最近剛好在實作IoT的部分,發現Azure也有現成的解決方案,所以接下來會介紹Azure IoT的相關服務,但其實Azure有提供一個叫做Azure IoT 解決方案加速器,裡面已經有完整的IoT解決方案了,所以可以參考裡面的架構來實作,但只有C#的範例可以參考,但我不會C#,只好自己兜解決方案了> <
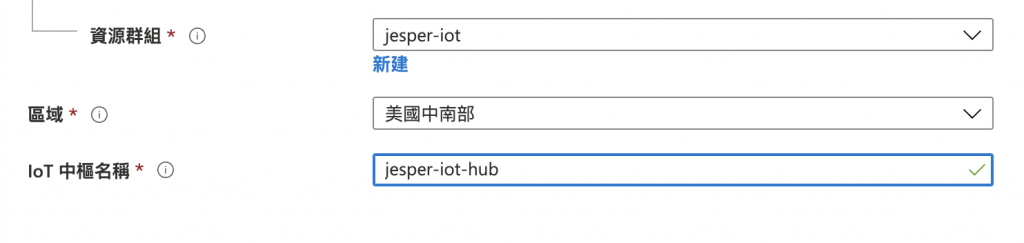
要開啟一個服務之前,都是從建立開始,這次也不例外,到Auzre Portal搜尋"IoT 中樞",然後按下新增,接著填下基本資訊
這裡比較特別的地方是定價與級別層這邊,可以選擇免費層,但有些功能會被限制,所以我這邊選標準層
首先我們可以透過傳送模擬資料到IoT Hub,先新增Azure IoT的擴充功能
az extension add --name azure-iot
再來我們需要登入Azure CLI
az login
再來我們需要註冊裝置到IoT Hub
az iot hub device-identity create --hub-name {IoT-Name} --device-id python-device
取得連接字串
az iot hub device-identity show-connection-string --hub-name {IoT-Name} --device-id python-device --output table
接著下載範例程式 (有蠻多其他SDK的,例如:JAVA、C、Python、NodeJS)
git clone https://github.com/Azure/azure-iot-sdk-node.git
進入目錄
cd azure-iot-samples-node-master/iot-hub/Quickstarts/simulated-device
安裝npm依賴
npm install
編輯SimulatedDevice.js,替換你的ConnectionString
// Copyright (c) Microsoft. All rights reserved.
// Licensed under the MIT license. See LICENSE file in the project root for full license information.
'use strict';
// The device connection string to authenticate the device with your IoT hub.
//
// NOTE:
// For simplicity, this sample sets the connection string in code.
// In a production environment, the recommended approach is to use
// an environment variable to make it available to your application
// or use an HSM or an x509 certificate.
// https://docs.microsoft.com/azure/iot-hub/iot-hub-devguide-security
//
// Using the Azure CLI:
// az iot hub device-identity show-connection-string --hub-name {YourIoTHubName} --device-id MyNodeDevice --output table
var connectionString = '{Your Connection String}';
// Using the Node.js Device SDK for IoT Hub:
// https://github.com/Azure/azure-iot-sdk-node
// The sample connects to a device-specific MQTT endpoint on your IoT Hub.
var Mqtt = require('azure-iot-device-mqtt').Mqtt;
var DeviceClient = require('azure-iot-device').Client
var Message = require('azure-iot-device').Message;
var client = DeviceClient.fromConnectionString(connectionString, Mqtt);
// Create a message and send it to the IoT hub every second
setInterval(function(){
// Simulate telemetry.
var temperature = 20 + (Math.random() * 15);
var message = new Message(JSON.stringify({
temperature: temperature,
humidity: 60 + (Math.random() * 20)
}));
// Add a custom application property to the message.
// An IoT hub can filter on these properties without access to the message body.
message.properties.add('temperatureAlert', (temperature > 30) ? 'true' : 'false');
console.log('Sending message: ' + message.getData());
// Send the message.
