昨天和大家說明了MVC的概念
今天來和大家介紹其中一個MVC的框架
沒錯,直接做一個開門見山的破題
我們會試著用Codeigniter做一個簡單的網頁出來~
Codeigniter,一套小巧但功能强大的 PHP 框架
:....你根本沒有說明。
:...我們邊使用邊介紹xd
首先至Codeigniter官網
點擊下載 3.1.6 版本~
底下也能看到用Codeigniter開發的例子
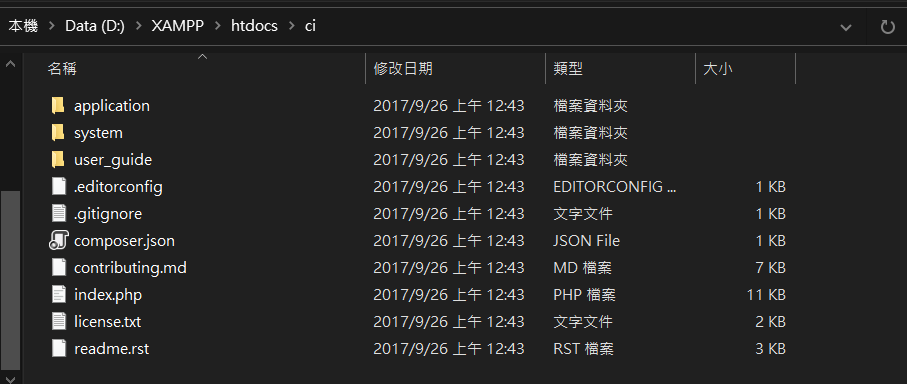
然後至XAMPP/htdocs底下,將壓縮檔解壓縮,並重新命名資料夾為ci(為了方便就把codeigniter縮寫成ci)
資料夾結構概觀
接著,打開 http://localhost/ci 應該就能看到下面的歡迎畫面囉~
官方也很好心的具有中文的使用手冊
但是後面的翻譯好像都有點怪怪ㄉxDD
不想嗑英文版的就加減看囉~

index.php檔案是最一開始的 controller- Router 解釋 HTTP 請求 去找到這個請求該往哪裡走。
- 如果 cache 檔案存在,將會直接通過一般系統執行回傳給瀏覽器資料。
- Security。在傳給 application controller 讀取之前,HTTP 請求以及所有使用者送出的資料會通過它來過濾。
- Controller 載入 model、core libraries、helpers、以及程式需要的所有特殊資源。
- 最後 View 是最終的呈現結果,來送回給瀏覽器。如果快取是啟動的,view 會在第一次快取一份,之後使用者在發 HTTP 請求的時候,就會直接回傳這份快取,不需要再通過 Router 了
by官網說明
:一長串看不懂@@
簡單來說呢,就是index.php作為網頁的entrypoint,而Router會解析HTTP的請求,也就是網址列的網址,像是http://example.com/[controller-class]/[controller-method]/[arguments],透過分析網址,Router就會找到和這個網址的Controller-class、Controller-method和其arguments相對應的內容物在哪。最後將所有結果以view回傳給網頁,也就是回應使用者的請求的網頁內容。
還是不太清楚嗎?
沒關係,接下來幾天將透過實際操作來做更深入的了解~
今天的小課堂就上到這邊喇,我們明天繼續對Codeigniter做剖析八!
心情還停留在假日的筆者
上完一整天的課還真的是很累
但是還是要堅持寫鐵人,加油!
