第12 屆iT邦幫忙鐵人賽系列文章 (Day17)
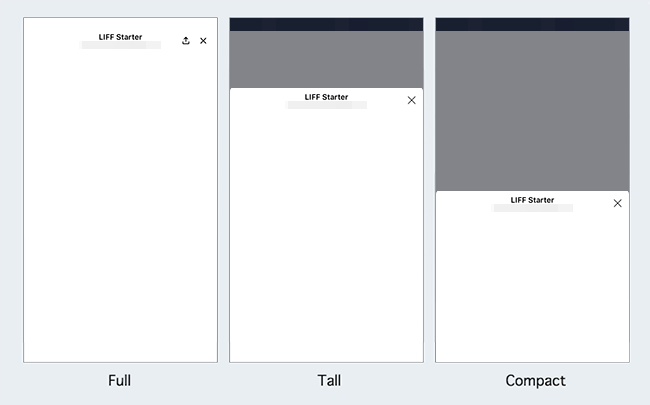
LIFF 全名是 LINE Front-end Framework,一個可以在 LINE app 內運作網頁的機制,所以網頁工程師真的很通用阿,只要會網頁的語言就可以在各種平台實現,Liff App 可以在 line chatbot 裡面打開所開發的網頁,呈現效果大概會是以下這樣,我們本次用較新的 v2 來實現

npm install -g @vue/cli
vue create hello-line-liff-app
