前言
2020 秋天,我將用 30 天的時間,來嘗試回答和網路前端開發相關的 30 個問題。30 天無法一網打盡浩瀚的前端知識,有些問題可能對有些讀者來說相對簡單,不過期待這趟旅程,能幫助自己、也幫助讀者打開不同的知識大門。有興趣的話,跟著我一起探索吧!
在上一篇文章當中提到,當我們在瀏覽器當中輸入網址之後,就會透過各種 DNS server,來幫我們找到目標網站的 IP address。接下來就是要建立通訊連線,讓我們可以獲得目標網站的資源,或是發送更多的請求。
要建立通訊連線也是一件不簡單的事情。在過去沒有電話和網路的時代,遠距離通訊就只能靠信件,首先要先把資訊寫在紙上,然後用信封裝起來,信封上面需要寫著收件人的姓名與地址,接著,就要透過郵政系統,把這筆資訊送到對方手上。至於郵政系統本身,又有許多的規則與規定需要遵守,才能確保郵差能夠將資訊送到對的地方。
即便進入了網路世代,通訊的本質還是差不多,需要將資訊打包,遵守一定的方式與規定,傳遞到對方的手上。在過去有郵政系統,在網路世界,有 ISO 推出的 Open Systems Interconnection model (OSI model) 可以作為參考。
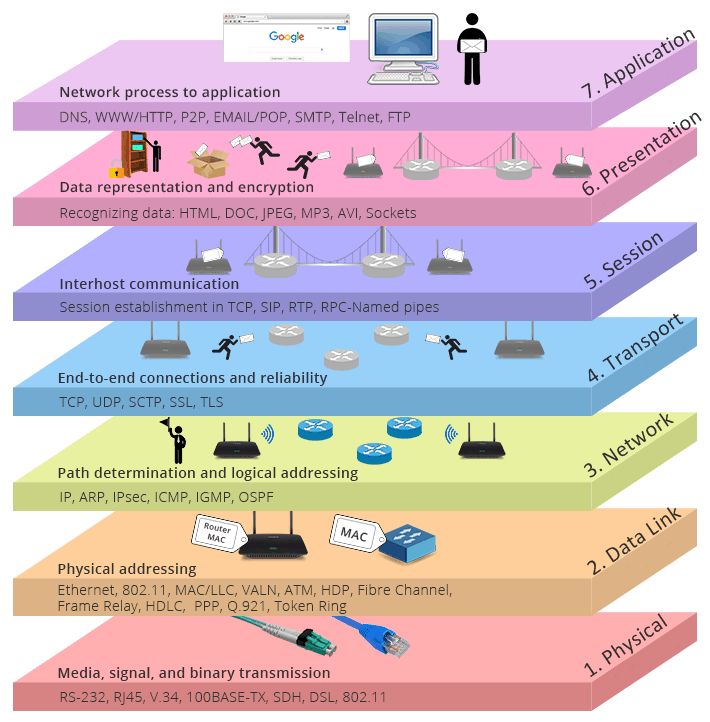
OSI model 是一個概念模型,它建立了一個框架,說明資訊該如何從應用程式、透過網路連線、經過實體的傳輸線,最後來到目標網站或主機。在 OSI model 當中有七層的架構,每一層都有其相對應的 protocols,定義了資訊傳出的規範。
不過 OSI model 只是個概念框架,並沒有說明實際網路連線與傳輸該如何實現。目前實際上真正實現的是 TCP/IP model 所規範的內容。

相較於 OSI model 的七層架構,TCP/IP model 只有四層,可以說是簡化版的 OSI model。雖然說是簡化,但實際上整體的架構還是不脫 OSI model 的內容。
在下圖可以看到 OSI model 的七層架構,與 TCP/IP 四層架構的對應關係:

在 Application Layer 當中的 protocol,定義了應用程式透過網路交換資訊的格式,常見的有 HTTP, HTTPS, FTP (檔案傳輸), POP3 (接受電子郵件), SMTP (發電子郵件), TELNET, SSH 等等
在 Transportation Layer 當中的 protocol,定義了傳輸資料的品質(可靠性與順序性),譬如常見的 TCP 與 UDP 協議。
而 Internet Layer (或 Netword Layer) 當中的 protocol 則定義了資料如何在一個單一網路上傳輸並可以抵達目的地。這裡其實就是靠著先前提到的 IP address 來找到目標位置。
最後的 Network Layer 則定義資訊如何透過韌體與硬體間傳遞與接收。
不過在開發網路應用程式的過程當中,我們大部分關注可能都在 Application Layer 的上,因為 Trasportation 與 Internet Layer 的實現,多半直接靠作業系統自動完成,Network Layer 則靠電腦與網路連線設備自動完成。
雖然如此,不過今天還是想來聊聊 Trasnportation Layer 當中的 TCP 與 UDP 協議,瞭解網路連線是如何被建立的。
TCP 和 UDP 都是透過同樣的方式傳輸資料,並透過 IP 找到目標。不過兩者因為性質上的差異,所以應用場景也有很大的不同。
TCP 用於需要「可靠通訊」的場景,「可靠通訊」的意思是,資料在傳輸的過程中不會遺漏,而且有正確的順序性。大部分情況下我們都需要 TCP 來保證通訊的可靠性。
相對於 TCP,UDP 有時也被稱作「不可靠的通訊」。這樣我們可能會想,既然不可靠,為什麼我們還會使用 UDP 呢?因為 TCP 為了保證「可靠」,必須依賴相對應的機制,而這些機制會使用較多的資源,並降低傳輸效率。而在某些使用場景,像是網路電話、視訊會議、遊戲等,更看重傳輸速度與即時性,品質方面可以稍微犧牲,因此就可以採用 UDP 的傳輸方式。
另一方面,UDP 可以做到一對多的廣播功能,而 TCP 就只能夠一對一通訊。
TCP 為了在通訊連線前,確認對方可以準備接收訊號,以及在斷線前,確認對方準備好離線,因此發展出了連線前的 3-way handshake 與離線前的 4-way handshake 機制。簡單說明如下:
連線前的 3-way handshake
離線前的 4-way handshake
現在我們已經知道如何連線,接下來,就要來看看如何發送 HTTP 請求。我們明天見啦~
TD
Be curious as astronomer, think as physicist, hack as engineer, fight as baseball player"Life is like riding a bicycle. To keep your balance, you must keep moving."
