安安大家好,今天是day17也是中秋節~祝中秋快樂d(・∀・)b
不過發文還是不能停,在寫文章的時候一直飄來烤肉的香味...((好想烤肉啊ヽ(#`Д´)ノ
今天要來寫的文章是關於使用者輸入及表單,算是非常常見的,像是登入帳號密碼、填寫回饋意見等等。
開頭會先介紹一些常使用到的元件,然後實作範例一個傳統式的使用者輸入表單,明天會在寫AJAX版本的(ノ>ω<)ノ今日參考練習資源是hahow的課程,那就開始囉!
首先,要先來了解表單的常用元件
<input></input>
輸入單行文字,裡面不能放東西
<textarea>.....</textarea>
多行,裡面放預設值
select & option 所謂的下拉式選單
<select>
<option value="1">烏龍</option>
<option value="2">綠茶</option>
</select>
// 回傳到後端的話我們只看得到value,中間的文字“烏龍”“綠茶”是給使用者看的
$("[name='欄位名稱']").val()
$("[name='欄位名稱']").val(新的值)
但是如果一個一個取值太麻煩,如果有多筆資料的話行不通,於是就要使用html的form來使用。
➤傳統式:送出後自動導向到新頁面,會把整個網頁再跑一次
➤AJAX:取值後傳出接到的結果JS更新網頁,透過js蒐集使用者在表單裡輸入的資訊然後傳到伺服器裡,伺服器會再回傳,再透過JS更新回傳到畫面上。
傳送資料(傳統)有name的輸入會被送出,傳出去的資訊會導向網址網頁就會被重新整理到新的結果頁。
<form action="網址" method="post">
<input name="title">
<input name="descroption">
<button type="submit"></button>
<button type="reset"></button>
</form>
使用AJAX的話有兩個步驟,先蒐表單集資料,在用AJAX送到後端 ,再接回來更新網頁。
➤序列化:轉化成文字值的方式
$("form").serialize()
轉換後// title=frank&count=3
➤物件化:想要變成js的物件,jquery會轉換成一個array
$("form").serializeArray()
轉換後//[{name:"title",value:"frank"}...]
datas=$("form").serizlizeArray()
$.ajax({
url:"網址",
method:"post",
data:datas, // data指定datas,剛剛抓出的資料(上面的陣列)
success:function(res){
console.log(res) // 接回成功後會有回傳值
}
})
透過hidden 常用來作必須隱藏的資料,不希望讓使用者看到的(像是放使用者編號)。
<form action="網址" method="post">
<input name="title">
<input name="descroption">
// 隱藏input type="hidden"
<input name="user" type="hidden" value="user80341">
<button type="submit"></button>
<button type="reset"></button>
</form>
不想被瀏覽器控制樣式時,寫這個 appearance:none
取消預設的樣式才能自訂(select/radio/chackbox)
*注意:下這屬性時,radio跟checkbox會消失,所以要自己去自訂他的樣式。
::checked 有被勾選起來時
::focused 使用者點到控制項時
::placeholder 提示文字的樣式
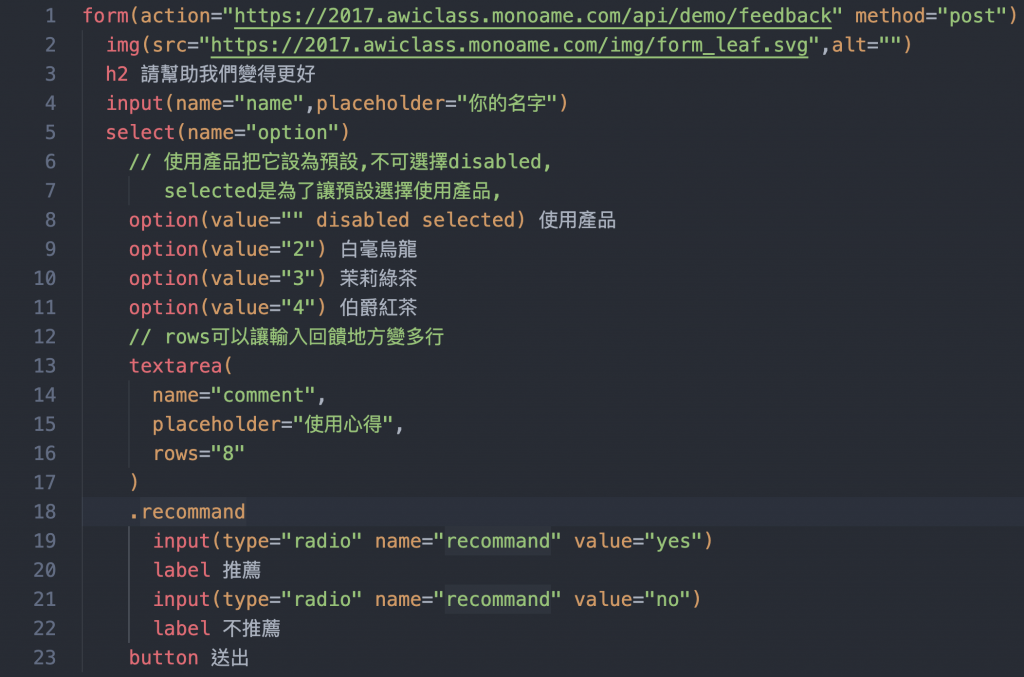
完整程式碼,下面會一一解析
1.取值方法測試,$("[name='name']") 使用中括號代表屬性,使用' '把name包起來代表是字串,$("[name='name']").val()
$("[name='name']").val()
2.創造下拉式選單,value代表真正的值,後面是顯示出的文字(使用者在看的)。
select(name="option")
option(value="1") 使用產品
option(value="2") 白毫烏龍
option(value="3") 茉莉綠茶
option(value="4") 伯爵紅茶
// 可以使用這段程式碼來測試選擇的產品回傳值是多少
// 當選擇白毫烏龍的時候會回傳 2
var r = $("[name='option']").val()
console.log(r)
3.使用textarea創建可以多行填寫意見回饋地方
// rows可以讓輸入回饋地方變多行
textarea(
name="comment",
placeholder="使用心得",
rows="8"
)
4.建立選項radio推薦&不推薦,只要寫相同的名字就能做單選排除
input(type="radio" name="recommand" value="yes")
label 推薦
input(type="radio" name="recommand" value="no")
label 不推薦
5.為了方便排版,所以外層包一個.recommand,再增加一個按鈕
.recommand
input(type="radio" name="recommand" value="yes")
label 推薦
input(type="radio" name="recommand" value="no")
label 不推薦
button 送出
6.最後把實際要傳出來的網址放進去一開始form表單的action
form(action="https://2017.awiclass.monoame.com/api/demo/feedback" method="post")
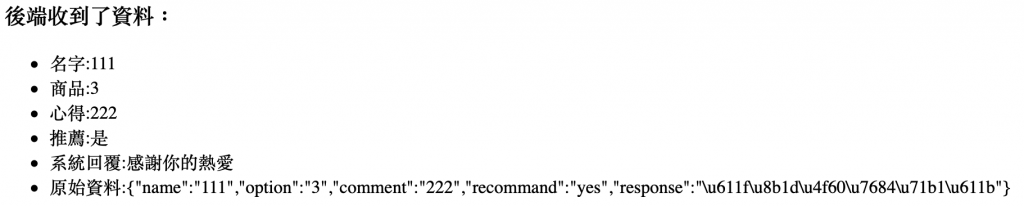
7.就可以開始測試了,當你把資料填完按送出,後端就會收到資料了

那今天的傳統式練習就到此結束,明天再來一起學習AJAX吧~掰百
