昨天將自己的決心宣告出去了,
所以今天就要開始進行隱挑戰了!
(註1:為什麼叫隱挑戰,因為是隱藏在挑戰中的挑戰XD 我自己簡稱它為隱挑戰XD)
(註2:不知道我要進行的隱挑戰是什麼的話,可以到上一篇觀看XD)
今天是隱挑戰第一天,
當然要先把最基本的畫面弄出來囉!
然後幸運的是,
其實去年的我已經把圖片素材都準備好了,
所以今年我連用繪圖軟體後製圖片都不用XD
要準備的圖片有:
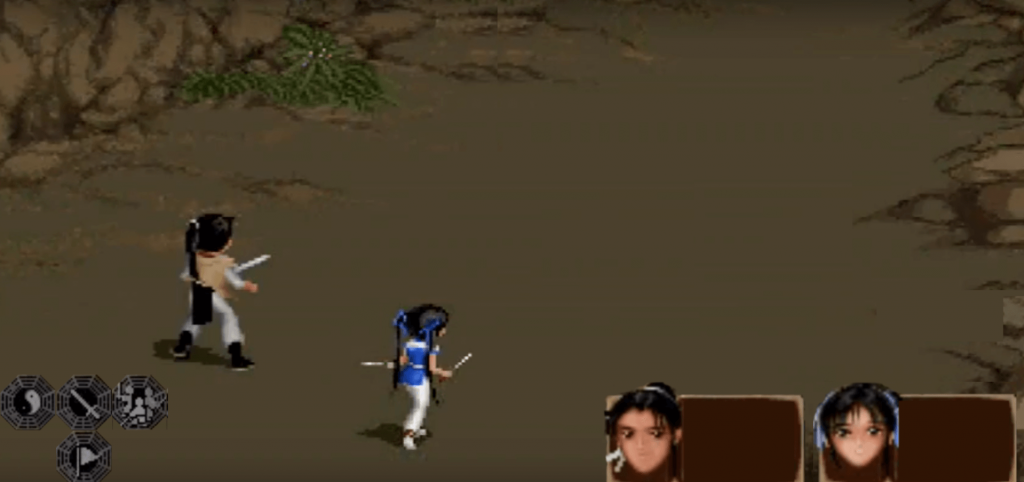
戰鬥背景圖
哦對那個背景圖,我是直接有點偷懶,把有兩位主角的樣子截下來了XD
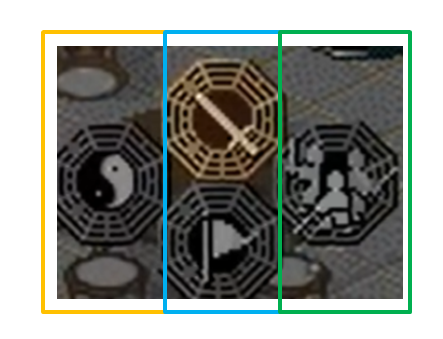
戰鬥選單 (4 個選項一定要個別獨立切出來,這樣才能做出被選擇的樣式)



角色狀態 (當然兩個主角的狀態也是要獨立切出來的,要個別顯示血條跟法力條)

怪其實我也有獨立切出來,因為我想在怪的上面做出血條顯示。
然後這些圖最大才 300 多 KB,
你說光那個背景圖怎麼可能可以壓到 KB 等級?!
這邊跟大家推薦壓圖工具→ TinyPNG
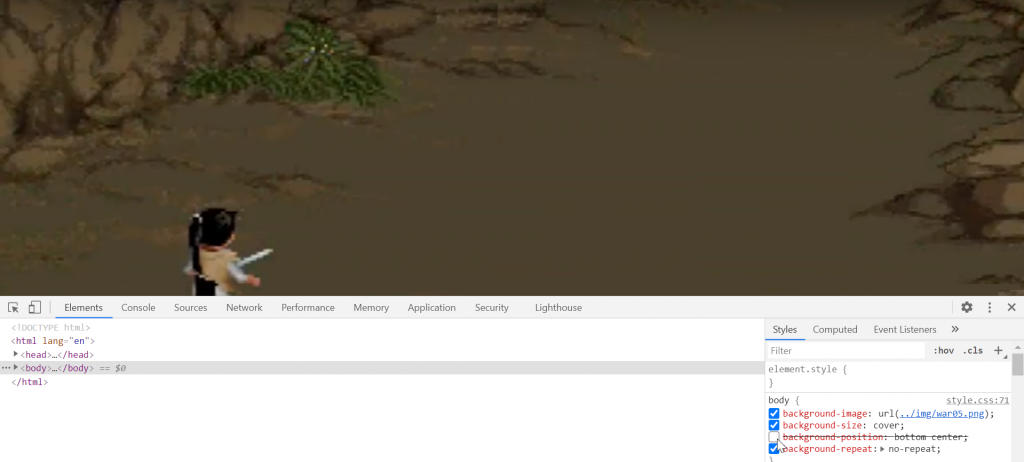
body{
background-image: url("../img/war05.png");
}