cd hello-line-liff-app
npm run serve
這樣應該就能看到以下畫面

本系列不會講 vue 怎麼發佈到 web server上,我們用 ngrok 來打通對外網址
ngrok http <your local vue.js port>-host-header=”localhost:<your local vue.js port>"
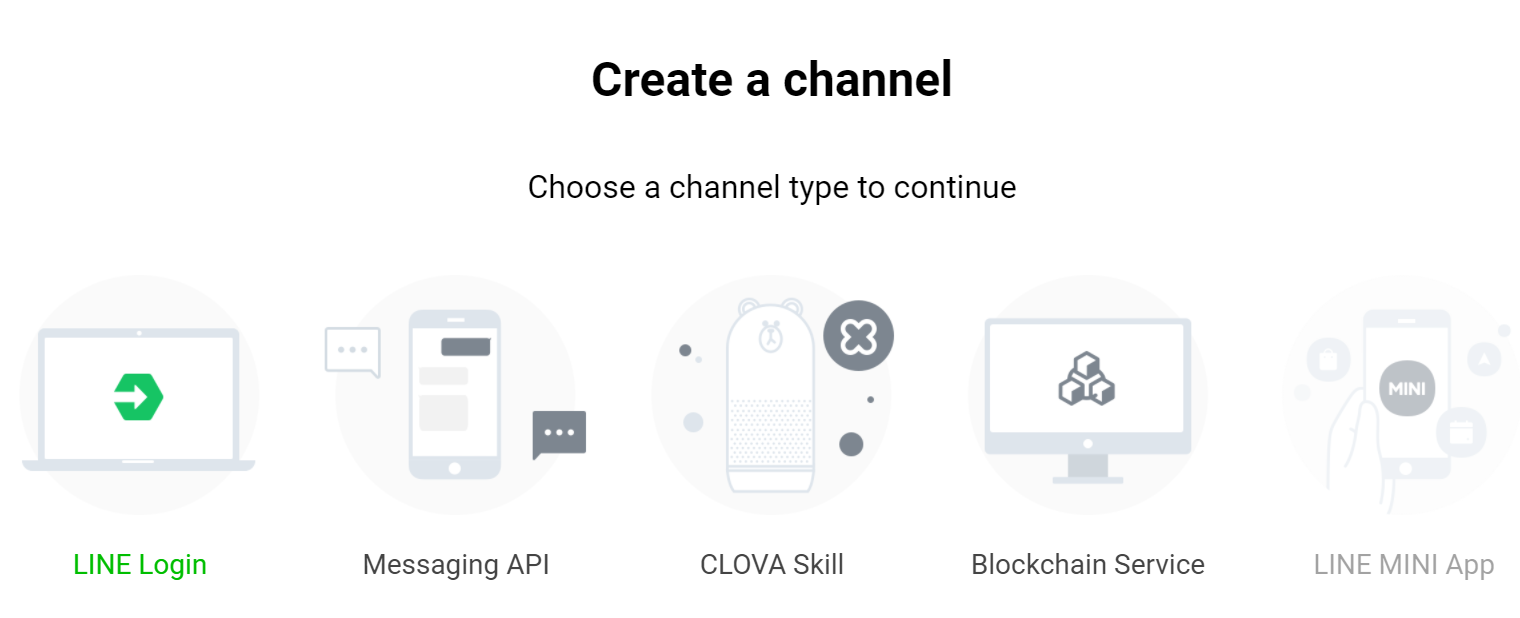
要新增一個 Line Liff App,得先新增一個 channel,性質為Line Login

