昨天我們稍微提到了Codeigniter的網址形式:http://example.com/[controller-class]/[controller-method]/[arguments]
我們可以從網址看出一些端倪。
例如說:http://example.com/grade/top/5
可能就代表著,瀏覽器向伺服器發出一個請求Request。
而這個Request的內容,就是要取得成績前5的人有誰。
這裡的grade就是昨天介紹的controller
而這個top就是grade這個controller中的其中一個Function,然後我們給一個參數5
接著,我們自己來創建一個controller,
到application/controllers資料夾底下創建一個Pages.php填入以下內容
<?php
class Pages extends CI_Controller {
public function view($page = 'home')
{
}
}
?>
Pages類別繼承了CI_Controller,代表這個新的 Pages 類別可以存取在 CI_Controller 類別(system/core/Controller.php)中定義的方法以及變數。
然後這個Pages類別裡,有一個functionview,參數是$page字串變數,且預設為'home'
現在,我們建立好了自己定義的一個controller:Pages
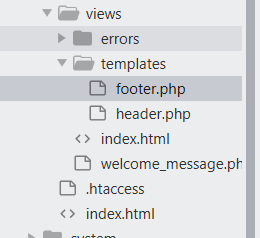
接著,來到application/views建立templates資料夾並新增header.php和footer.php

header.php的內容
footer.php的內容
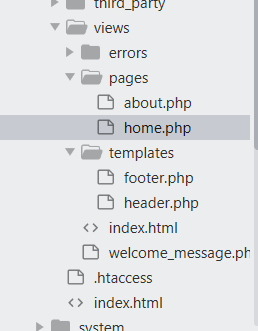
並在application/views/再建立pages資料夾並新增about.php和home.php兩個檔案
about.php的內容:簡單的一行文字:
This is about page.
home.php的內容:This is home.
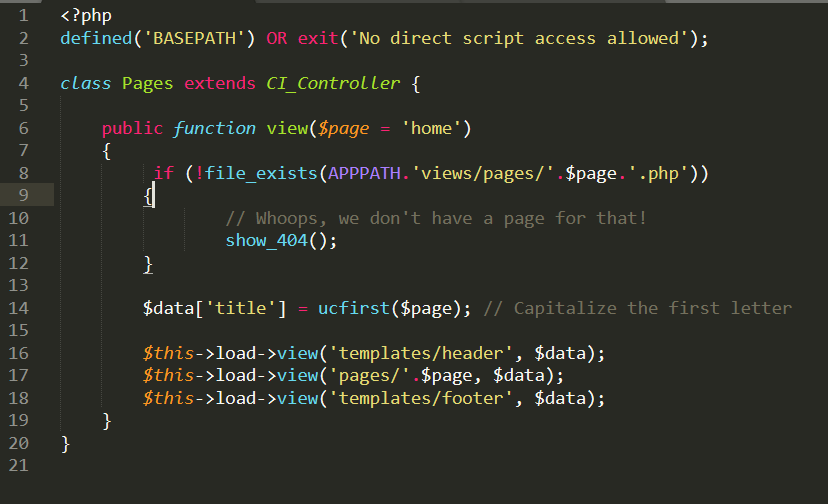
接下來,回到Pages.php並在view($page = 'home')的function內容新增:
if (!file_exists(APPPATH.'views/pages/'.$page.'.php'))
{
// Whoops, we don't have a page for that!
show_404();
}
$data['title'] = ucfirst($page); // Capitalize the first letter
$this->load->view('templates/header', $data);
$this->load->view('pages/'.$page, $data);
$this->load->view('templates/footer', $data);
會看起來是這樣:
此時,當頁面存在時,view函式便會去讀取然後顯示給使用者對應的網頁內容。
而如果輸入的網頁頁面不存在,則會啟動show_404()這個函式然後顯示錯誤訊息”404 Page not found”。
show_404() 為CodeIgniter 內建的函式,用來顯示預設的錯誤訊息頁面。
ucfirst() 會將傳入的字串第一個字母改為大寫
我們利用$data陣列中的title元素,傳入header用來客製頁面的標題$data 陣列中的每個值會依照其陣列索引鍵值來存放到同名的變數中。 所以在controller中 $data[‘title’] 的值等同於views中的 $title 。
也就是說Pages.php中的$data['title']對應著header.php中的$title
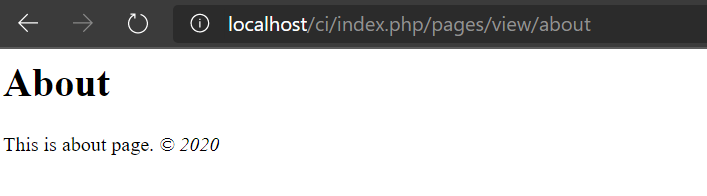
然後打開 http://localhost/ci/index.php/pages/view/about (記得都要開啟apache)
應該就會看到我們的header.php+about.php+footer.php

說神奇還太早了呢,不覺得http://localhost/ci/index.php/pages/view/about 好像有那麼一點不直觀嗎?
我想要http://localhost/ci/index.php/about 就可以連到about頁面了,中間那些pages、view好冗喔,做得到嗎?
當然可以!
首先,打開位於 application/config/routes.php
我們要來自訂route的規則
(Route:控制網頁該去哪裡尋找相對應的檔案)
在routes.php中新增
$route['default_controller'] = 'pages/view';
$route['(:any)'] = 'pages/view/$1';
儲存後打開 http://localhost/ci/index.php/about
咦?是不是就跟http://localhost/ci/index.php/pages/view/about 內容一樣了呢
今天的codeigniter就認識到這邊囉~
這裡大部分是照著官方給的手冊做探討
並加上筆者在實際操作時的許多細節
希望這樣大家能更認識codeigniter
和筆者在這30天一起進步!!
那我們就明天見喇掰鋪

大大您好想詢問一下 您在routes.php新增兩行
$route['default_controller'] = 'pages/view';
$route['(:any)'] = 'pages/view/$1';
第一行 'pages'是 class ,view是function
第二行的話...官方是寫--將參數傳遞給 Pages 類別的 view() 成員函數
不太懂傳了什麼參數 還請給予指教![]()