第12 屆iT邦幫忙鐵人賽系列文章 (Day18)
在上一篇我們成功將 chatbot 透過 Liff App 後,跟所開發網站有一些連結後,本篇我們將要來實作前端的報名表單
本篇實作內容放在這個 Git Repo:
https://github.com/kyleap/vue-next-vee-validate-v4-line-liff-app-sample
本篇將會學到:
[ ] 如何起始 vue-next (v3.0) 專案
[ ] 如何在 vue.js 加入 Line Liff App,並取得使用者資訊
[ ] 如何在 vue 做一個報名表單
[ ] 怎麼依據使用者選取條件來顯示隱藏表單內容
[ ] 在 vue 如何做表單驗證
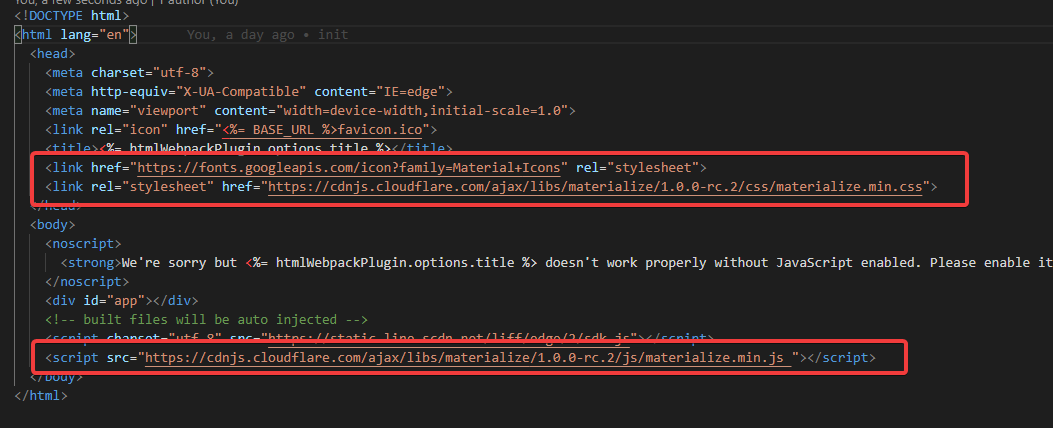
本次範例用了 Google 風格的 CSS 框架 Materialize,使得我們的表單比較像 Google Form 的風格,在 index.html 加入相關 css/javascript CDN

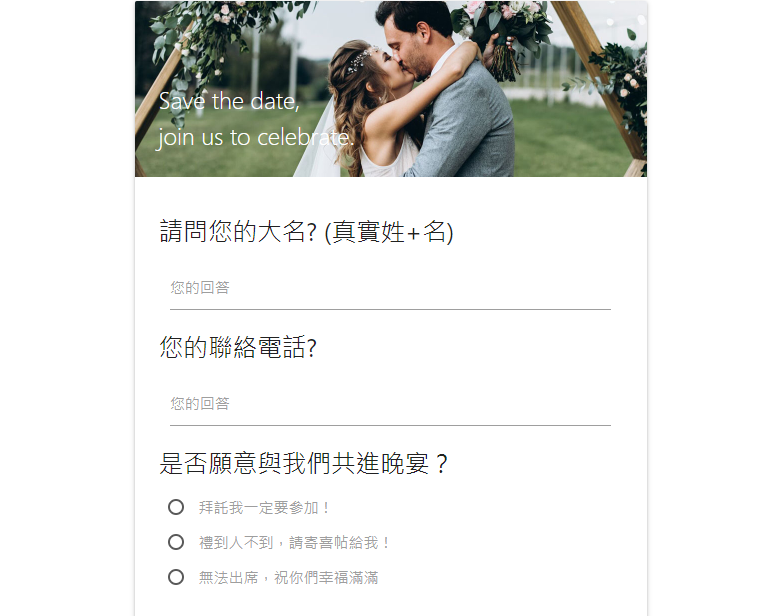
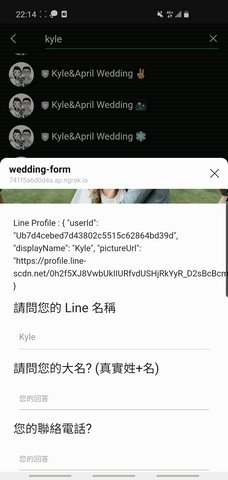
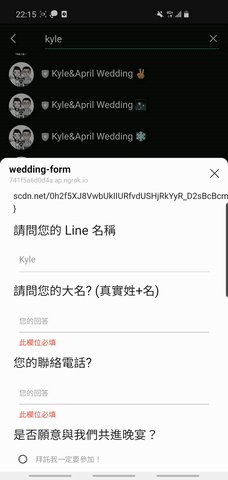
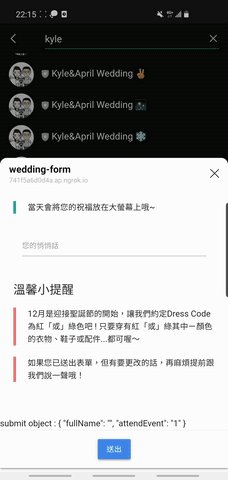
原始碼可以至 Github 看,實作的 UI 大概長這樣

