今天要來介紹 BOM 啦!!
當然 我們必須先了解它是什麼東西![]()
BOM (Browser Object Model)
瀏覽器提供的物件
讓你可以透過 JavaScript 直接跟瀏覽器溝通或做操作
先前我們所提到的 DOM
是針對整個網頁
但要注意的是
BOM 是針對瀏覽器並非整個網頁
上圖的 window 是我們打開瀏覽器後
就會開啟一個 window物件
我們拿上圖的幾個例子來試看看
screen
當我們按下 f12
在console 裡面打 window.screen.width
會呈現螢幕解析度的數值
location(針對目前網址資訊去做調整)
我們開一個google首頁
並輸入 location.href
可以看到當前網頁的網址
history
瀏覽的歷史紀錄
frames
針對網頁的iframe來操作
document
針對 DOM元素
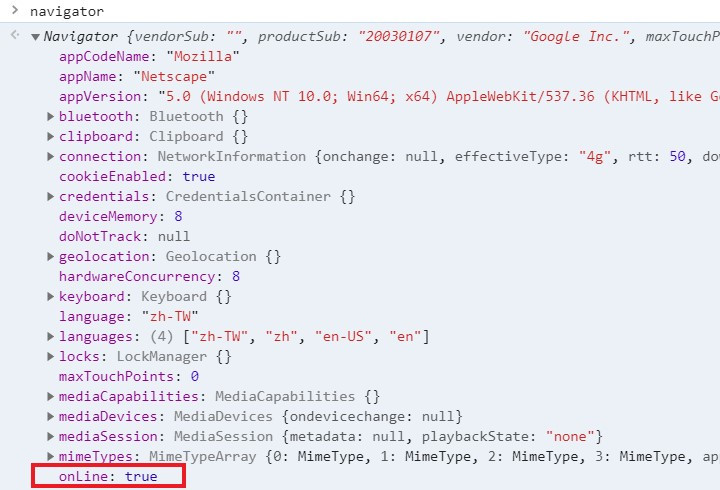
navigator
針對瀏覽器版本 或 瀏覽器資訊
上圖的 onLine 為有網路
若斷網 onLine 則會顯示 false
回上頁功能實作
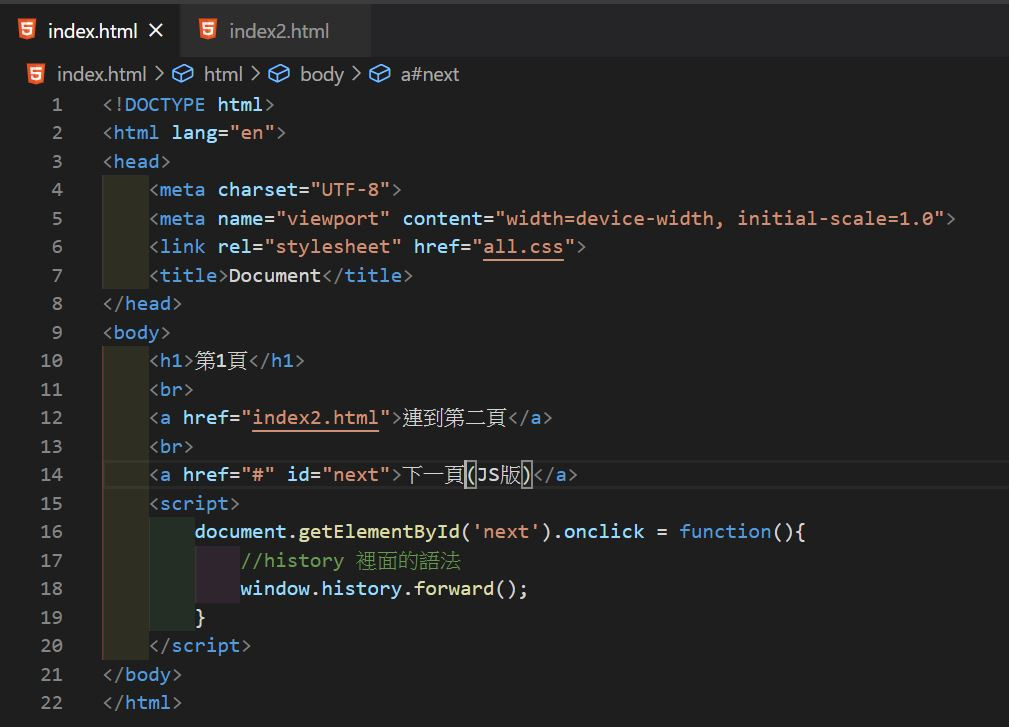
index1
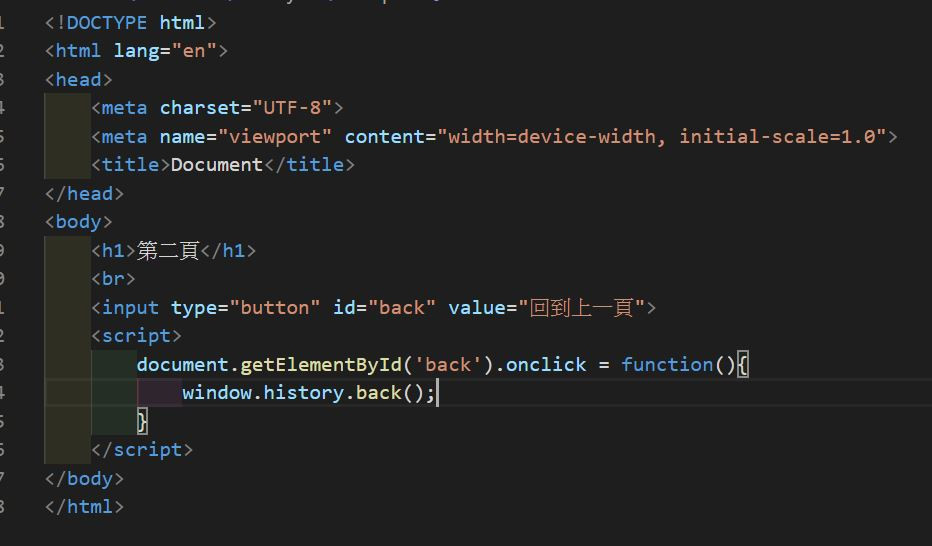
index2
這裡會發現
第一次點擊 下一頁JS版 無法到第二頁是正常的
原因是 window.history.forward() 是在歷史紀錄中往下一頁
如果沒有先點擊「連到第二頁」跳轉到 b.html 這個頁面的話
自然也就沒有 b.html 這個頁面的紀錄
所以點擊「下一頁JS版」才會沒有反應
透過 JS 設計列印功能
CodePen: https://codepen.io/wemyferb/pen/NWNVGOa?editors=1010
動態擷取瀏覽器高度 (innerHeight)
CodePen: https://codepen.io/wemyferb/pen/WNwBrQy
window.onresize 若瀏覽器有調整高度 則banner也會自適應高度
今天的 BOM 就介紹到此
明天我們將會介紹
非常好玩的 AJAX
超期待!!!![]()
記得持續關注唷!!
