嗨呦大家好我是 Jasmine~腦袋總是胡思亂想停不下來的設計師一枚\(✪ω✪)/
登登!今天是連假第一天!有沒有很開心!!!
自從正式成為社畜之後每當遇到連假都會激動無比的me,真的很需要好好休息啊(拭淚
不過在休假期間我們還是要保持學習,今天來學個簡單無負擔的按鈕功能就好,讓各位的假期輕鬆點!
(趕快趁在塞車的時候發一篇><
嘿丟就是這種按鈕~很簡單的!
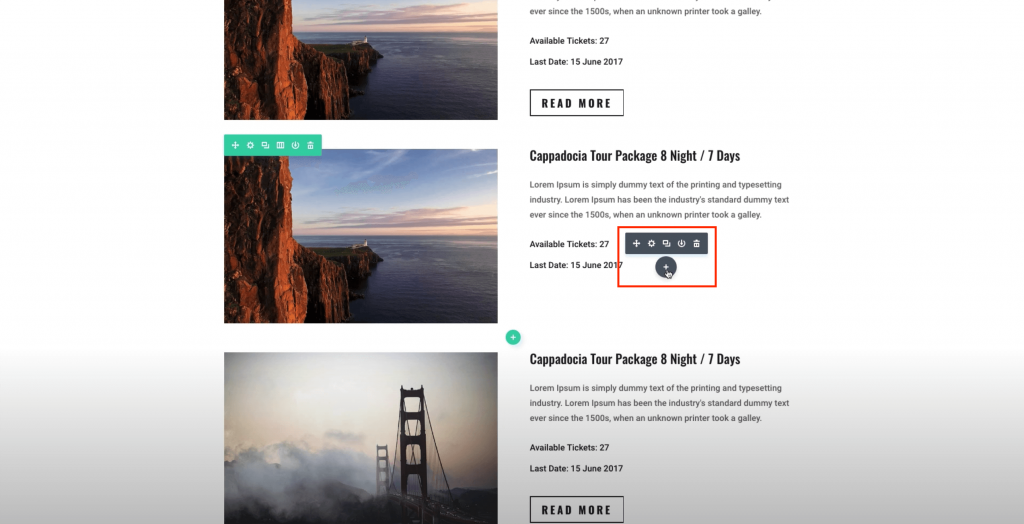
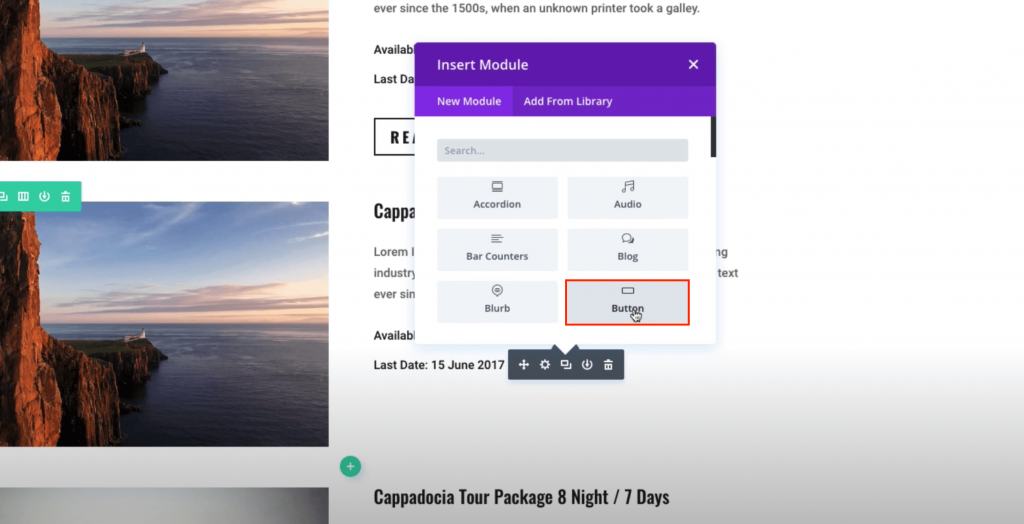
