在使用者與網頁的互動中,如果我們今天設計了一個按鈕(button)給使用者點擊,但是我們又不能預知使用者會在甚麼時間點下觸發,在這樣尷尬的情況中就會需要用到JS的監聽事件(addEventListener),我們先來想像一下情境,今天你網購了一件商品,但是你不知道甚麼時候快遞才會送到你的家,所以你就委託家人當包裹到了時候幫你出去代收, JS裡面的監聽事件(addEventListener)就是這個故事裡面的家人啦 ~~ 讓我們繼續看下去。
在這次的範例裡面,我想要在按鈕身上綁定監聽事件

HTML
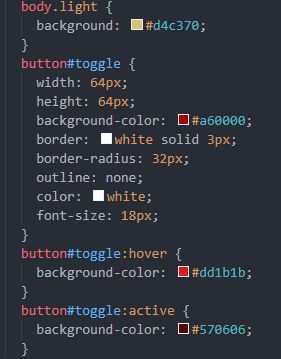
CSS
那我們先使用起手式window.addEventListener(‘DOMContentLoaded’, function(){
ㄑ — — -把程式碼放在這邊
})
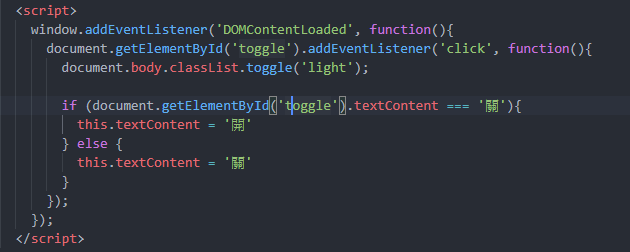
JS
JS裡面的第一行的意思是說,我要等整份HTML都被瀏覽器讀取好了之後我才要讀取JS的程式碼,因為如果你把JavaScript放在head標籤裡面的話,瀏覽器的讀取方式是由上到下,所以在瀏覽器讀到JS程式碼的時候就會執行,然後你想要綁定的element可能還沒有被瀏覽器讀取到的話 …你的程式就會爆炸了!!!
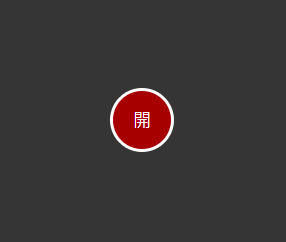
一開始的畫面
before
after
這樣子就完成了哦,當我們按下中間的紅色按鈕,我們的背景顏色就會改變,然後有注意到嘛!? 我們還把按鈕裡面的字都改掉了呢 !!! 只要簡單的邏輯判斷就可以達到這樣的目的囉!!!
