官方網站 https://github.com/danielgindi/Charts
Switf沒有提供圖表的元件,如果有app要使用到圖表的時候要用CAShapeLayer畫出來。這個套件就省去了這個麻煩,只需要幾個簡單的指令就能產生圖表。這個元件還提供了各種各樣的圖表。
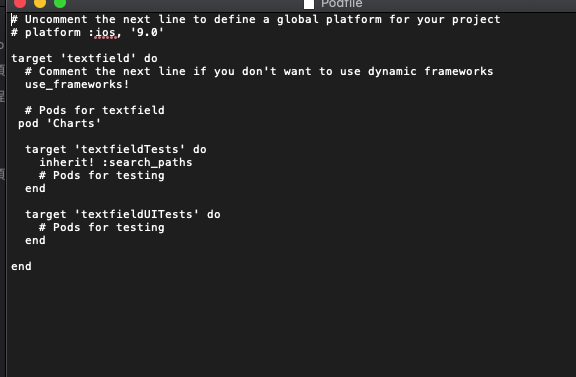
在你的專案的 Podfile 加入 pod 'Charts'。
先新增一個空的View
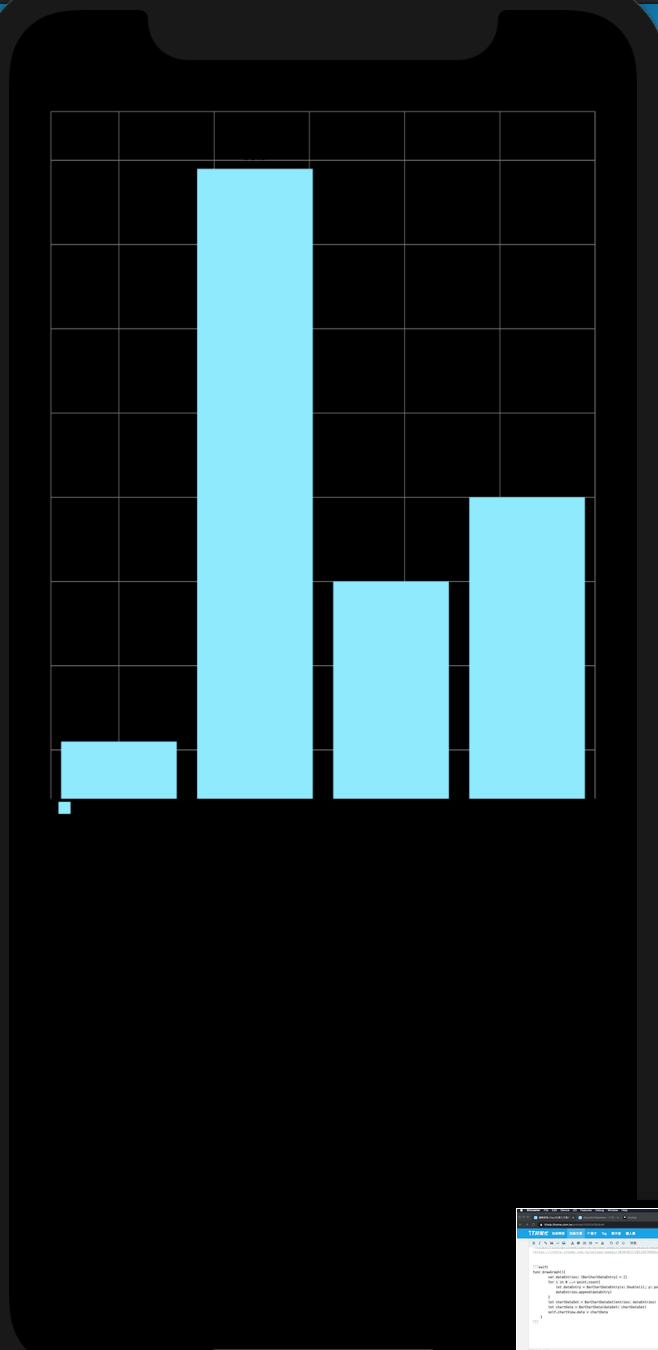
等下圖表會在這個View裡顯示
建兩個Array,分別是名稱和分數
let name = ["A","B","c","D"]
let point:[Double] = [31,99,50,60]
分數必須是Double型態
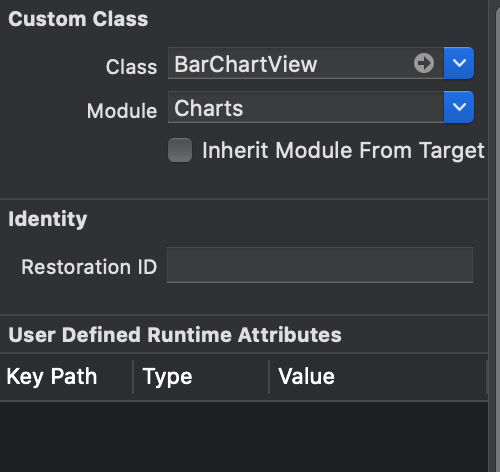
View元件的Class要改成
func drawGraph(){
var dataEntries: [BarChartDataEntry] = []
for i in 0 ..< point.count{
let dataEntry = BarChartDataEntry(x: Double(i), y: point[i])
dataEntries.append(dataEntry)
}
let chartDataSet = BarChartDataSet(entries: dataEntries)
let chartData = BarChartData(dataSet: chartDataSet)
self.chartView.data = chartData
}