嗨呦大家好我是 Jasmine~腦袋總是胡思亂想停不下來的設計師一枚\(✪ω✪)/
明天就是萬眾矚目的連假啦!!!(撒花
不過在迎接快樂的連假前,我們再來學一個功能吧!
今天要學的是我本人期待很久的「Blog」部落格功能,也就是我們網站上會放最多內容的地方(如果你是個人網站的話),可以在這裡放文章、照片、影片等等,這是我們網站的核心地帶,可要好好善待!(押
那麼我們就趕快開始這令人興奮的功能吧!
影片精華版:
首先我們依照慣例先打開 Divi(如果你的網站還沒有 Blog 頁面的話要先新增一個呦!
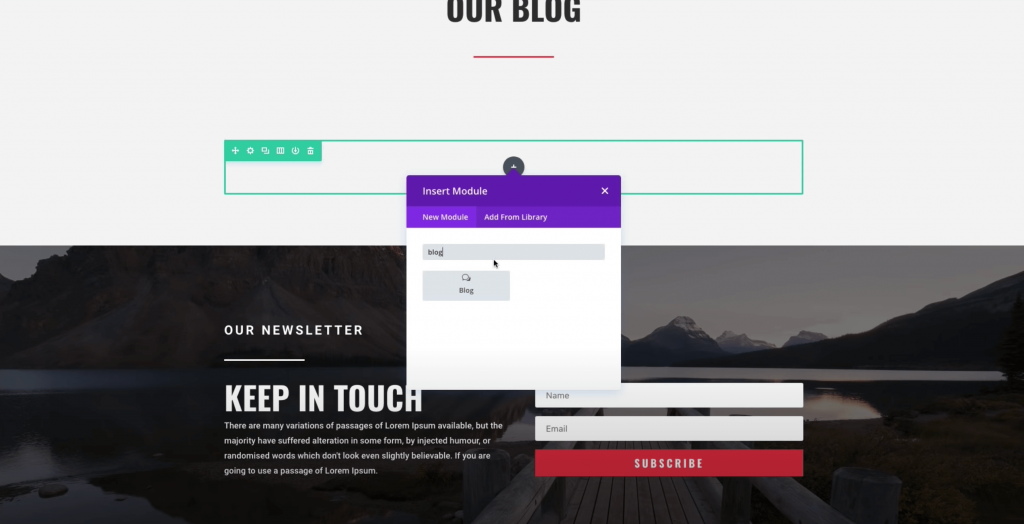
點擊加號,選取「Blog」
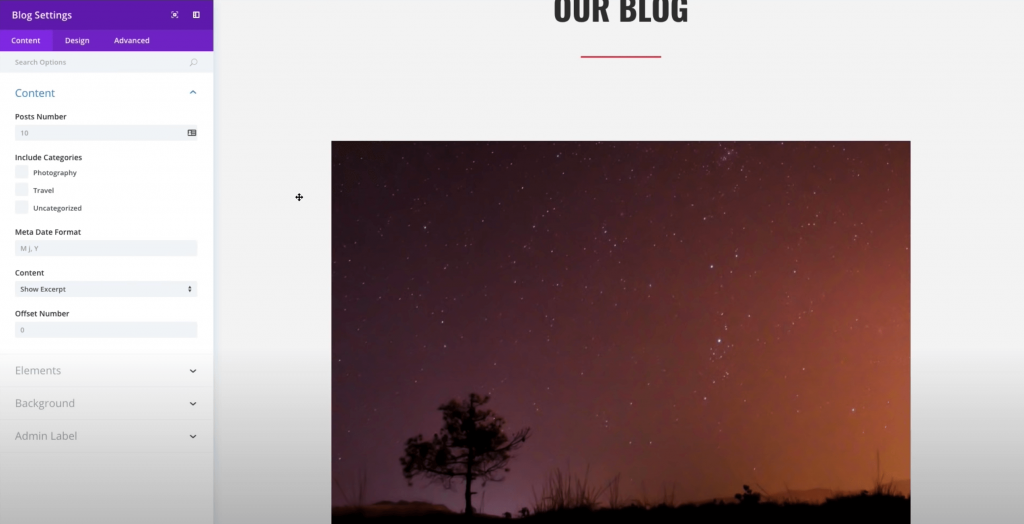
這樣最基礎的部落格頁面就出來囉!
