今天接續昨天繼續分享第一次貢獻開源專案的心得。
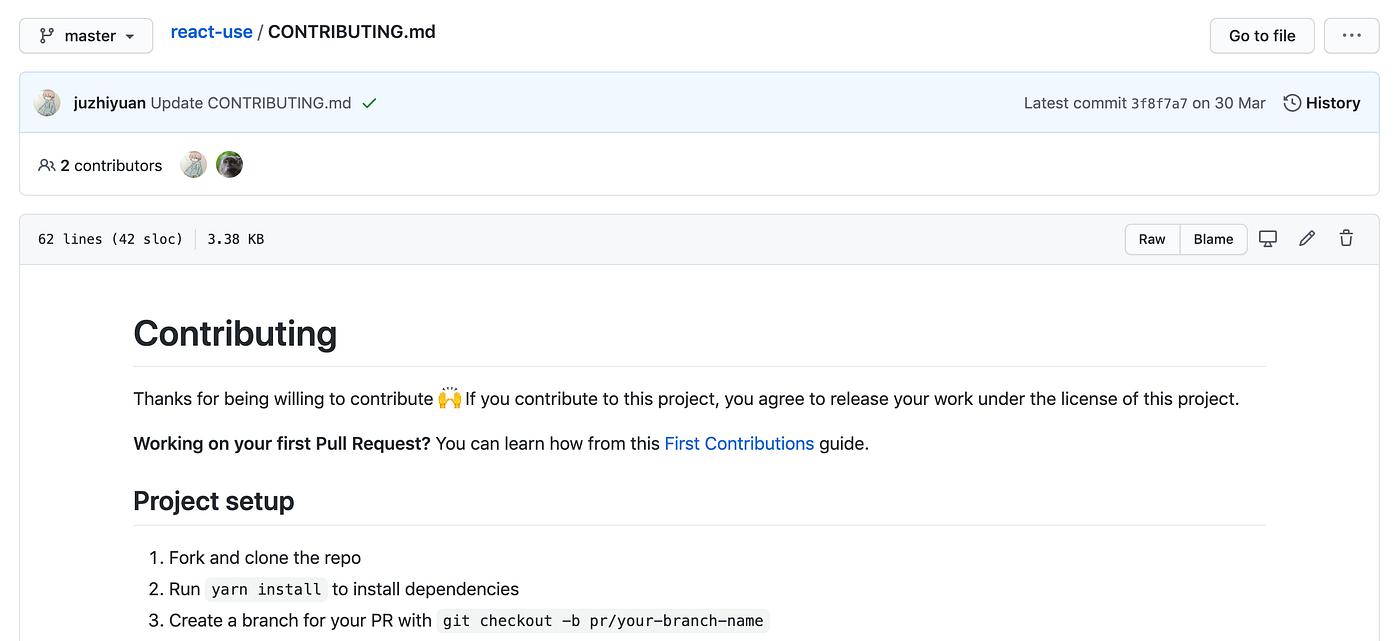
通常一個完整的開源專案,都會提供一個文檔讓想貢獻的開發者知道如果要貢獻要按照什麼流程進行,react-use 提供了一個 CONTRIBUTING.md 檔案紀錄貢獻步驟

通常開發前一定會包含的流程有 fork 專案、clone、開 branch、安裝 dependencies 等等,接下來就可以開始開發了,react-use 規定除了 custom hooks 的檔案外,另外還要撰寫該 hooks 的 unit test、storybook、document 文檔(千萬不要覺得麻煩,這是一個好的專案應該做的事)
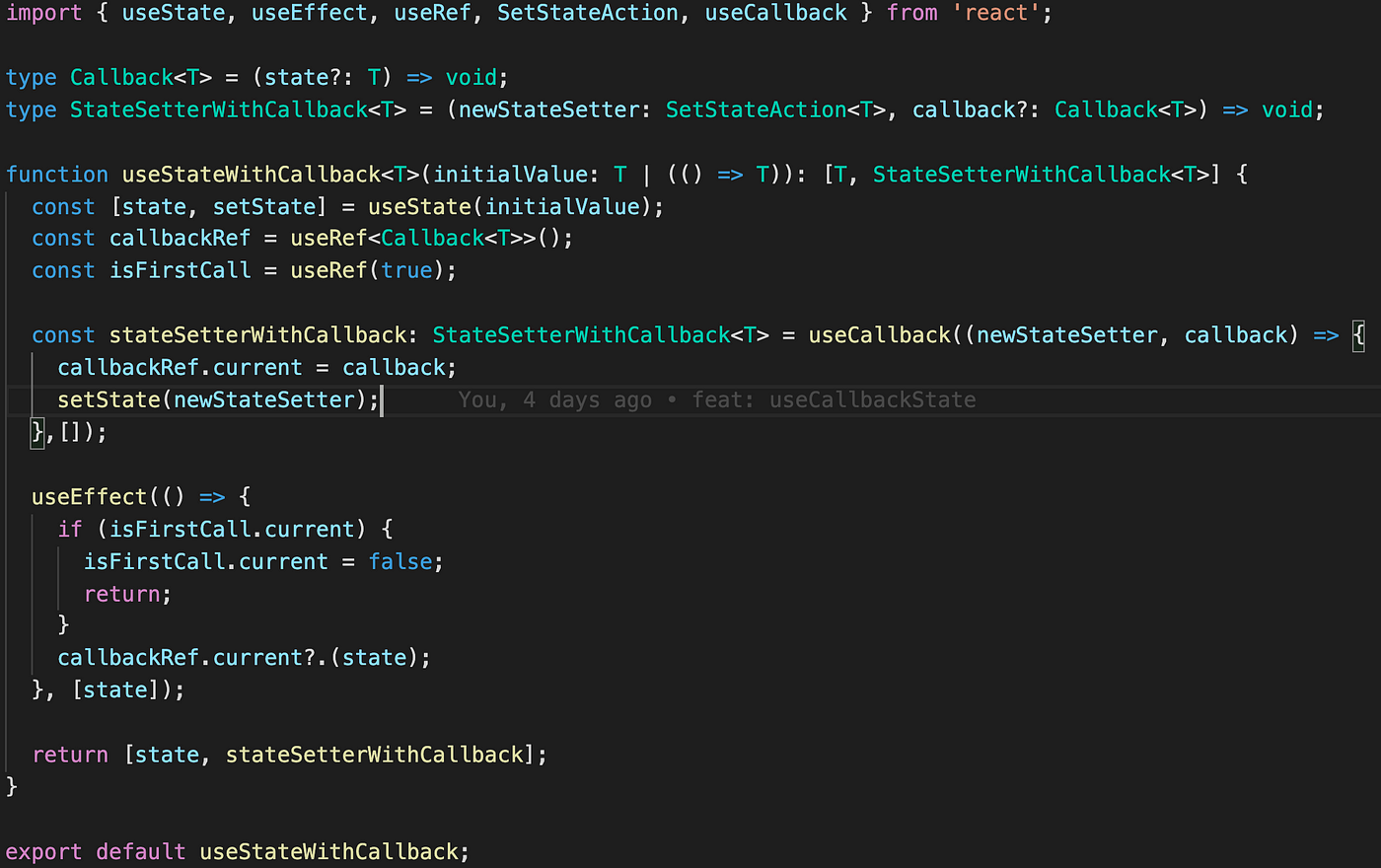
custom hooks 的 code 還蠻簡單的

Custom hooks 的 document 跟 storybook 的 code 就不貼上來了,大部分只要參考別的 hooks 的形式稍作修改就可以了。
最後剩下 unit test 的部分,專案的維護者有特別提到希望可以將 testing coverage 盡量做到 100%,其實隨著專案擴大,testing coverage 要維持在接近 100% 並不容易(其實 100% 也不見得就一定是正向指標喔!),不過因為這個專案是偏向蒐集 utilities 的形式,代表測試可以很明確切分成一個一個 hooks 去做 unit test,如果每個貢獻 hooks 的開發者都能確保自己撰寫的 custom hooks 有經過完整的測試,就可以維持整個專案的高 testing coverage 了。