在 Line Login Liff 的 tab 新增一個 App,網址指向上面 ngrok 產生的網址

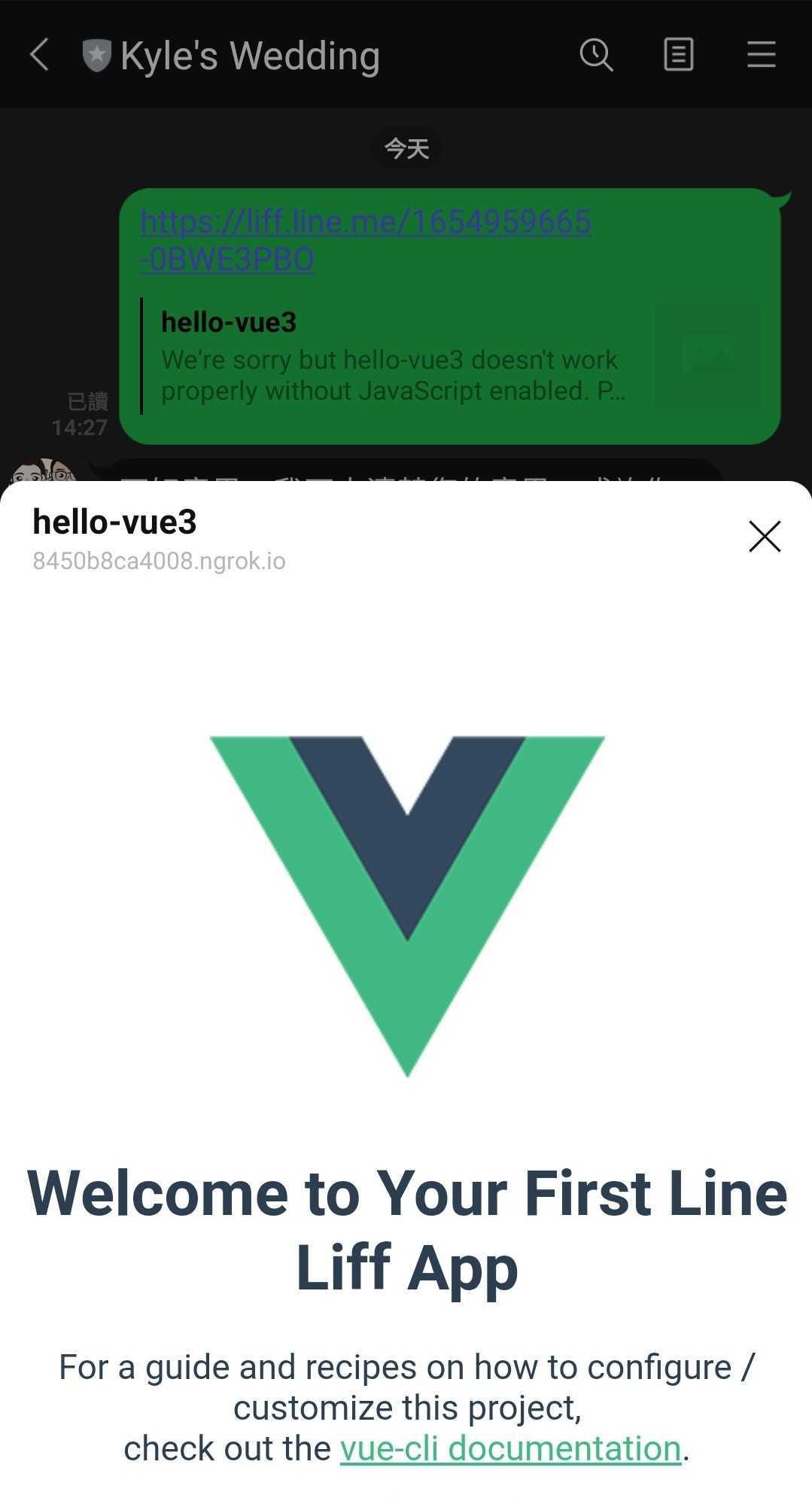
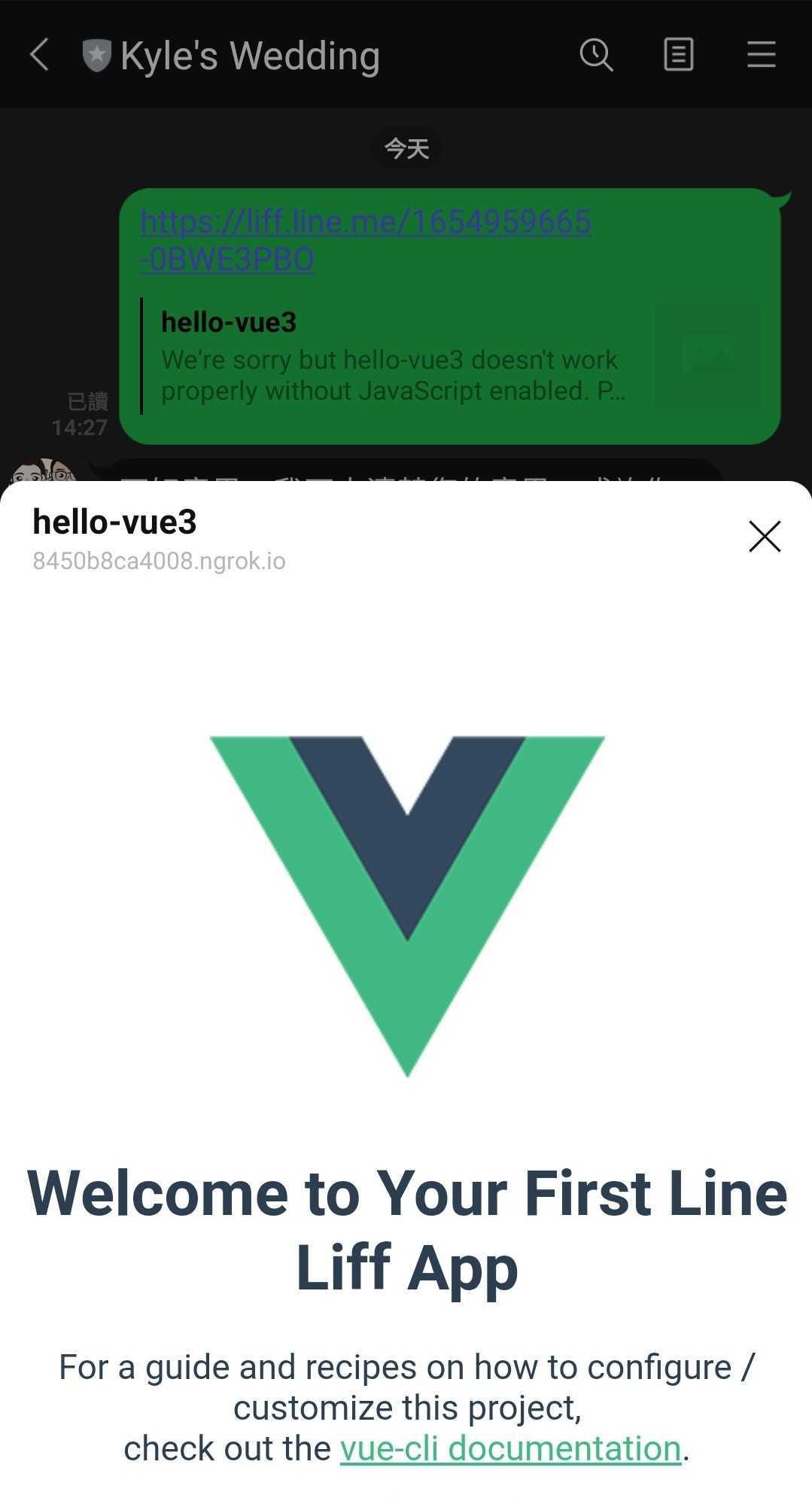
把 https://liff.line.me 的網址複製,貼到 chatbot 的對話,點擊測試看看,會是以下畫面:

那如何在 Liff App 抓到目前使用者的資訊呢? 我們可以載入 Liff App 的 SDK
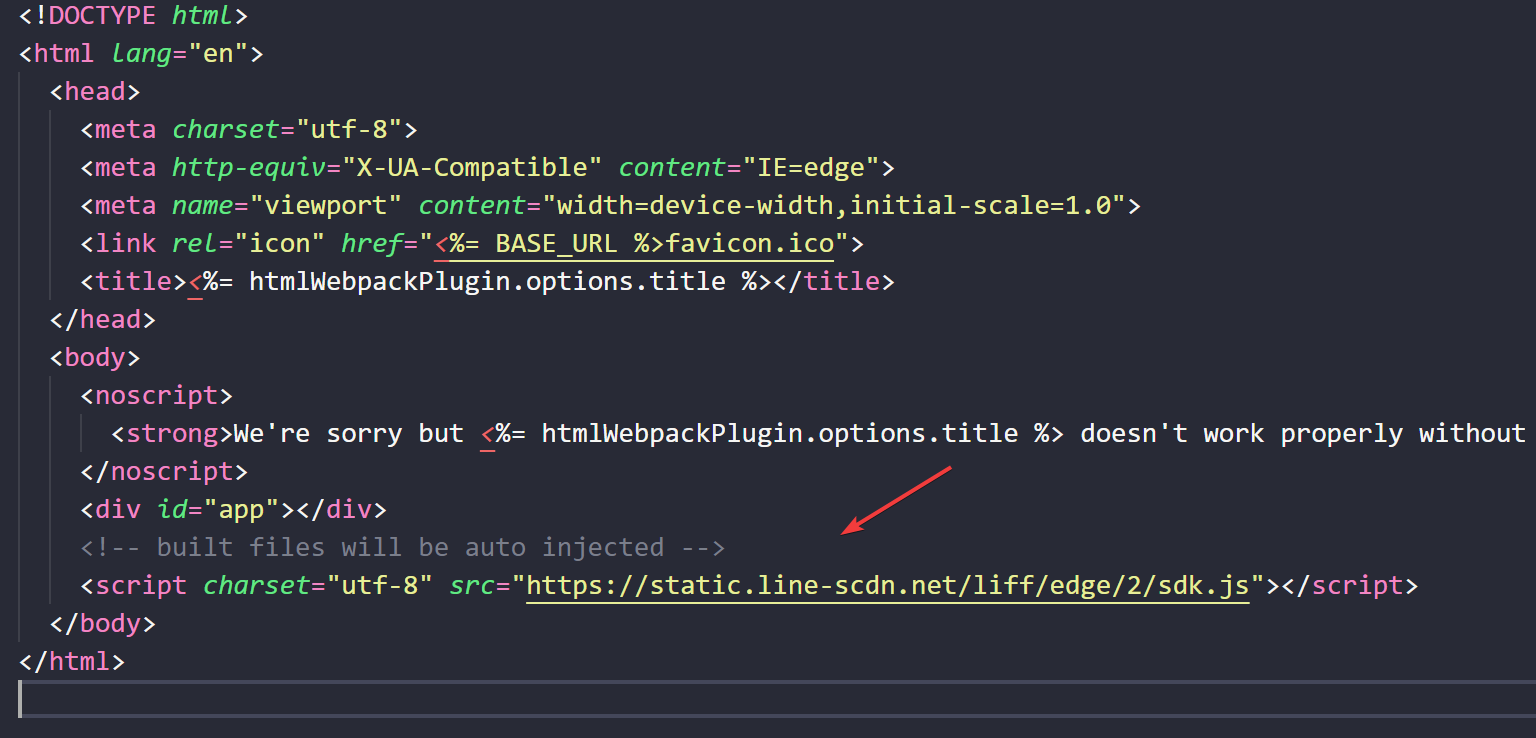
index.html