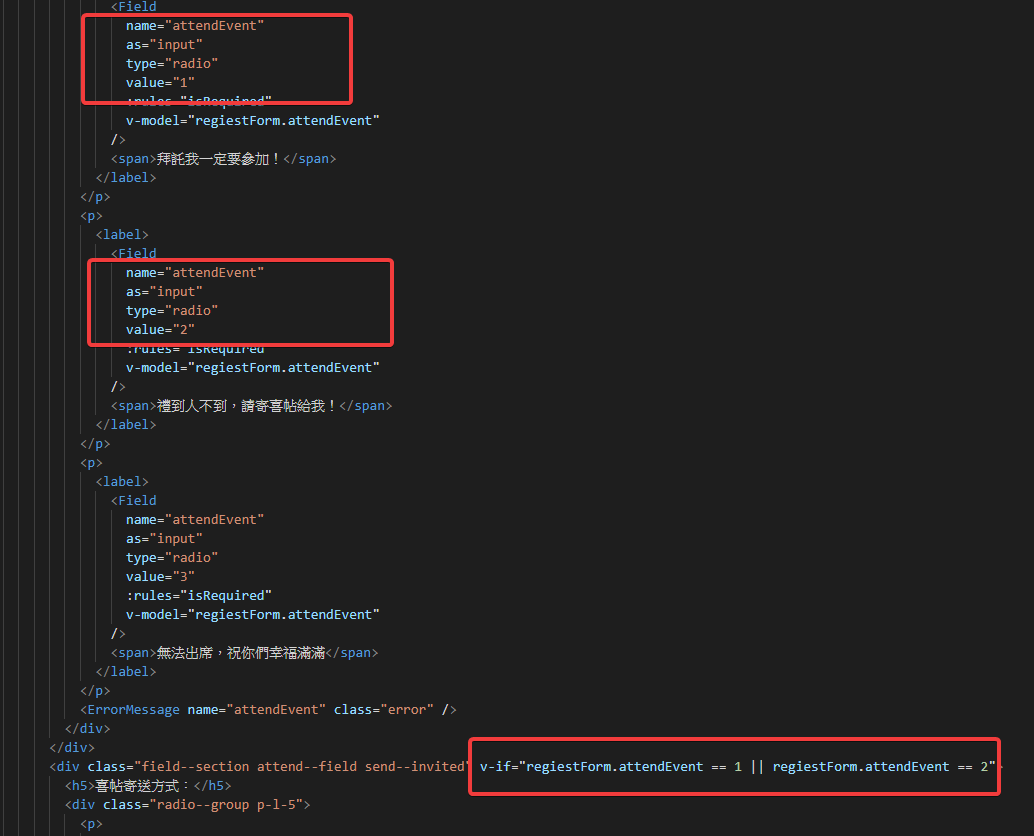
如果不參加喜帖,相對的也不用填那麼多資訊了,這時可以透過 v-if or v-show 來實現,兩者差異為 v-if 會實際產生 dom,v-show 儘會顯示隱藏