首先,打開任一頁面,點擊加號新增一個「Button」區塊

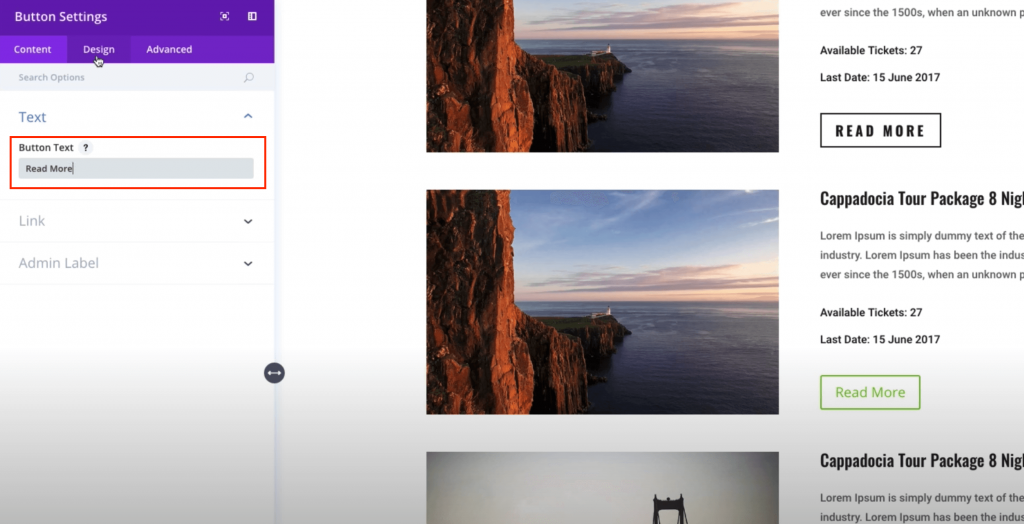
然後將其命名,這邊是文章所以可以寫上「閱讀更多」,點擊可展開整篇文章
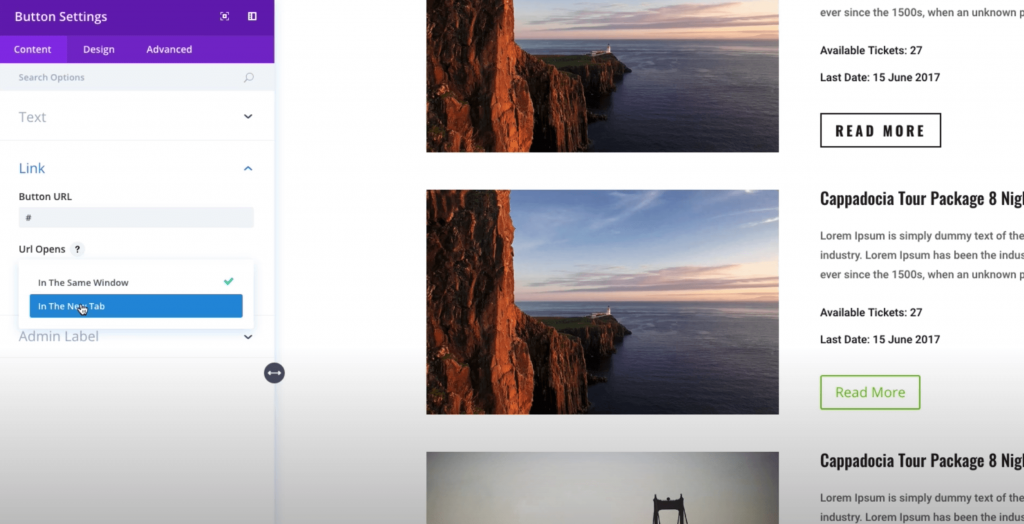
來到連結設定,建議選取這個選項,他就是讓你的文章「另開視窗」的功能,若你希望使用者直接在本頁跳轉就選上面的就好~
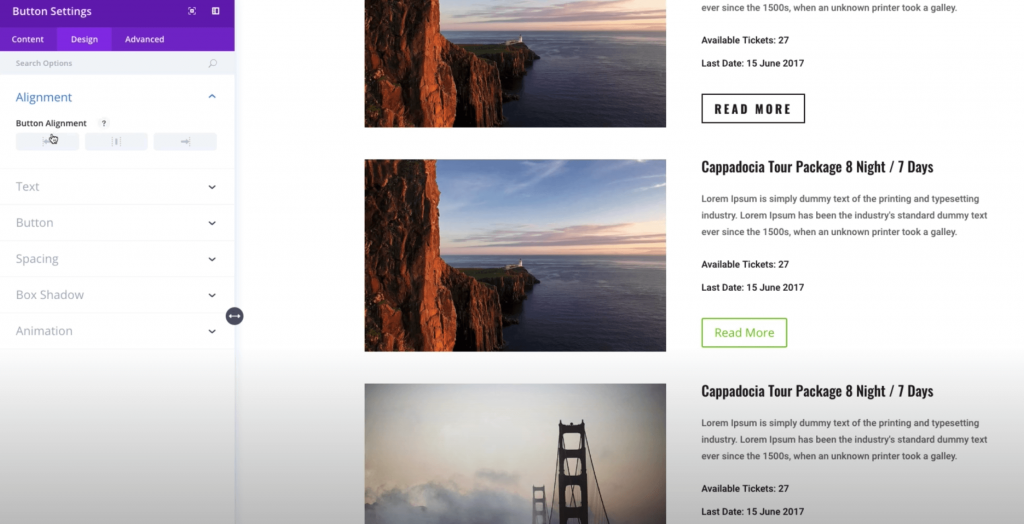
這邊可以調整按鈕顯示的位置,齊左、置中、齊右任君挑選!