<script *charset*="utf-8" *src*="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>

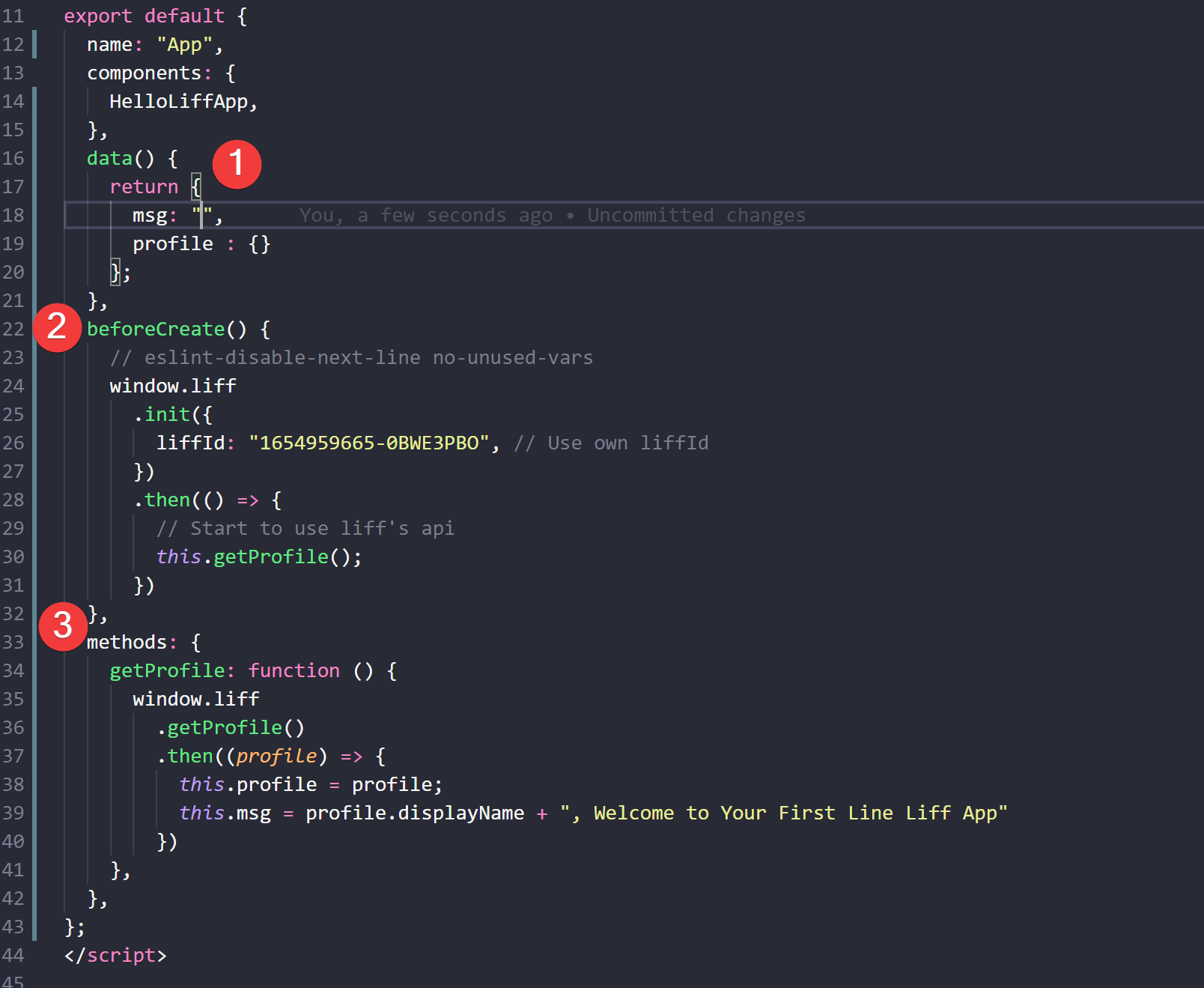
App.vue
data: 定義App.vue 的 model
beforeCreate: init liff app (這邊要傳入上面建立的 liff app id)
methods: init 成功後,取得使用者資訊

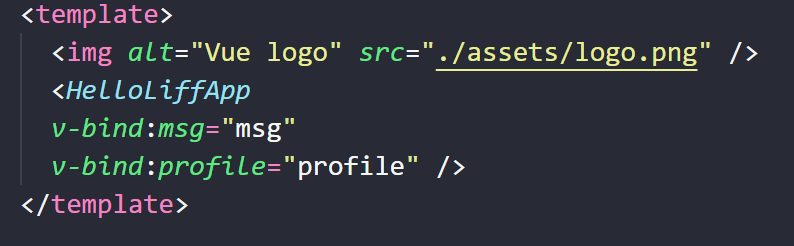