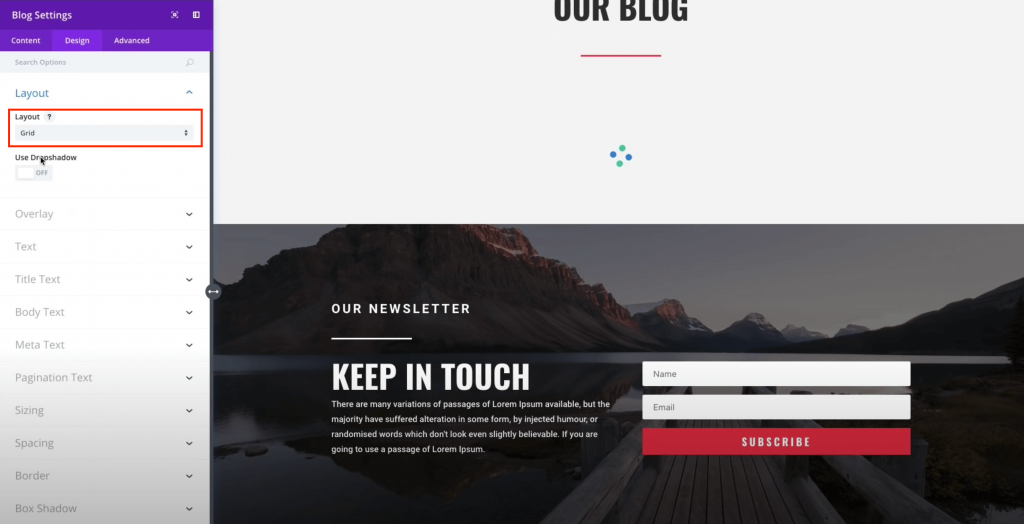
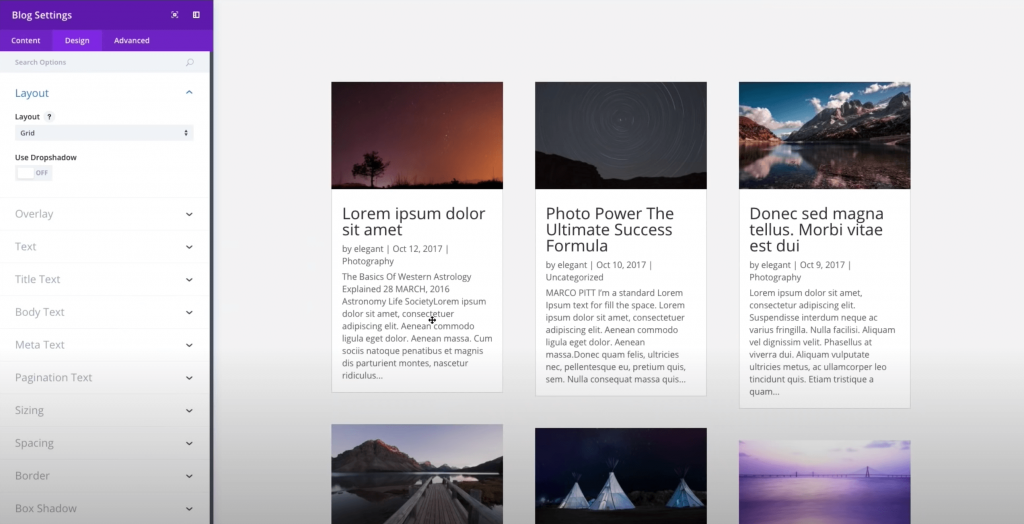
接著點擊「Design」Tab,我們選「Layout」開始調整版面,將預設改為「Grid」(若你喜歡預設的排版之後也是可調回來~
他就會變成這樣一塊一塊的,我自己覺得這個版面的好處是可以一次看到很多不同的文章,瀏覽者不用滑很久就可以找到有興趣的文章!
