direction是控制inline物件排列的方向,其撰寫方式像是這樣
direction: ltr;
direction的作用是設定inline物件的排列方向,會這樣說是因為不管你的標籤是甚麼,只要它具有inline的特性,就會受到影響,並且這個屬性預設是繼承的,direction可以接受的值有
由可設定的值可以看出主要就是設定inline物件的排列方向是由左至右(Left to Right / ltr),或由右至左(Right to Left / rtl),會有這需求的狀況,主要會是世界語言文字中就有左至右及右至左這兩種,其中由右至左的語言有希伯萊文與阿拉伯文,雖然我們可以利用CSS來設定inline物件的排列方向,但實際上設定語言方向的方式,主要還是以HTML中的「dir」這個屬性來控制較佳,且其語意比起使用CSS來設定更加明確。如果你不知道由右往左的文字長怎樣的話,那麼我們來看看以下這一段希伯來文
希伯來文

以及阿拉伯文

是不是很清楚啊?甚麼!?你說你看不懂,這明明就很清楚的寫著「金魚都能懂的網頁教學」,不管是希伯來文或阿拉伯文都很清楚啊,不信自己點這裡看看「希伯來文」、「阿拉伯文」,對吧?!有沒有清楚了?(好啦!我知道你看不懂,我也看不懂,我也是用Google翻譯轉的...鼻打偶)
其實假設你的語言文字本身就不是由右至左的話,那麼縱使設定了direction: rtl,他依舊會按照原始的由左至右的排列方式,但inline物件卻會依照CSS的設定來排列,例如下面這樣的設定
HTML
<div class="box">
<div>一二三四五</div>
<div>Gold fish is bast!</div>
</div>
CSS
.box{
direction: rtl;
background-color: #CCC;
padding: 10px;
}
.box div{
display: inline-block;
padding: 0 1em;
}
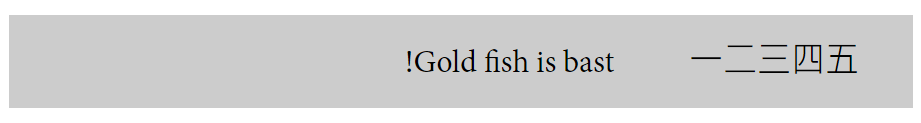
效果

從圖片中可以明顯的看到中文跟英文都是按照原本的排列方向來排列,那麼如果使用HTML的屬性來控制呢?
HTML
<div class="box" dir="rtl">
<div>一二三四五</div>
<div>Gold fish is bast!</div>
</div>
CSS
.box{
/* direction: rtl; */
background-color: #CCC;
padding: 10px;
}
.box div{
display: inline-block;
padding: 0 1em;
}
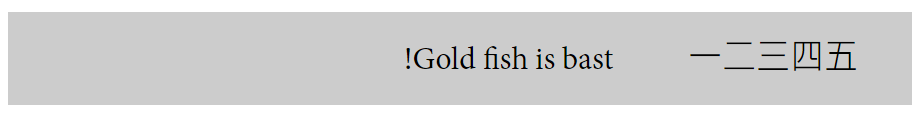
效果