在思考測試這方面,我認為我的 hooks 應該要經過以下測試
import { act, renderHook } from '@testing-library/react-hooks';
import useStateWithCallback from '../src/useStateWithCallback';
const setUp = (initialState?: number) => renderHook(() => useStateWithCallback(initialState));
it('should init state and setter', () => {
const { result } = setUp(0);
const [state, setState] = result.current;
expect(state).toEqual(0);
expect(setState).toBeInstanceOf(Function);
});
it('should act as regular React.useState', () => {
const { result } = setUp(0);
const [, setState] = result.current;
act(() => {
setState(1);
})
expect(result.current[0]).toEqual(1);
});
it('should update state and pass new value to callback when providing new state value', () => {
const { result } = setUp(0);
const [, setState] = result.current;
act(() => {
setState(1, (count) => {
expect(count).toEqual(1);
});
});
});

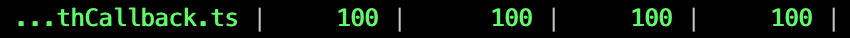
所幸 coverage 有達成 100% ☺️
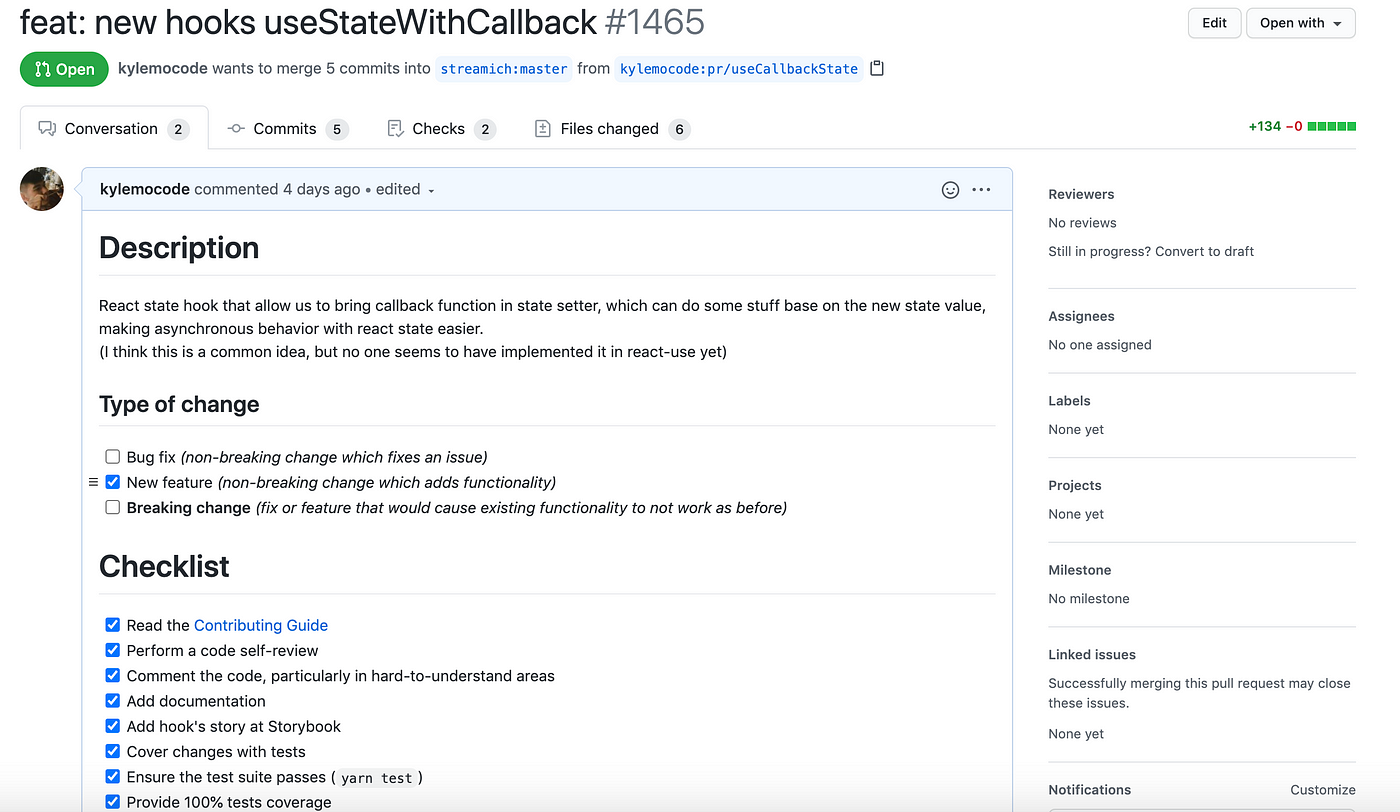
開發步驟都完成後,也通過規定的 test、linting 以後,就可以 push 到自己 fork 後的 repo 再對原本的開源專案發起 pull request 讓社群維護者 review 你的 PR 了。每個專案ㄧ樣都會有規定的 pull request 格式需要遵守,這邊的重點是要用簡潔的話表達你這個 PR 在做的是什麼。

Pull Request 成功發出之後,就等待有人來 review 你的 code 給予建議或發起討論,最後擁有 merge 權限的專案維護者在確認沒問題後才會 merge 你的 pull request 到 master branch 裡。

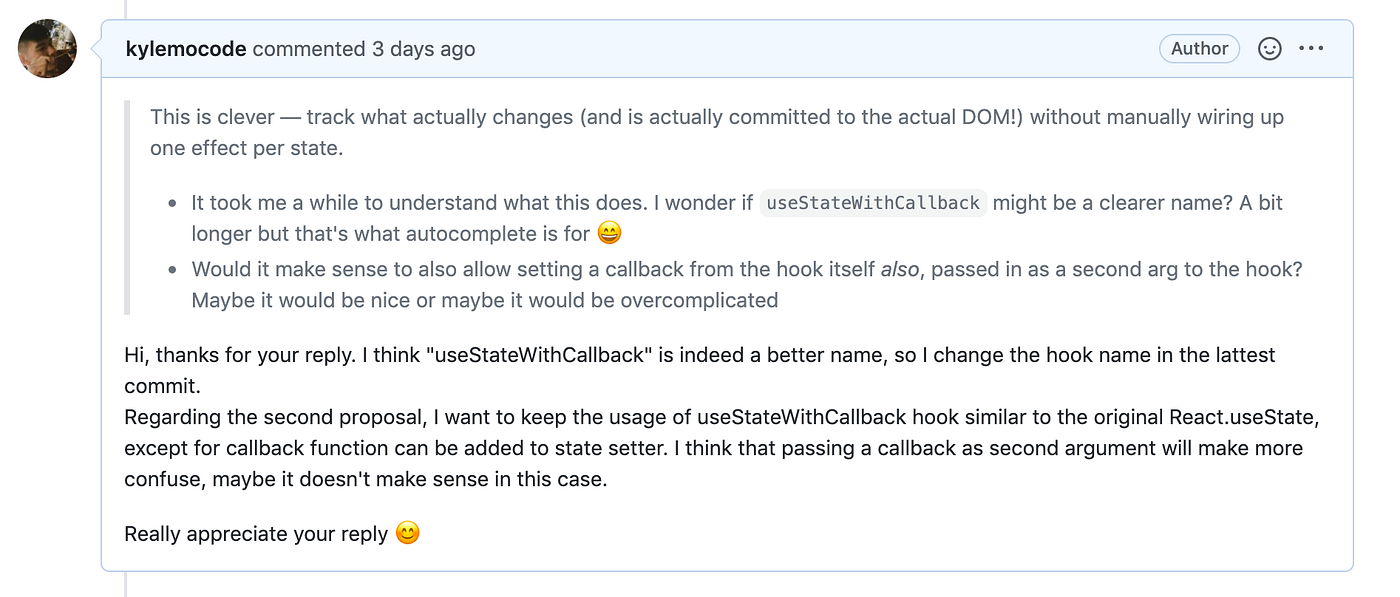