我們把這兩個參數,把子元件 HelloLiffApp.vuew 傳

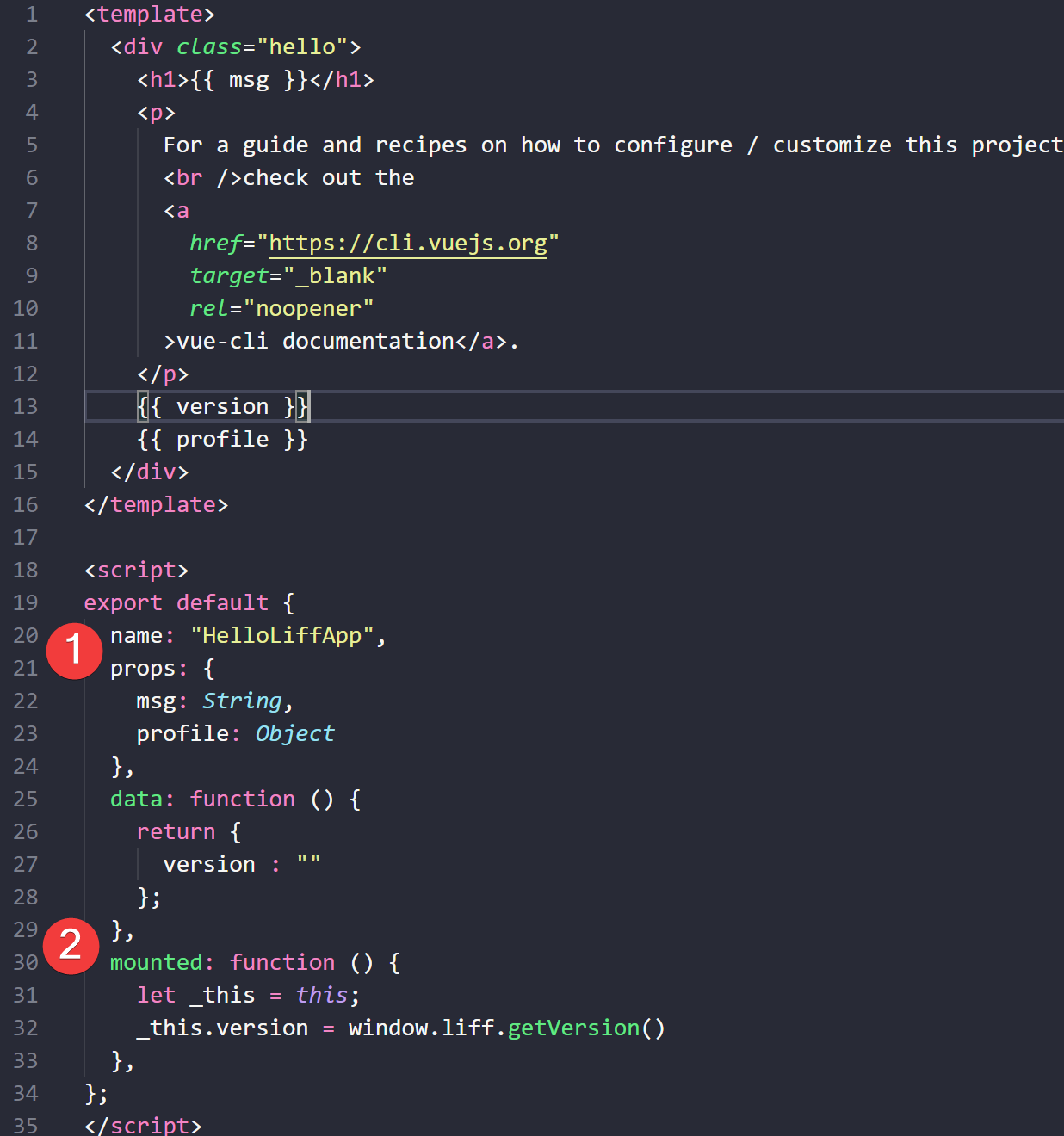
HelloLiffApp.vue
這個 component 接收兩個參數:msg 和 profile,並秀在 html 上,透過liff.getVersion() 可以取得目前 SDK 的版本
更多 liff 的 function 可以看這篇 !

結果呈現

本篇先寫到這,後續我們要來實作婚禮的報名表單!
如何建立一個 Liff App
https://developers.line.biz/en/docs/liff/registering-liff-apps/
如何使用 Line Liff App SDK v2
https://developers.line.biz/en/docs/liff/developing-liff-apps/#specify-cdn-path
如何取得在Line Liff App 取得使用者資訊
https://developers.line.biz/en/docs/liff/developing-liff-apps/#getting-user-profile
本篇文章同步發佈於我的 Medium 如果這篇文章對你有幫助,就大力追蹤和拍手鼓掌下去吧 !!