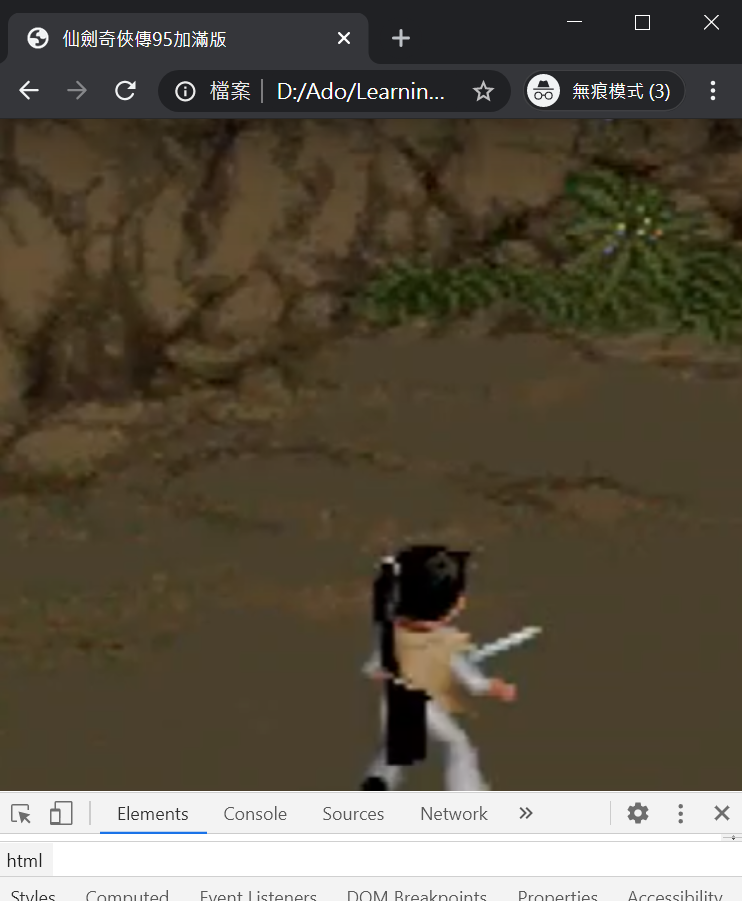
但你會發現,背景圖片並不會隨著視窗大小縮放,
這邊的話我希望它是滿板,
而且會隨視窗大小調整,
所以我們要下以下語法:
html{
height: 100%; // 這行一定要下,不然 body 會沒高度
}
body{
background-image: url("../img/war05.png");
background-size: cover; // cover使背景圖不靠repeat,占滿整個內容版面。
background-position: bottom center; // 通常使用水平方向以及垂直方向的組合來定義背景圖片呈現的位置。例如「background-position:left top;」這樣代表背景圖片靠左上角對齊
background-repeat: no-repeat;
height: 100%; // 這行一定要下,不然 body 會沒高度
}
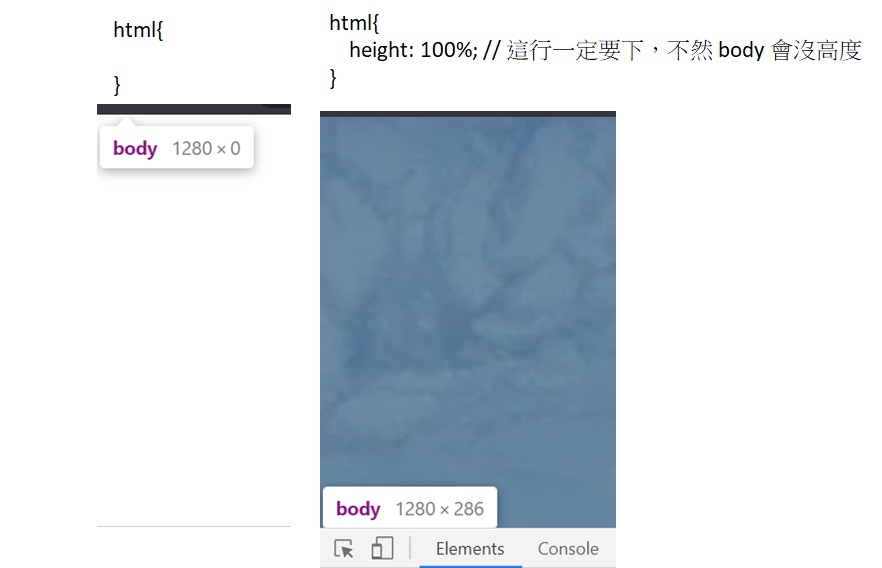
這裡為大家示範一下 html 有沒有下 height: 100% 的差別:
沒下的話 body 是沒有高度的。 (body 的父容器是 html,body 的高度繼承 html 而來)
再來,我們希望視窗的高度無論怎樣,
背景圖片都要可以顯示到兩位主角,
所以背景圖片我們希望可以一直呈現中下方的樣子,
因此下 background-position: bottom center;
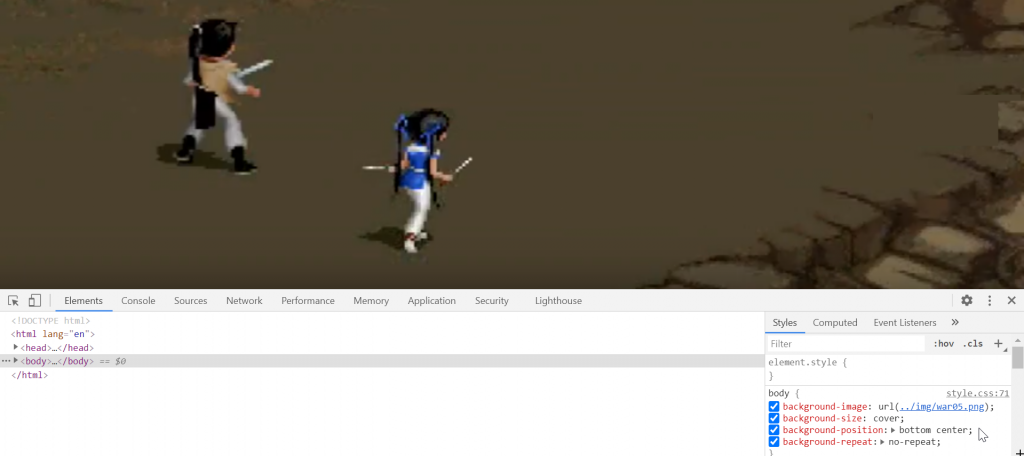
為大家示範一下有沒有設定這個屬性的差別吧!
有 background-position: bottom center:
即使視窗高度變小,還是依然看得到兩位主角的樣子。
沒有 background-position: bottom center:
因為預設會從圖片左上方顯示,所以視窗一縮小,就看不到兩位主角了,
只看得到李逍遙的半身=口=
html 先將各元件長出來:
<div class="wrap">
<div class="war_menu">
<div class="option attack"></div>
<div class="option skill"></div>
<div class="option cooperation"></div>
<div class="option item"></div>
</div>
<div class="role_status">
<div class="status boy"></div>
