標題的梗一樣有點年紀了我知道
↑看到標題,腦袋跟我浮現一樣畫面的,表示你跟我同年代XD
好啦,只是突然發現,
要進入最終作業前,
我還有一個重要概念沒複習到,
就是 localStorage,
那 localStorage 是什麼呢。
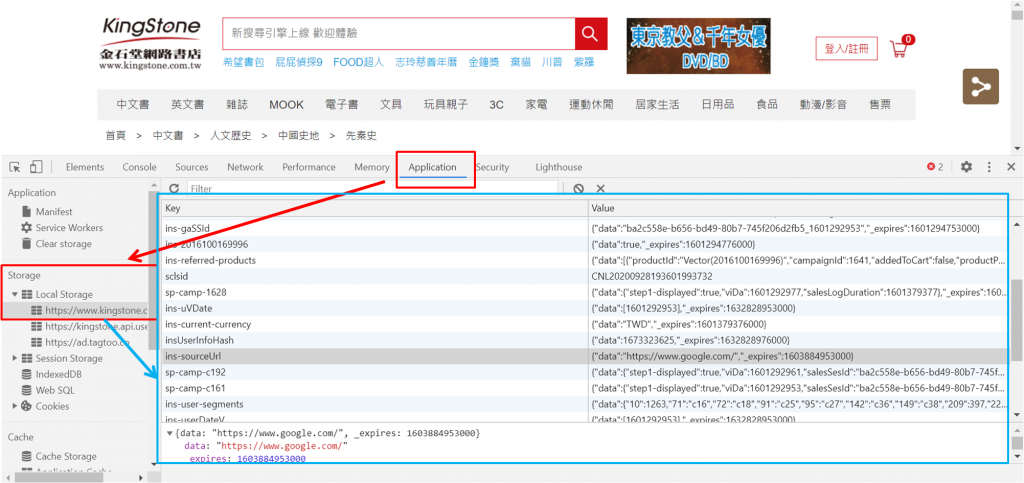
例如你現在點了金石堂的網頁,
稍微點幾個畫面,
再點選右鍵>檢查(或直接按 F12 ),
再點選 Application 的頁籤,
就會發現有 Local Storage,
其實你已經默默被金石堂記了很多資訊在本地端的 Storage 裡。
(你可以想成是網頁 local 端的資料庫)
我看甚至裡面還有 userLocation ,
記說我目前的位置在哪個縣市=口=
(但我不想自己資料曝光,所以沒截那邊的圖XD
有興趣的可以自己去點點看XD)
就是有些資料只是想要暫存,
並非需要再送到後端伺服器永久儲存這些資料的,
就可以將這樣的資料存到 client (local) 端的 Local Storage 裡,
像是客戶在網站瀏覽商品的記錄,
就是很適合放在 Local Storage 的例子。
那麼要如何讀取及儲存資料在 Local Storage 呢?