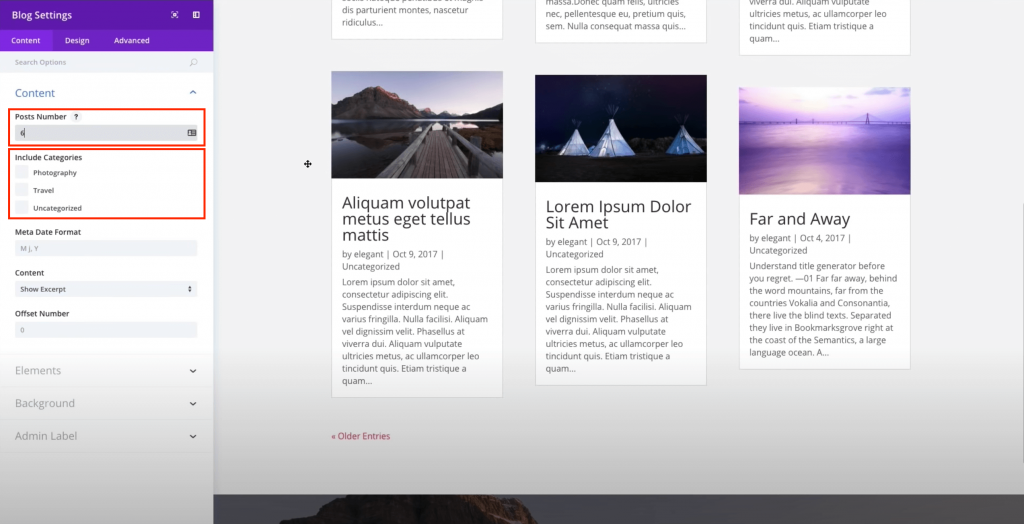
然後左邊我們可以調整你想顯示多少篇文章、還有什麼類別的文章,對於想分頁面管理的人很方便!

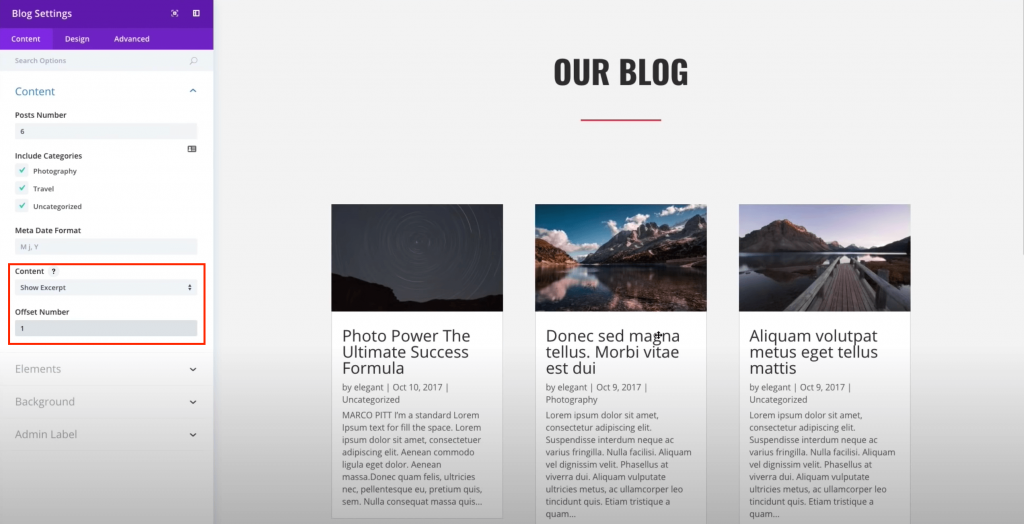
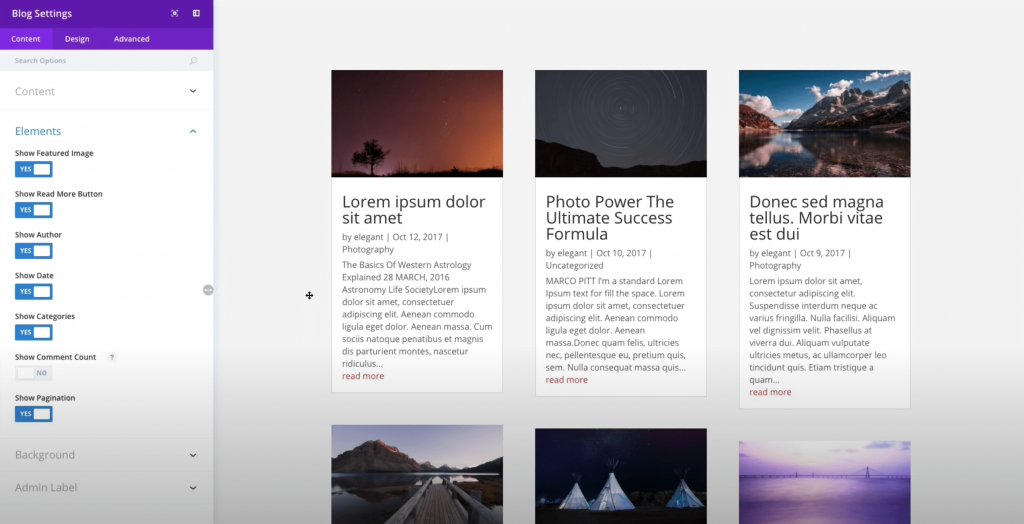