<div class="status girl"></div>
</div>
</div>
CSS設定:(這次用的是SCSS的寫法)
.wrap{
height: 100%;
display: flex;
align-items: flex-end;
.war_menu{
.option{
width: 70px;
height: 70px;
&.attack{
background-image: url("../img/war_menu_attack.png");
}
&.skill{
background-image: url("../img/war_menu_skill.png");
}
&.cooperation{
background-image: url("../img/war_menu_cooperation.png");
}
&.item{
background-image: url("../img/war_menu_item.png");
}
}
}
.role_status{
.status{
width: 254px;
height: 131px;
&.boy{
background-image: url("../img/status_boy.png");
}
&.girl{
background-image: url("../img/status_girl.png");
}
}
}
}
至於你問說為什麼 class 要是 option attack、option skill 呢?
因為各選單有一些共同設定,
只差背景圖片不一樣,
所以共同設定我習慣把它放在一樣的 class 裡面(option),
其他不一樣的才放在個別的 class 裡面。
還有你問說既然是放圖片為什麼不直接用 img 標籤就好,
要特地用 div 再用成背景圖片的樣子,好處一是,不會讓人很輕易的按右鍵就可以儲存圖片(誤),
最大的好處是用成 div 比較好做手腳,
就是如果你要在它附近加上什麼比較好設定,img 就沒那麼彈性了。
好,我們初步看看樣子吧!
是顯示出來了,但怎麼樣子跟我們想得不太一樣?
沒錯,是時候該拿出之前點的 Flex 技能了吧!
還記得語法要怎麼下嗎?
戰鬥選單跟角色狀態的外容器是 wrap,
所以 Flex 的語法要下在 wrap 裡面,
像這樣:
CSS:
.wrap{
height: 100%;
display: flex;
justify-content: space-between; // 要水平分開放
align-items: flex-end; // 垂直靠下對齊
}