幸運的是 PR 發出不久後就得到了一位來自波士頓的開發者的回覆,他提出了兩個想法,第一個更名的想法我覺得他提議的名字確實比原先的好,因此採用了他的意見將 hooks 名稱改成 useStateWithCallback,而第二個建議我則在回應中解釋了自己的想法。

到這邊我發現一個嚴重的問題
我的英文真的有夠爛。
平常看英文文件都沒問題,多益測驗也可以拿到不錯的分數,但是真的要用英文溝通就不太行了,我想我的回應應該充滿了文法錯誤,只希望對方可以看得懂我想表達的意思…
看到這裡你可能會覺得,接下來要看到這個 PR 被 merge 的過程了,但是很抱歉,這可能要放到下個故事了…。
在等待一段時間沒有其他回覆後,我觀察了一下 react-use 這個專案的 pull request 列表,發現有蠻多 pr 現在還卡在那沒有被 merge 或 review 的,接下來看看 project 的 release log,發現在今年 6 月時曾經 release 過蠻多次的,7月的時候卻只有 release 一次,到現在 8 月底就沒有其他的 release 紀錄了。沒想到隔了一個月活躍度居然差這麼大,不知道是否受到了疫情的影響,所以這個 PR 只能繼續放著等待專案維護者來 review 或是 merge 了,如果這個 PR 有後續發展我會更新在這篇文章中,畢竟第一次的 PR 被 merge 對我來說意義重大,希望我的 github 頭貼也能盡快出現在 contributors 行列中?
雖然這是一個未完待續的故事,不過卻是我第一次走一遍開源貢獻的流程,未來希望可以有更多機會貢獻各式各樣的專案,也希望這篇文可以幫助到跟我一樣有開源貢獻夢想的菜鳥工程師,努力跨出那一步吧!
最後把這個 PR 的網址放上,有興趣的讀者可以參考看看!
