word-spacing 基本上僅需指定一個值,其撰寫方式像是這樣
word-spacing: block;
word-spacing的作用是設定空白字元的尺寸,其中設定的值有關鍵字與數值,一般來說這個屬性應該不能算是必學的CSS屬性之一,但主要是這個屬性可以用來處理inline物件之間的空白字元,所以特別拿出來提一下,我們先來看看關鍵字的值有哪些
normal 是設定為預設值,而數值單位則是直接指定一個數字+單位給它,需要特別了解的是,數值是可以為負數的。
由於 word-spacing 是處理文字間空白字元的尺寸,但是中文文章中其實沒甚麼發生空白字機會,所以一般人不太有機會測試出來這功能,各位可以看看像是下面這樣的設定與結果
HTML
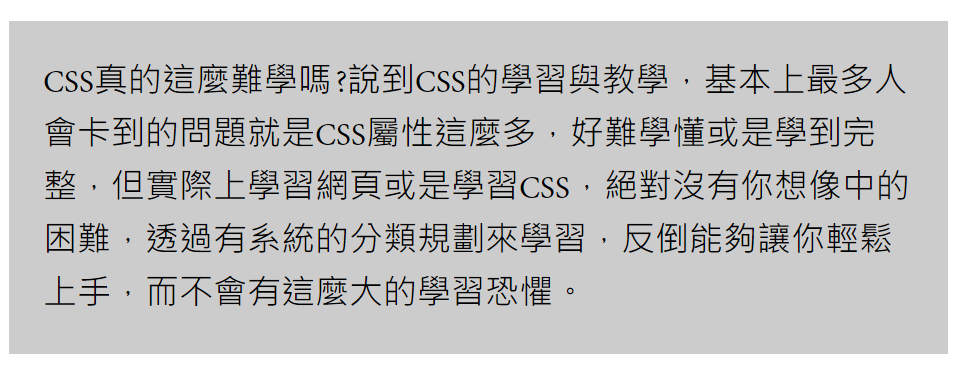
<p>CSS真的這麼難學嗎?說到CSS的學習與教學,基本上最多人會卡到的問題就是CSS屬性這麼多,好難學懂或是學到完整,但實際上學習網頁或是學習CSS,絕對沒有你想像中的困難,透過有系統的分類規劃來學習,反倒能夠讓你輕鬆上手,而不會有這麼大的學習恐懼。</p>
CSS
p{
background-color: #ccc;
word-spacing: 30px;
padding:1em;
}
結果畫面

可以看到沒有空白字元的話,中文其實一點影響都沒有。
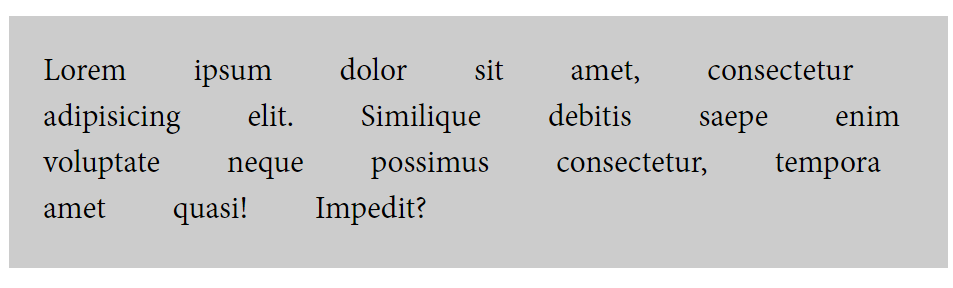
但是如果各位是設計多國語言的話,這時候空白字元就會發生作用了,例如下方這段原始碼案例,每個英文假文單字之間都有一個空白字元,這個空白字元就被 Amos 設定成 30px 了,導致整個空間看起來超大的
HTML
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Similique debitis saepe enim voluptate neque possimus consectetur, tempora amet quasi! Impedit?</p>
CSS
p{
background-color: #ccc;
word-spacing: 30px;
padding:1em;
}
結果畫面

從上面結果可以看出外語的影響明顯,所以倘若需要使用的話,會需要特別注意這類問題的發生。
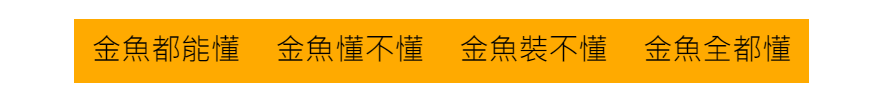
在 flex 時代尚未來臨前,其實很多的排版可能會用到 inline-block 這種屬性值來排版,一旦使用了這種做法,就很容易在兩個 inline-block 之間產生一個大約4-5像素的空白空間,這其實就是空白字元搞的鬼,所以既然知道是空白字元搞的鬼,那就好處理啦﹐我們可以利用 word-spacing 來將這個空白字元變小,讓它可以小到讓兩個 inline-block 物件貼的緊緊的,真的超簡單啦,馬上就來看看怎麼處理吧
HTML
<ul class="list">
<li>金魚都能懂</li>
<li>金魚懂不懂</li>
<li>金魚裝不懂</li>
<li>金魚全都懂</li>
</ul>
CSS
.list{
list-style:none;
word-spacing: -4px;
}
.list li{
display: inline-block;
padding: 5px 10px;
background-color: #fa0;
}
結果畫面

是不是非常簡單!是不是非常單純!是不是覺得比 font-size 設定為 0 更省事呢(笑)
其實要消除 inline-block 之間的空間有至少5種方式,這只是其中一種作法罷了,至於到底要用哪種方式,就看各位自己的決定了,方法太多的時候,偶爾用擲筊來決定用哪種方式,也不失為一個增進開發情趣的方式喔(大誤)
「金魚都能懂的CSS選取器」已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()
