在網頁動態生成HTML這樣的需求其實時常碰到,而且我們日常生活中說不定也常常用著這樣類型的網站或者是APP呢! 以trello為例子的話,當我們今天開了一個新的板(Board),在空白左上角的畫面上面點擊一下加號,在我們新的版面(Board)就會出現一張新的卡片(Card)這樣的情況,其實就是我們的JavaScript動態在html裡面塞入新的標籤哦!
接下來我們範例會是使用JavaScript動態生成新的時間區塊,讓我們繼續看下去 os:藍色蜘蛛網!?(誤)
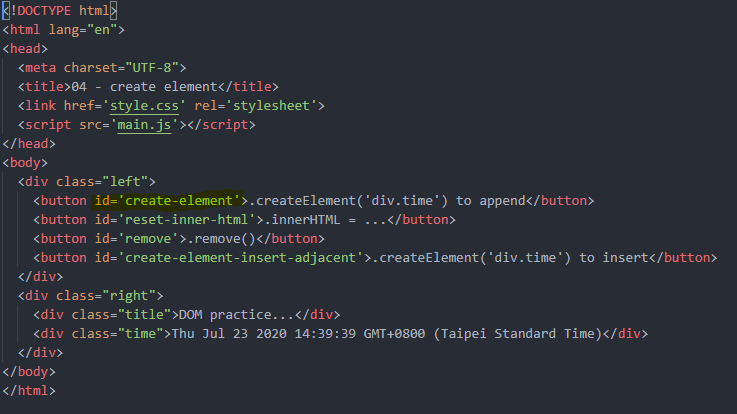
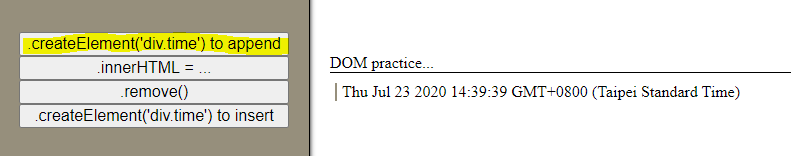
注意螢光筆畫起來的那個按鈕就好了,現在想要在按下那個按鈕之後我右邊的螢幕可以長出現在時間,所以我們就直接來進入JavaScript,看看到底是怎樣完成這神奇的功能呢
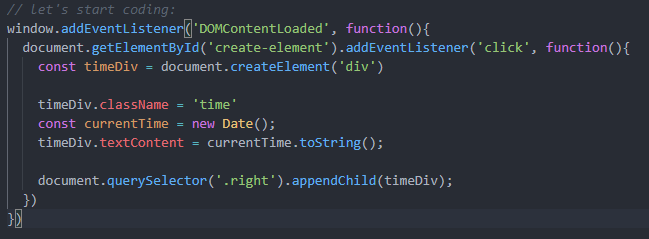
一樣我們先拿到那個按鈕的ID,然後用力的綁上監聽事件(addEventListener),在這邊create出來的DIV需要放到一個變數裡面存著,不然就會沒辦法拿來繼續做下面的操作,因為這個DIV不是會一直更動內容的元素,所以我們用常數(const)做宣告,之後我們使用宣告的常數,使用timeDiv.className = ‘time’使用這個方法把字串指定給timeDiv生成叫做time的class名稱,然後使用 new Date()這個方法得到當下的時間,之後在宣告一個常數叫currentTime,然後把結果指定給currentTime,還有一個好處就是可以給 new Date()這段程式碼一個有意義的名稱才知道這個在幹嘛,之後在用querySelector選到.right使用appendChild方法把timeDiv塞到子層最後一個元素(element)。
before
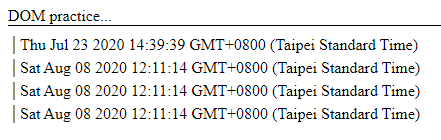
after
所以現在只要按螢光筆畫起來那個按鈕,JavaScript就會在子層元素的後面動態產生出HTML了!
