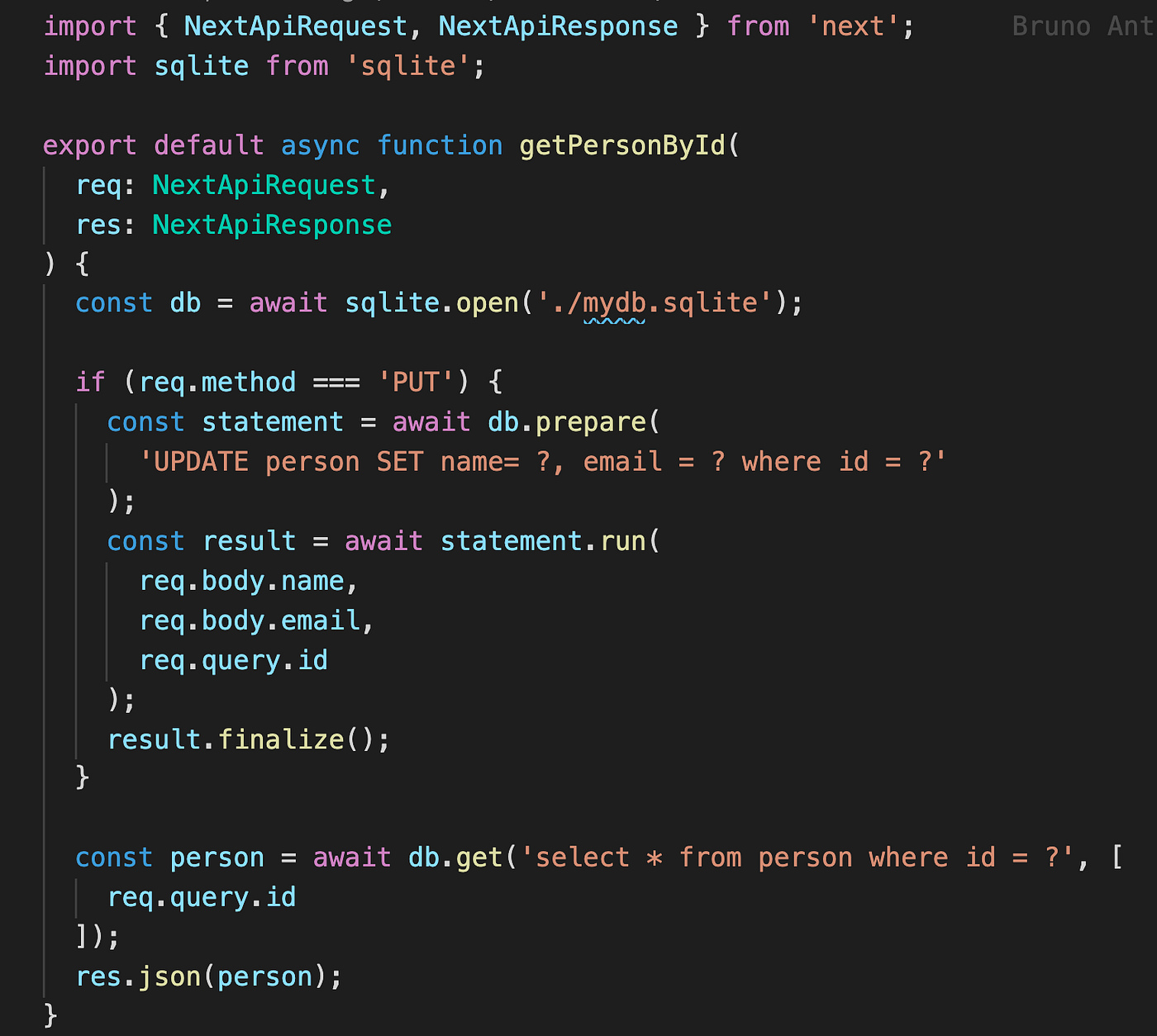
當我看到這個 feature 時,真的覺得十分振奮人心啊!Next.js API Routes 讓我們可以透過將 API handler function 放入 api folder 的檔案中,Next.js 會自動幫你實作 API 的 routing。


例如上面的範例,Next.js 會為我們產生 route 為 /person/[id] 的 API route,然後我們就可以在上面講到的 data fetching 中抓取這個 API 取得我們要的資料。到現在看我還是覺得太神奇了,也就是說我們在 Next.js 的專案中除了以往處理 render server,現在也能夠處理 backend API server,並且透過這種模式建立的 API 是易於維護及擴展的。
這篇文章首先介紹了 SSR 的基本觀念,並與 CSR、SSG 也做了一些比較,再來介紹一些 Next.js 框架的特色,希望能夠吸引更多人入坑,以我的觀點而言 Next.js 是變得越來越強大的,API Route 的到來也將開發增加了更多可能性,因此我相信持續關注它甚至是整個 SSR 架構是不會吃虧的,希望這篇文章對讀者能夠有所幫助。