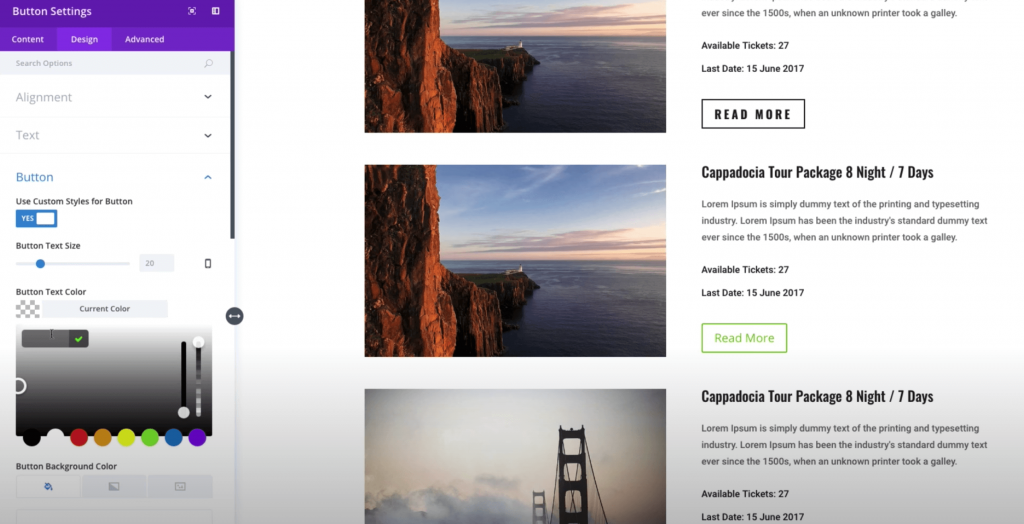
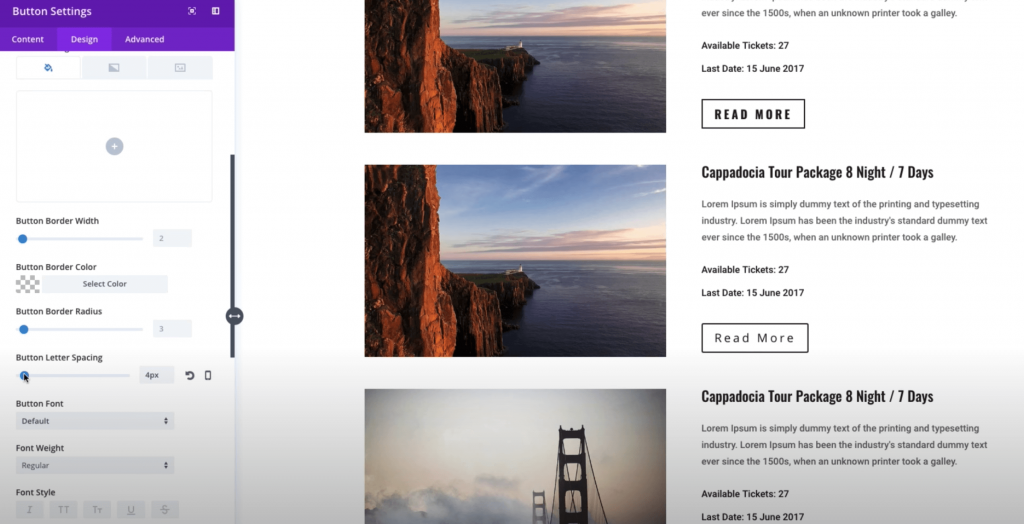
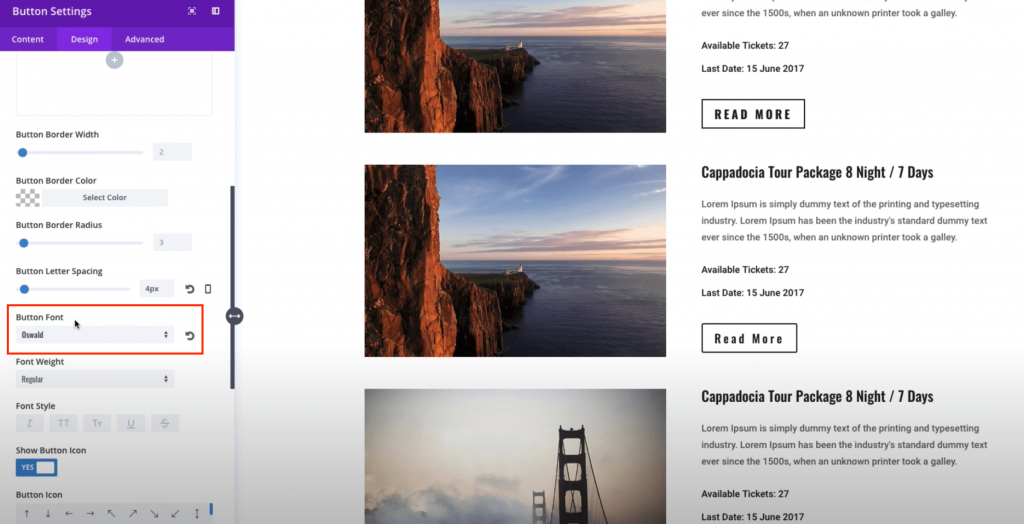
