self.Date_edit.clicked.connect(self.showDate)
self.Btn1.clicked.connect(self.button)
global Results
Results = cursor.fetchall()
if len(Results) == 0:
vol_edit = len(Results)
else:
vol_edit = len(Results[0])
global row
row = len(Results)
global vol
vol = vol_edit
col_lst = [tup[0] for tup in cursor.description]
self.TB.setRowCount(row)
self.TB.setColumnCount(vol)
self.TB.setEditTriggers(QAbstractItemView.CurrentChanged)
self.TB.setHorizontalHeaderLabels(col_lst)
def showDate(self,date):
date = self.Date_edit.selectedDate().toString("yyyy-MM-dd")
self.date_label.setText(date)
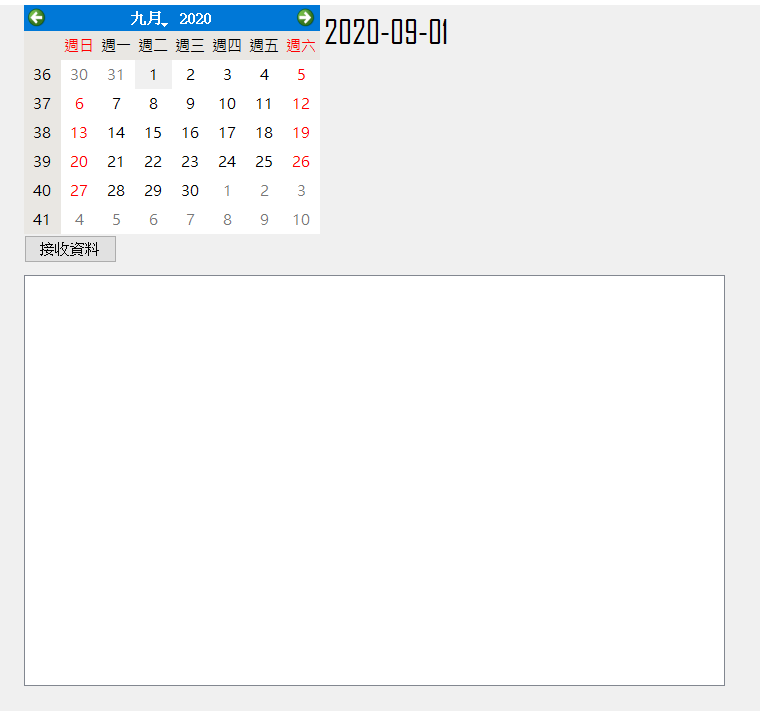
本篇呢,會跟大家介紹我利用日期的方式來呼叫我的資料庫資料,這其中遇到了一些小細節問題。

我的做法是,我要利用左上方他的日期模組然後當我按下的時候呈現在下方的表格佈局中,但是這個問題就來了,當我按下日期的時候是無法直接接取到資料的,原因是大家可能要了解程式一件事情,程式他其實也會有內部的時序問題,有些參數他就是動得很快,有些比較慢,當太快的時候它接收不到,那他就沒辦法做出相對應的動作,這個說起來有時候都比打錯程式來要難解釋,我們一般來說最常遇到是設計問題,但是有時候就是你設計的好,但程式還是不動,這時候你要想辦法看能不能以最保險的方式呈現出來。

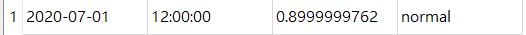
上面這是我抓到的資料,因為我只是示範所以我沒有存很多資料在裏頭,他的標頭以及序列的標號都可以做修改的,只要修正 QT 上的參數就可以直接做修正。
那麼在這就先謝謝大家觀看,我們下篇再慢慢一一介紹,因為已經過了半個月時間,所以即將會來介紹 Deep learning 的部分。
初學者們加油,時間很快就過去了,希望大家都能吸收到。