好的,看起來很好,
但是不是還是哪裡怪怪的?
因為戰鬥選單中的 4 個選項及 2 個主角的角色狀態都照網頁預設由上往下擺了,
接下來要搞定這個!
.role_status{
display: flex;
}

唷~~~~~~
如果你覺得兩位主角的角色狀態離太近,就在 .status 裡多下個 margin-right 就好。
.status{
margin-right: 10px;
}


把中間的攻擊跟物品放在同一個 div 中,html 這樣調整:
<div class="war_menu">
<div class="option skill"></div>
<div class="center">
<div class="option attack"></div>
<div class="option item"></div>
</div>
<div class="option cooperation"></div>
</div>
而 war_menu 當成外容器,設定 Flex:
.war_menu{
display: flex;
}
再來看一下調整後長得怎樣:
哦哦哦是不是覺得快成功了!
再來多設定一下垂直對齊方式讓它垂直置中:
.war_menu{
display: flex;
align-items: center;
}

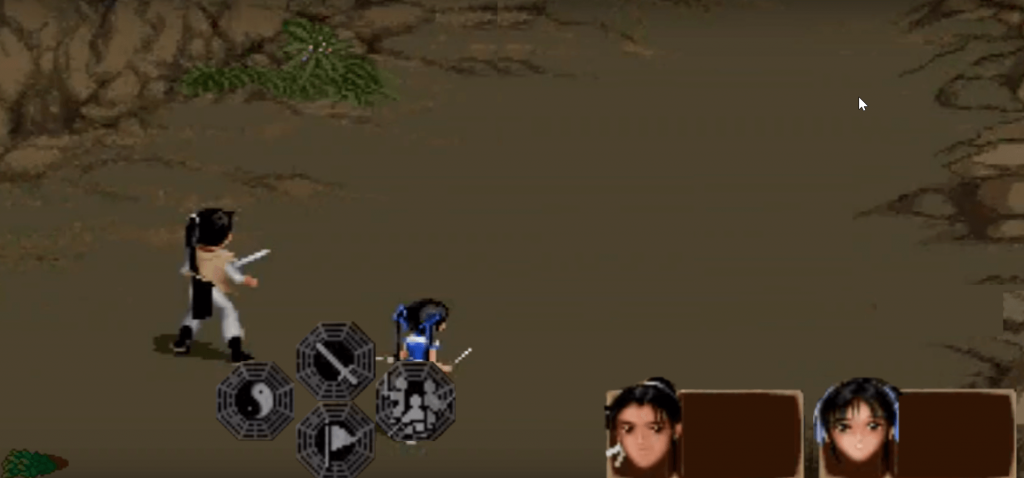
喔耶!!!!!
這樣擺起來是不是就超有 fu 的!
(但真的邏輯還沒開工XD)
但是覺得戰鬥選項圖好像偏小?
沒關係我們用 CSS 調整個就好。
原圖大小大概 70x70,
這邊我的調整方式是將寬高拉到 100,
再將之延展,然後就跟前面在設定戰鬥背景圖一樣,
位置設為中間、不重複。
像這樣:
.option{
width: 100px;
height: 100px;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}

哦哦哦哦哦哦哦!!!!!
整個感覺都出來了!!!!!
最後我們再把怪放上去,
今日就先打完收工XD
但事情好像沒有想像的單純=口=
html:
<div class="wrap">
<div class="monster"></div>
.....
...中略
.....
</div>
CSS:
.monster{
width: 86px;
height: 42px;
background-image: url("../img/monster.png");
}
放了怪物的元件:
然後就發現排版跑掉了QQ
因為怪物也在 wrap 裡,
所以怪物在排的時候會跟戰鬥選單、角色狀態一起排版。
這邊的話,我卡關卡了一陣子,
因為不曉得容器怎麼擺比較好,
試了一下反而導致 CSS 越來越亂。
只好偷看一下去年的我怎麼搞定這個的,
居然發現在 .monster 下絕對定位,
它就不會在 Flexbox 的容器中了!
後來 CSS 我只是加絕對定位,
像這樣:
.monster{
position: absolute;
left: 50%;
bottom: 50%;
}
然後怪物就跳脫 Flex 自己特立獨行的排了!
好吧,我先這樣解orz
如果有發現更好的解法我會補充上來的orz
明天應該就要正式進入與 JavaScript 結合的部份,
開始進入硬仗要打orz
(PS. Code 的話打算等這個隱挑戰結束再一起放上來。)
今年重新體驗感覺截然不同XD
因為這次是邊寫文章邊挑戰,
寫文章的時候可以順一下邏輯,
不會寫出奇怪的 code 出來XD
然後今天是中秋佳節,
當然要放一下應景圖啊XD
今年真是有史以來最充實的中秋連假了XD
中秋連假都在鐵人賽度過,真棒XD
祝大家也有個充實的中秋連假XD