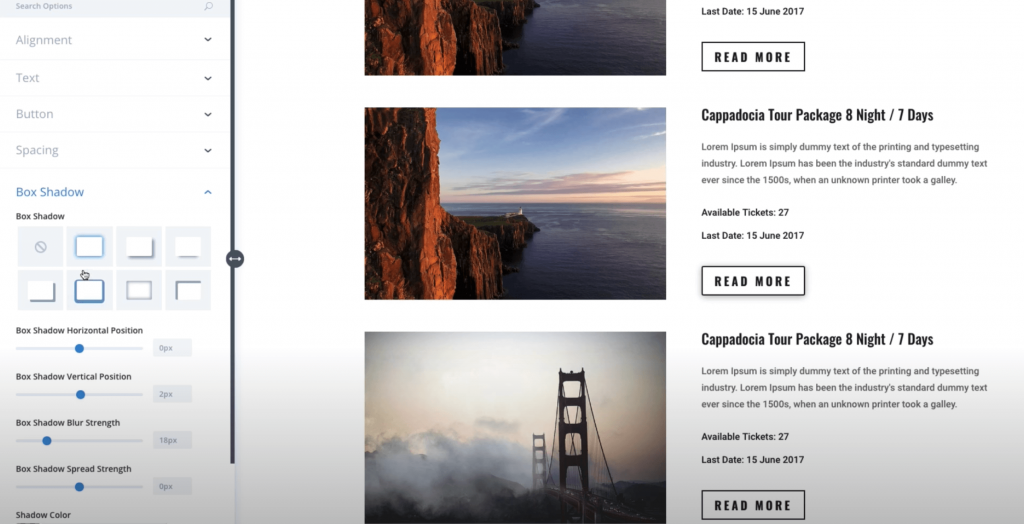
接下來就是必經的調整按鈕樣式的環節啦~在這邊可以調整顏色、圓角、陰影、大小等等細節,等你自由發揮囉!



嘿嘿,那麼今天的文章就到這裡囉,大家開心放大假,烤肉吃起來吧!!
我是 Jasmine,我們明天見ξ( ✿>◡❛)!
