我們會將 AJAX 分為3個部分來說明
首先
我們必須了解什麼是 AJAX ?? 它解決了什麼問題??![]()
AJAX (Asynchronous JavaScript and XML)
AJAX 是非同步的JavaScript與XML
由於傳統網頁允許用戶端填寫表單(form),當送出表單時就向網頁伺服器傳送一個請求。伺服器接收並處理傳來的表單,然後送回一個新的網頁,但這個做法浪費了許多頻寬,因為在前後兩個頁面中的大部分HTML碼往往是相同的
所以 AJAX 解決了上述問題
它只需向伺服器傳送並取回必須的資料,並在客戶端採用JavaScript處理來自伺服器的回應。因為在伺服器和瀏覽器之間交換的資料大量減少,伺服器回應更快了。同時,很多的處理工作可以在發出請求的客戶端機器上完成,因此Web伺服器的負荷也減少了。
參考網址: https://zh.wikipedia.org/wiki/AJAX
透過 XMLHttpRequest 物件跨瀏覽器撈資料
CodePen : https://codepen.io/wemyferb/pen/KKzLZNG?editors=1010
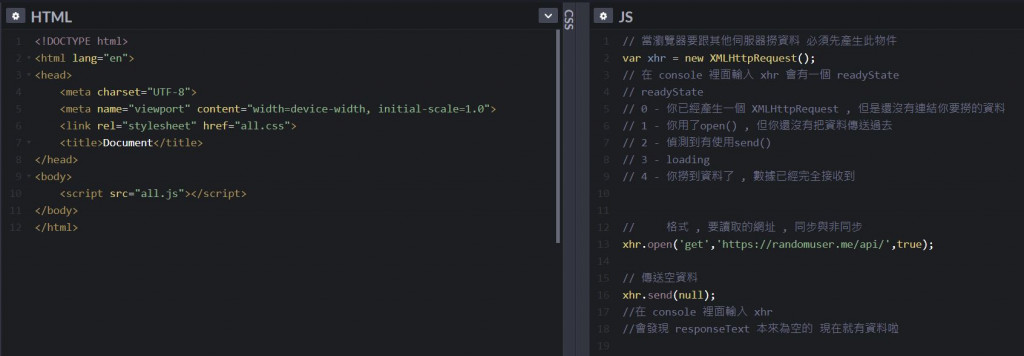
readyState
0 - 你已經產生一個 XMLHttpRequest , 但是還沒有連結你要撈的資料
1 - 你用了open() , 但你還沒有把資料傳送過去
2 - 偵測到有使用send()
3 - loading
4 - 你撈到資料了 , 數據已經完全接收到
xhr.open('get','https://randomuser.me/api/',true);
get: 讀取資料
post: 傳送資料到伺服器
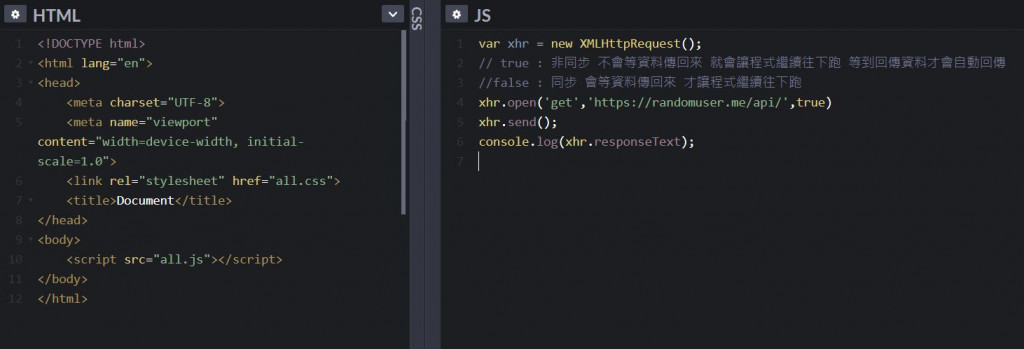
AJAX 非同步觀念

所以會發現 當若是非同步(true)
console那行程式碼並不會有東西
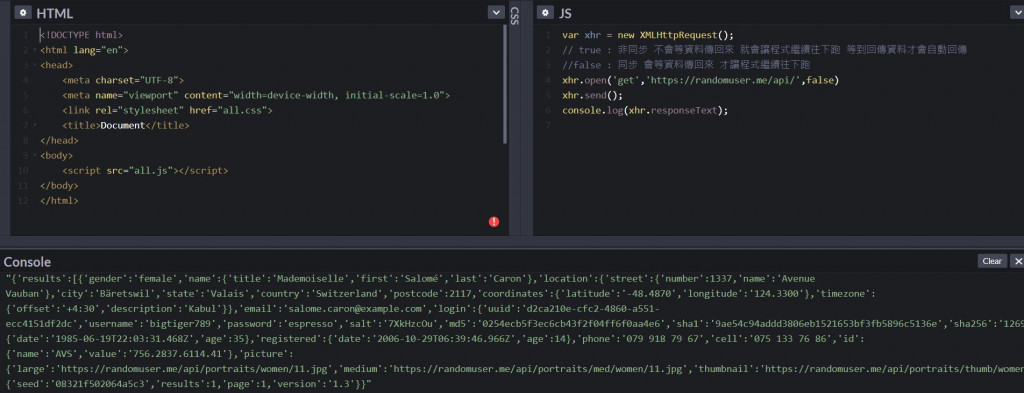
若改成false
https://codepen.io/wemyferb/pen/eYZaVBz?editors=1012
console那行程式碼則會得到回傳的資料
那上述非同步
到底要怎麼取得資料呢??
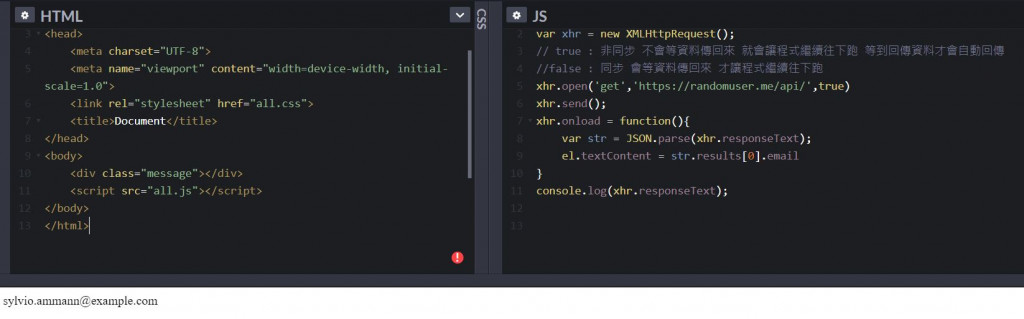
我們可以使用 onload 這個方法
onload 當 readyState = 4 的時候觸發
CodePen : https://codepen.io/wemyferb/pen/zYqQRzZ?editors=1010
HTTP狀態碼
200: 資料有正確回傳
404: 資料讀取錯誤,沒有撈到
若想要觀看更多 HTTP狀態馬
這裡推薦一個大神的文章
Will保哥的blog https://blog.miniasp.com/post/2009/01/16/Web-developer-should-know-about-HTTP-Status-Code
那今天的 AJAX就介紹到這裡
別忘了關注唷~~~![]()
