Text field 這個元件是幾乎每個專案都會用到的。當要製作登入功能,或要使用者輸一些東西就會用到。
這篇會介紹用Storyboard來製作Text field。
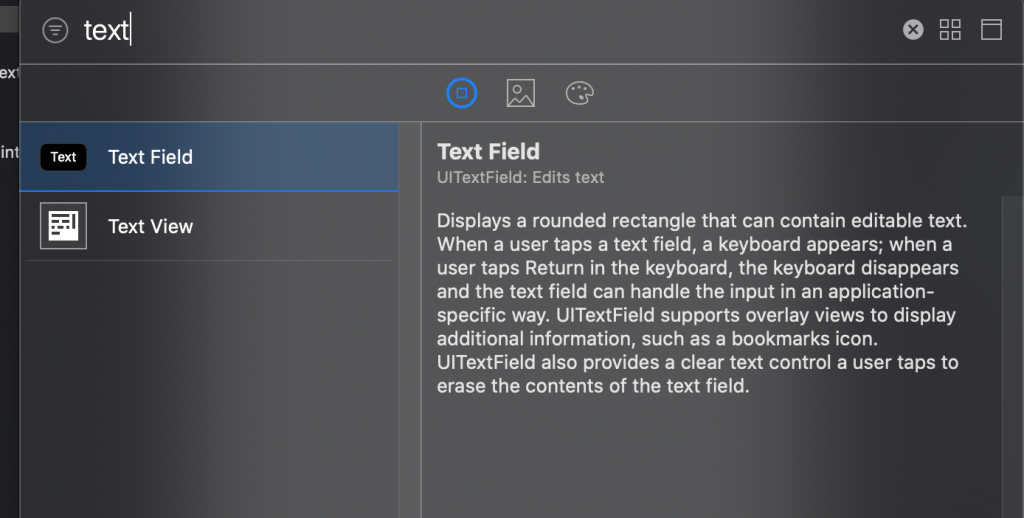
點擊右上角的添加
按著滑鼠拖到storyboard的某個位置
這樣就成功添加了一個text field。
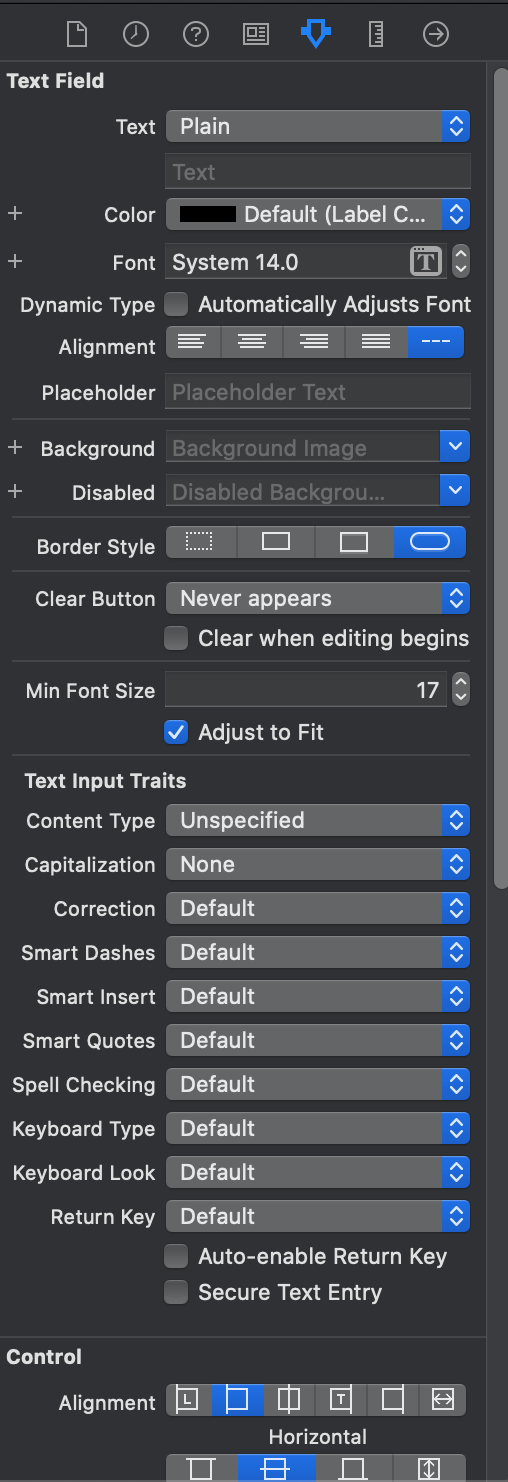
Text field 跟其他元件一樣可以自定義樣式
Text - 選Attributed可以設定更詳細的功能
Placeholder - Text field 一開始顯示的字
Border Style - 邊框樣式
Cleat Button - 清除按鈕
Min Font Size - 最小的字體大小
Content Type - 輸入資料的格式
Capitalization - 單字或句子
Correction - 是否要自動拼字
Smart Dashes - 智慧"-"號
Smart Quotes - 智慧引號
Spell Checking - 拼寫檢查
Keyboard Type - 鍵盤種類
Keyboard Look - 鍵盤樣式
Return key - 返回鍵功能