透過 VeeValidate 來做表單必填驗證,請注意 vue 3.0 要使用 VeeValidate 的 v4 版本
npm install vee-validate@next --save
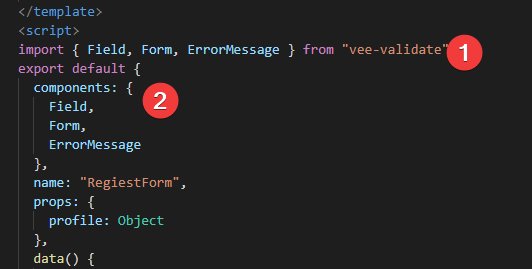
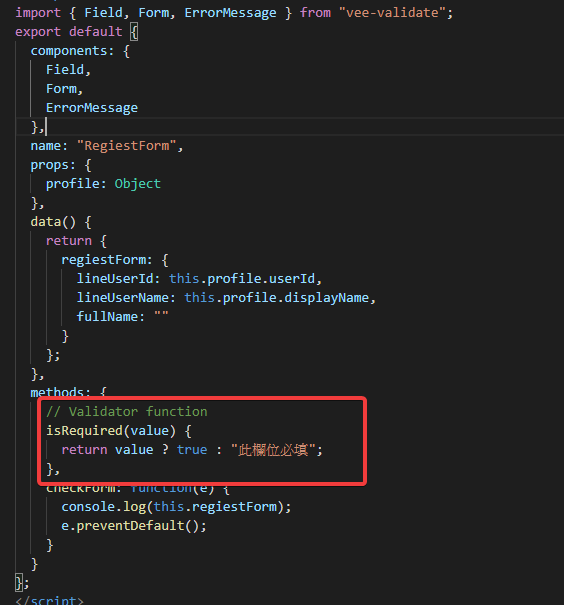
在 component import 相關模組