client.sendEvent(message, function (err) {
if (err) {
console.error('send error: ' + err.toString());
} else {
console.log('message sent');
}
});
}, 1000);
接著執行應用程式
node SimulatedDevice.js
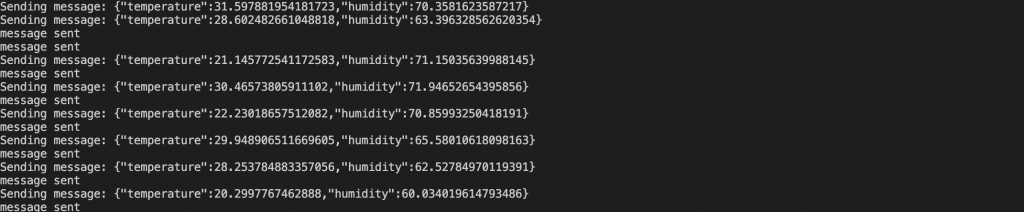
就可以看到有訊息正在傳送了
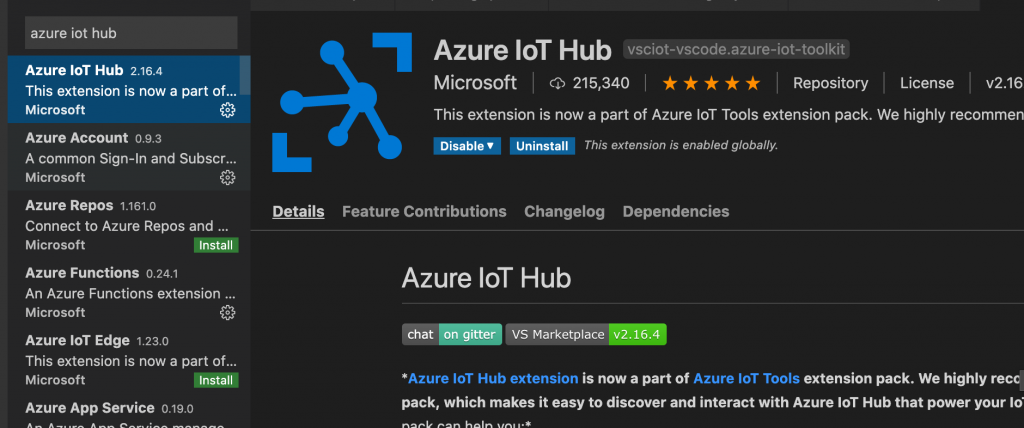
那接下來一定會很好奇,欸?那我要去哪裡看到有沒有傳成功呢,其實方式有很多種不過我比較習慣使用VScode的Azure套件,首先先到VScode的Extension搜尋"Azure iot hub"
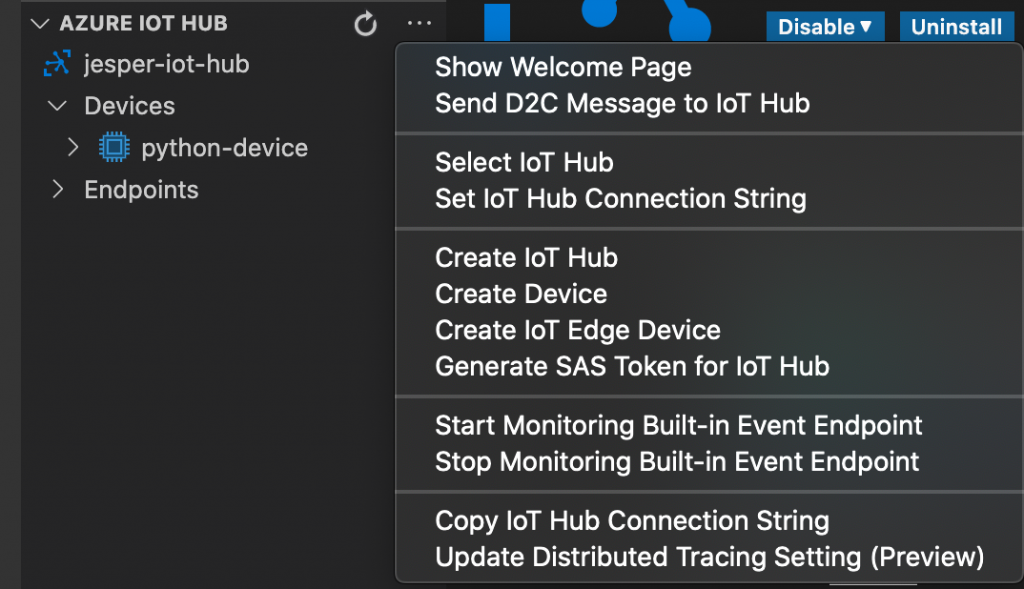
安裝之後就可以在你的EXPLORER看到AZURE IOT HUB了,接著可以點選旁邊的三個點,選擇**Select IoT Hub
接下來在你的畫面就可以看到裝置了
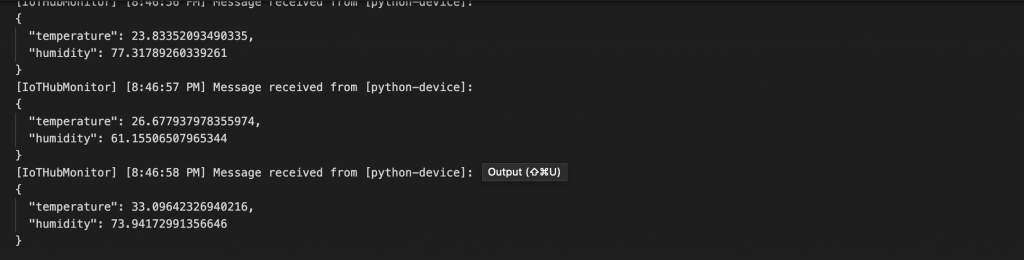
接著在裝置點右鍵,選擇Start Monitoring Built-in Event Endpoint,就可以看到你剛剛的溫濕度了!!
透過上面的步驟我們就可以把IoT裝置的訊息傳送到IoT Hub上,接著可以透過IoT Hub再把資料搜集起來再輸出,但是ConnectionString的方式顯得好像有點沒這麼安全啊?所以下一篇我們會介紹怎麼讓裝置透過X.509註冊到Azure IoT Hub!!