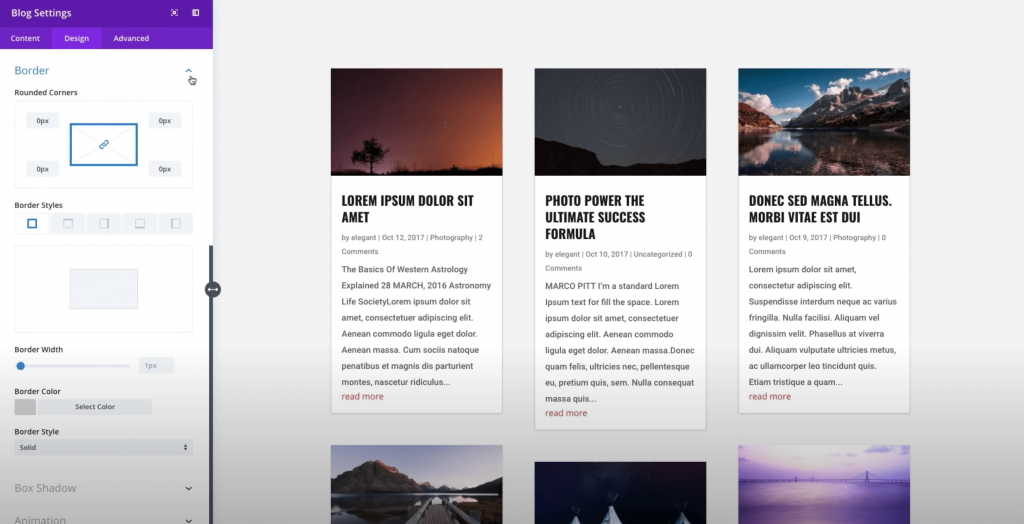
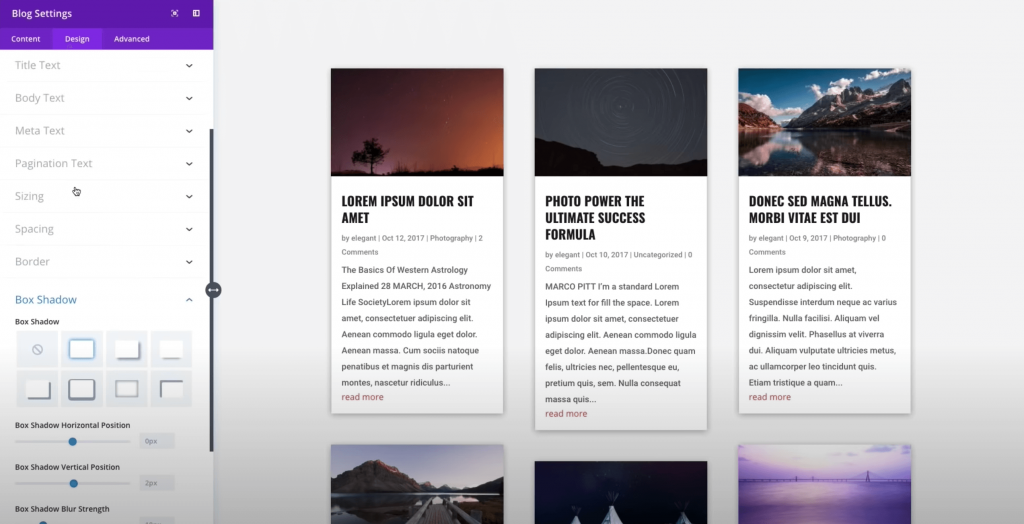
接下來就可以來調整版面細節,像是你想不想再預覽畫面顯示作者、日期、文章分類等等,都可以自己選擇~
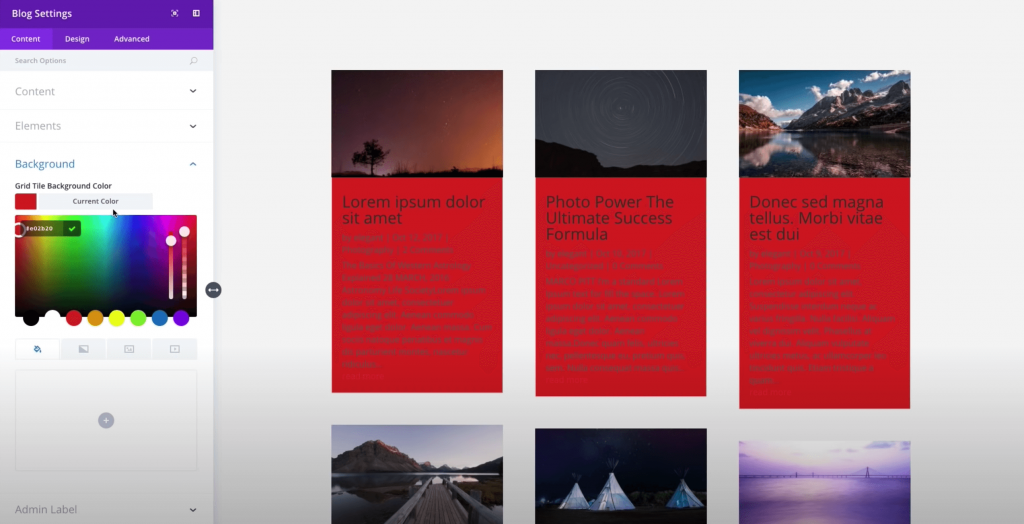
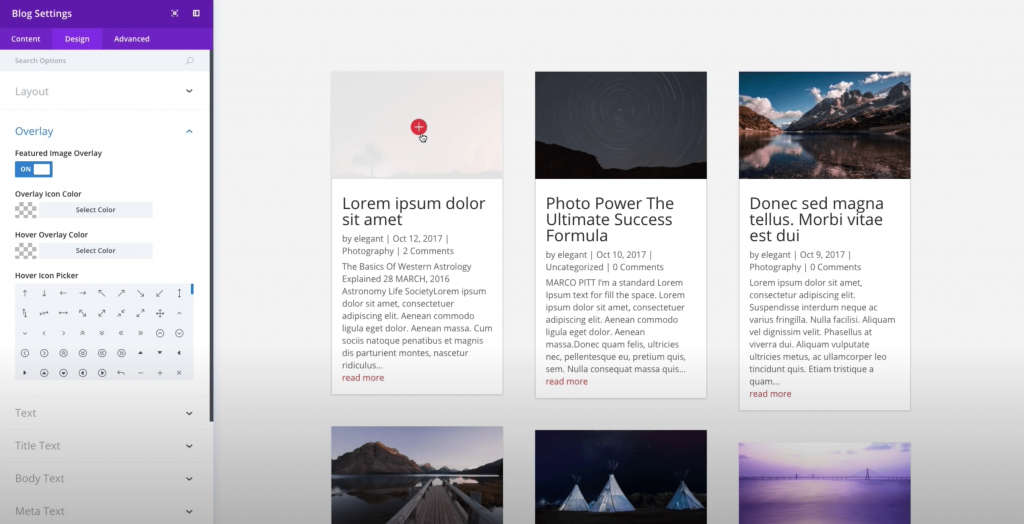
背景顏色當然也能換!還有滑鼠移過去會顯示的 Hover 狀態也可以改!

背景顏色當然也能換!還有滑鼠移過去會顯示的 Hover 狀態也可以改!

這樣就建好我們的部落格啦!484很有趣呢?我個人很喜歡這一課,可以製作自己喜歡的文章頁面很開心!
但大家要小心別調太久,花時間好好經營內容也很最重要呦!
我是 Jasmine,我們明天見ξ( ✿>◡❛)!