先講一個起手式,就是讀取及儲存資料在 Local Storage 的語法都是 localStorage 開頭。
let lyric = "就像家裡養了一頭牛";
localStorage.setItem("台詞", lyric);

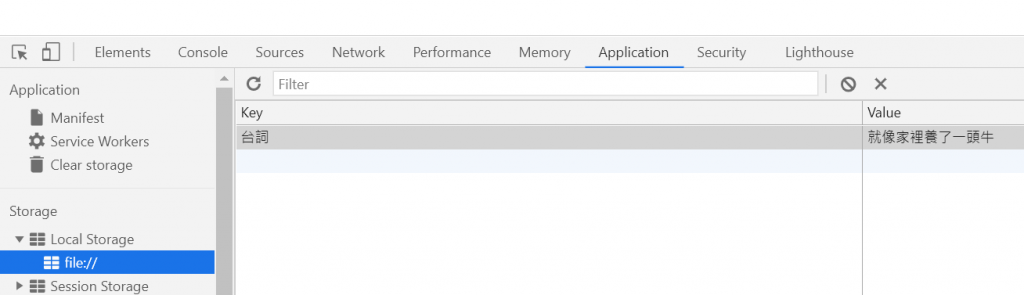
我們就可以在網頁瀏覽器的 Local Storage 看到真的有一筆 Key 為 台詞,
Value 為 "就像家裡養了一頭牛" 的資料儲存進去了。
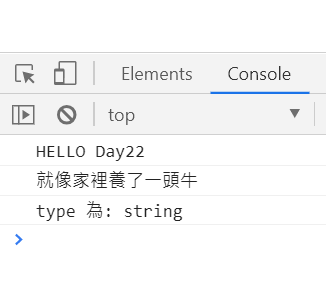
console.log(localStorage.getItem("台詞"));
這邊用 console.log 將 localStorage 中 Key 為台詞的 Value 撈出來,
結果是這樣:
如果我們想要將昨天那種口罩資料集 JSON 格式的資料儲存起來,
也能直接用 setItem 嗎?
let responseData = [{
"type": "Feature",
"properties": {
"id": "5932076657",
"name": "家佑藥師藥局",
"phone": "(03)3280055",
"address": "桃園市龜山區文化二路30之1號1樓",
"mask_adult": 1800,
"mask_child": 200,
"updated": "2020\/09\/25 14:44:59",
"available": "星期一上午看診、星期二上午看診、星期三上午看診、星期四上午看診、星期五上午看診、星期六上午看診、星期日上午看診、星期一下午看診、星期二下午看診、星期三下午看診、星期四下午看診、星期五下午看診、星期六下午看診、星期日下午看診、星期一晚上看診、星期二晚上看診、星期三晚上看診、星期四晚上看診、星期五晚上看診、星期六晚上看診、星期日晚上看診",
"note": "口罩販賣時段:早上九點開始販賣賣完為止",
"custom_note": "",
"website": "",
"county": "桃園市",
"town": "龜山區",
"cunli": "大湖里",
"service_periods": "NNNNNNNNNNNNNNNNNNNNN"
},
},
{
"type": "Feature",
"properties": {
"id": "5931141860",
"name": "北聯藥局",
"phone": "(02)82866873",
"address": "新北市蘆洲區民族路361號1樓",
"mask_adult": 620,
"mask_child": 60,
"updated": "2020\/09\/25 14:44:59",
"available": "星期一上午看診、星期二上午看診、星期三上午看診、星期四上午看診、星期五上午看診、星期六上午看診、星期日上午看診、星期一下午看診、星期二下午看診、星期三下午看診、星期四下午看診、星期五下午看診、星期六下午看診、星期日下午看診、星期一晚上看診、星期二晚上看診、星期三晚上看診、星期四晚上看診、星期五晚上看診、星期六晚上看診、星期日晚上看診",
"note": "-",
"custom_note": "",
"website": "",
"county": "新北市",
"town": "蘆洲區",
"cunli": "水湳里",
"service_periods": "NNNNNNNNNNNNNNNNNNNNN"
},
},
];
localStorage.setItem("藥局資料", responseData);
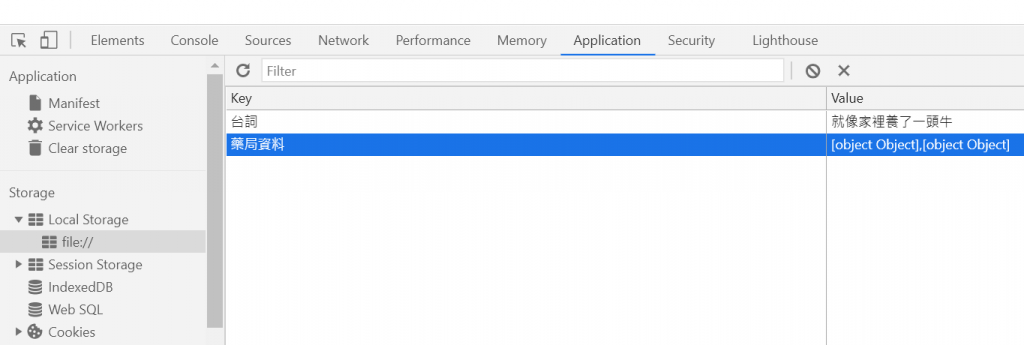
發現 Local Storage 的確是多一筆資料了,
但 Value 怪怪的?