撰寫一個必填的 method

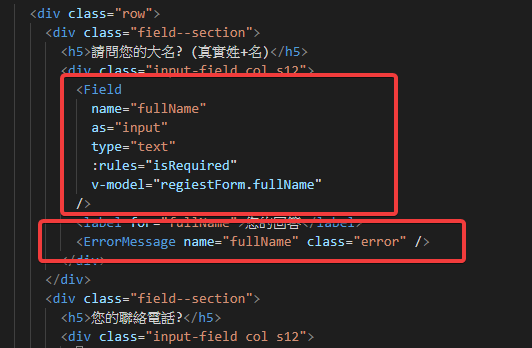
用 這個 directive,並在沒有值得時候用 呈現錯誤訊息

這樣就能很容易的做到沒有值的時候提示必填

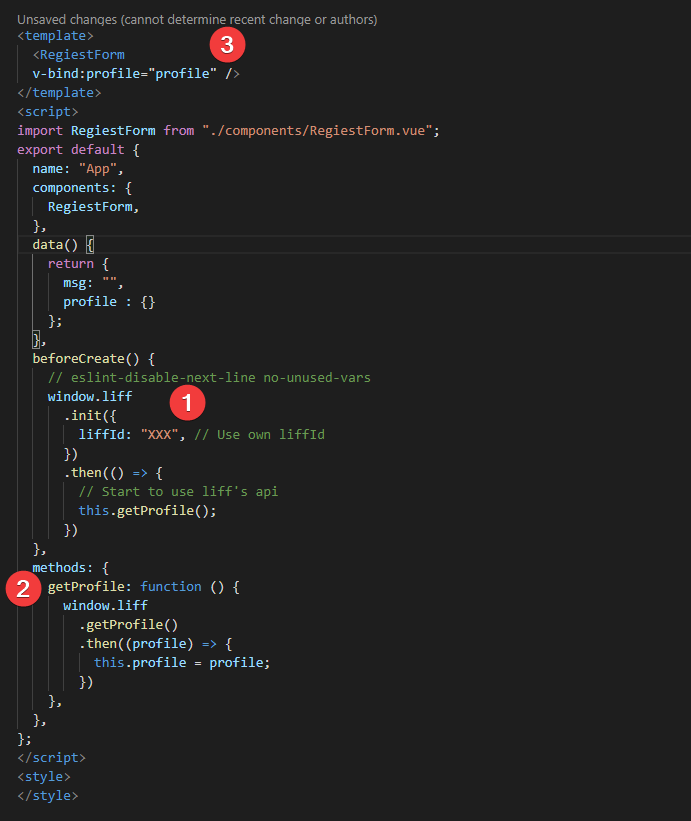
在 App.vue 取得 Line 使用者資訊
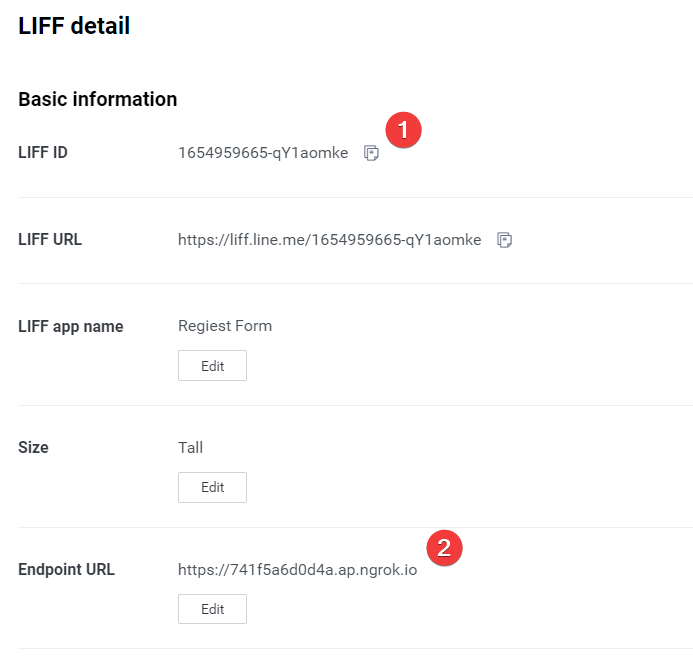
設定 Liff App Id
透過 Liff SDK 取得使用者資訊
給子元件使用 profile 這個 model

建立 Liff App
Liff App 怎麼建立上一篇介紹過了,我們用 ngrok 把本地的網站 Run 起來,建立進去測試看看

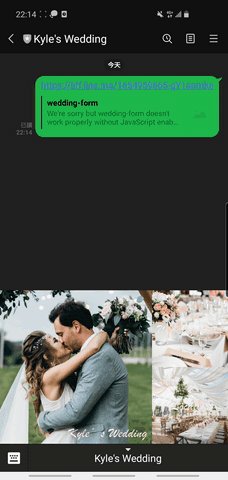
把 liff App 的 URL 貼到 Line 裡面,在手機板呈現的效果如下:

這一篇我們用 vue.js 完成了一個前端的報名頁面,下一篇我們要將這個前端的 data model 傳到我們的 API 並儲存起來,本篇程式碼 Repo
https://github.com/kyleap/vue-next-vee-validate-v4-line-liff-app-sample
Vue 3.0 Vue-Next
https://github.com/vuejs/vue-next
用 Materialzecss CSS框架來美化表單
https://materializecss.com/about.html
用 VeeValidate v4 來做表單驗證
https://vee-validate.logaretm.com/v4
如何用 Vue.js 及 Line Liff App 取得使用者資訊
https://developers.line.biz/en/reference/liff/#get-profile