可以看到Amos把direction: rtl;註解掉了,對!依舊沒效果,跟原本是一樣的,這樣就湊滿字數可以騙稿費了,計畫通超棒的(被打)
但是不知道粗心的你有沒有發現,其實box裡面的兩個div的排列順序原本應該是從左到右的,但是因為這兩種設定方式,導致他由右至左排列了,但裡面的文字卻不會因為這樣而導致排列方向出問題(除了字末的標點符號),是不是很棒!所以這表示其實我們在不使用flex排版的情況下,也能利用這個CSS屬性來達到不同方向的排版了。
這邊就來做一個常見的交錯式版面吧,這種版面利用direction的特性來做,特別適合且能表現出該屬性的特性,需要特別注意到的是,這邊會用到兩個direction,就請各位稍微注意一下囉。
HTML
<div class="wrap">
<div class="row">
<div class="pic">
<img src="https://picsum.photos/300/200?random=10">
</div>
<div class="text">
<h3>金魚都能懂的網頁入門</h3>
<p>一個針對網頁新手規劃的網頁入門免費教學,簡單易懂又不失專業,不僅可以打下清楚的觀念,還能學到學習的方式,可謂一舉兩得啊!還不<a href="https://www.youtube.com/playlist?list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre">快去學一波!</a></p>
</div>
</div>
<div class="row">
<div class="pic">
<img src="https://picsum.photos/300/200?random=11">
</div>
<div class="text">
<h3>金魚都能懂的網頁切版</h3>
<p>一個針對網頁新手進階學習的網頁切版免費教學,讓你可以學習到多種不同網頁區塊的切板方式,不僅可以看到常見的版面設計,還能學到不同的切版技巧實務,簡直賺爆!<a href="https://www.youtube.com/playlist?list=PLqivELodHt3hxeuLX8PYaI8u1GcDaBoJo">還不訂閱一波!</a></p>
</div>
</div>
<div class="row">
<div class="pic">
<img src="https://picsum.photos/300/200?random=12">
</div>
<div class="text">
<h3>金魚都能懂的CSS選取器</h3>
<p>一個針對網頁新手撰寫的CSS選取器教學書籍,讓你可以用最淺顯易懂的方式學到CSS選取器的各式應用,還能通透原理,簡直爆賺!<a href="https://www.tenlong.com.tw/products/9789864344994?list_name=c-web-design">還不買爆它!</a></p>
</div>
</div>
<div class="row">
<div class="pic">
<img src="https://picsum.photos/300/200?random=13">
</div>
<div class="text">
<h3>超實務網頁垂直置中30招</h3>
<p>史上最全,全球最多,宇宙最齊的CSS垂直置中大全集就在這邊,連W3C看了都要甘拜下風,就在這CSS垂直置中文章中,你如果曾經為了網頁垂直置中而痛苦不堪,甚至夜夜失眠,還為此而跟女/男友分手,那麼你就不得不仔細研讀<a href="https://ithelp.ithome.com.tw/users/20112550/ironman/2092">這個系列文章</a>。跟你掛保證!對男女復合絕對無效。</p>
</div>
</div>
<div class="row">
<div class="pic">
<img src="https://picsum.photos/300/200?random=14">
</div>
<div class="text">
<h3>金魚都能懂的Bootstrap5</h3>
<p>完全針對CSS都不懂的朋友設計的一個免費教學,內容淺顯易懂,縱使你完全沒寫過網頁,也能使用Bootstrap完成一個不俗的網頁畫面(圖片醜陋我無法),心動嗎?<a href="https://www.youtube.com/playlist?list=PLqivELodHt3jq3oWBZfdhMu0GE7774HBW">馬上去看看吧。</a></p>
</div>
</div>
</div>
CSS
/*Demo用的偷懶CSS reset,老手勿戰*/
*{
margin: 0;
padding: 0;
list-style: none;
}
.wrap{
width: 960px;
margin: auto;
font-size: 0;
}
.wrap .row{
padding: 40px 0;
}
.wrap .row:not(:first-child){
border-top: 1px dotted #666;
}
.wrap .row:nth-child(even){
direction: rtl;
}
.pic,.text{
display: inline-block;
width: 50%;
box-sizing: border-box;
padding: 1em;
font-size: 16px;
vertical-align: middle;
direction: ltr;
}
.wrap .row:nth-child(even) .text{
text-align: right;
}
.text h3{
font-size: 40px;
}
.pic img{
width: 100%;
}
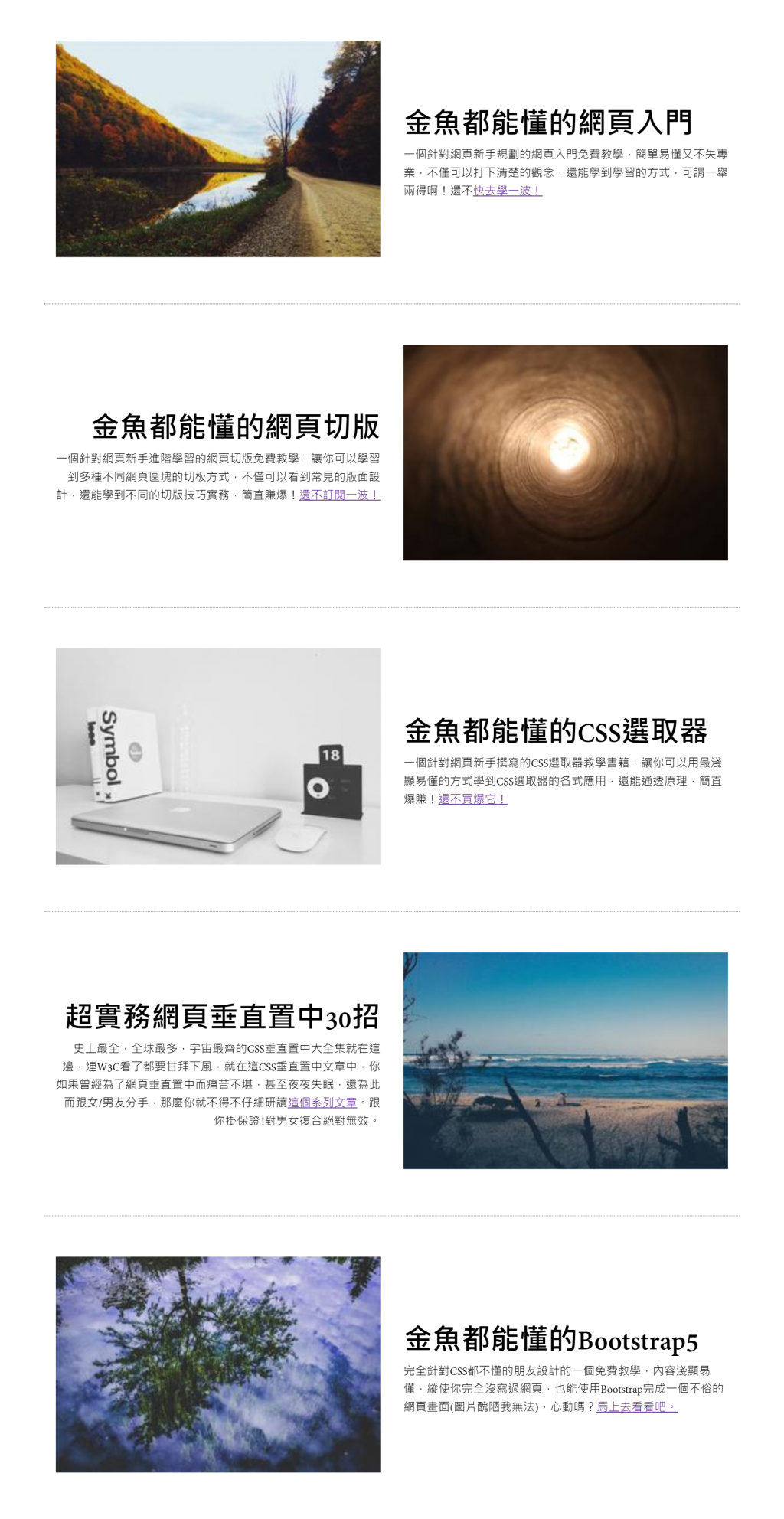
結果畫面

有興趣看成品的話,可以至我的codepen觀看此例子
「金魚都能懂的CSS選取器」已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()