顯示為 [object Object],[object Object] 。
原因是 Local Storage 只能儲存字串型態的資料,
想要將 JSON 格式的資料存起來還必須轉一手。
let responseDataStr = JSON.stringify(responseData);
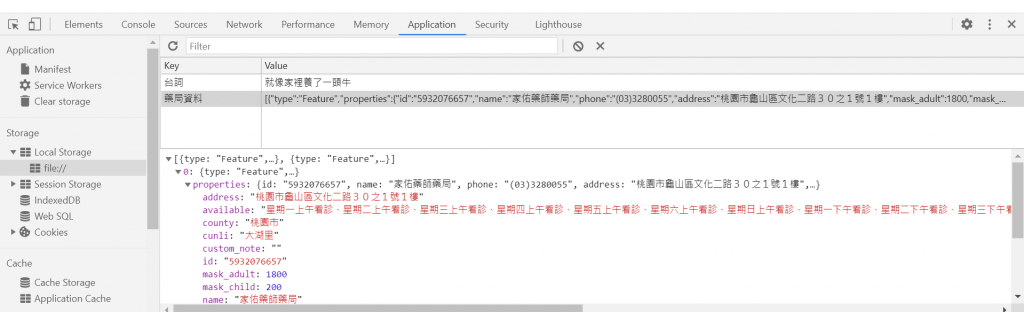
localStorage.setItem("藥局資料", responseDataStr);

非常好,發現完美的存進去了!
因此聰明的你一定想到了,
那要拿出來當 JSON 格式用的時候,
是不是要再把它轉回去 JSON?
兵繃!答對了,
不然你直接拿出來只是純字串而已,
用 console.log 證明看看:
console.log(`type 為: ${typeof(localStorage.getItem("藥局資料"))}`);

再來將 Local Storage 的字串資料轉成 JSON 格式:
let localData = JSON.parse(localStorage.getItem("藥局資料"));
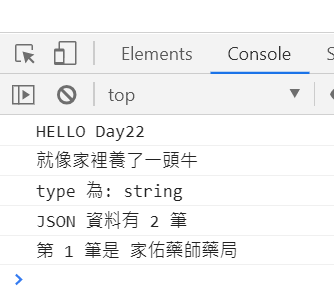
console.log(`JSON 資料有 ${localData.length} 筆`);
console.log(`第 1 筆是 ${localData[0].properties.name}`);

太好了,掌握今天所說的 setItem, getItem, JSON.stringify, JSON.parse
應該就能在 Local Storage 上做一些應用了,
現在只能想到 toDoList 的應用orz
但我想要用別的花樣orz
localStorage 應用,就讓我們明天動手試試吧:D
今天是教師節!
雖然趕鐵人賽文章但還是不可以忘記這麼重要的日子!
在這邊大力感謝求學階段真心對學生好的老師們!
然後還要另外感謝一下六角的老師XD
洧杰老師 & 卡斯伯老師
真的謝謝您們,讓之前迷惘的我找到了一點方向QAQ
還要感謝六角的助教們,
遇到任何問題總是不厭其煩的回答,
還有在這邊偷偷跟葉子助教告白(?),
因為我開始上六角的課算是有點早期(?),
那時候助教好像只有妳跟一兩個人而已,
還沒有現在龐大的助教群,
因此常常都是妳回答我的問題,
謝謝妳:D
