原本打算寫SASS,因為剛開始是接觸到SASS並且學習寫法,結果今天估狗了一下才得知SCSS比較多人使用且比較多人使用且版本較新(?於是只好將一半文章擱置先重新學SCSS怎麼寫了(真是晴天霹靂R(´A`。))
然後SASS舊版是使用縮排方式,SCSS新版使用與原本差異不大的{ }與 ;,所以上手度會更快~
但是兩者統稱都是叫SASS拉...(可惡,根本是披著羊皮的SCSS
SASS是CSS預處理器,把一般的CSS做語法強化並增添許多功能,並幫你編譯成一般CSS。
SASS好處是:可讀性高、減少重複代碼提升效率、後續維護方便,且可以運算!
➤可使用此連結做SCSS練習:SCSS
來看看原本使用一般CSS所寫的程式碼:
.header {
width: 50px;
height: 100px;
}
.header ul {
width: 50px;
color: red;
}
.header ul li {
height: 150px;
}
使用SCSS寫的:
.header{
width:50px;
height:100px;
ul{
width:50px;
color:red;
li{
height:150px;
}
}
}
由以上可以發現,原本的css每行都需要寫.header,但是使用了scss可以節省重複編寫程式碼,使得效率快且可讀性也高。(是不是很棒!是不是很棒!是不是很棒!
使用$字號設定變數,如果呼叫變數便取得值。「可以將常需要使用到的css使用變數做管理」
.header a {
color: #ff5151;
}
.content a {
color: #ff5151;
}
.footer a {
color: #ff5151;
}
$linkcolor: #ff5151;
.header a{
color:$linkcolor;
}
.content a{
color:$linkcolor;
}
.footer a{
color:$linkcolor;
}
如果今天想要更改三個連結的顏色,就可以直接更改變數$linkcolor的色碼,不須在一個一個更改。
~平常練習也可以設置字型大小的變數~
$font-l: 18px;
$font-m: $font-m * 1.2;
$font-s: $font-m * 0.8;
.header a{
color: $linkcolor;
font-size: $font-s;
}
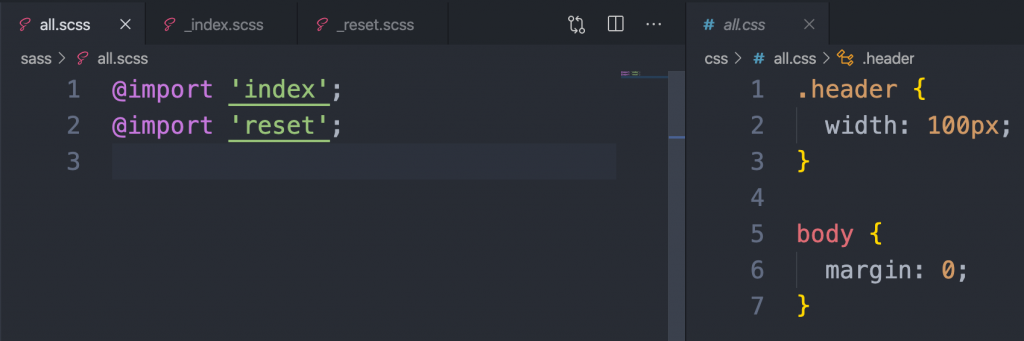
使用@import可將SCSS彙整成一支檔案
➤如果是要合併做使用不被編譯的話,前面名稱需要加「_下底線」

會看載入的先後順序,可以使一支檔案去單獨做一件事情,如css reset檔案,到哪裡都會用到,所以reset.scss到下個專案也可以拿過去做使用。
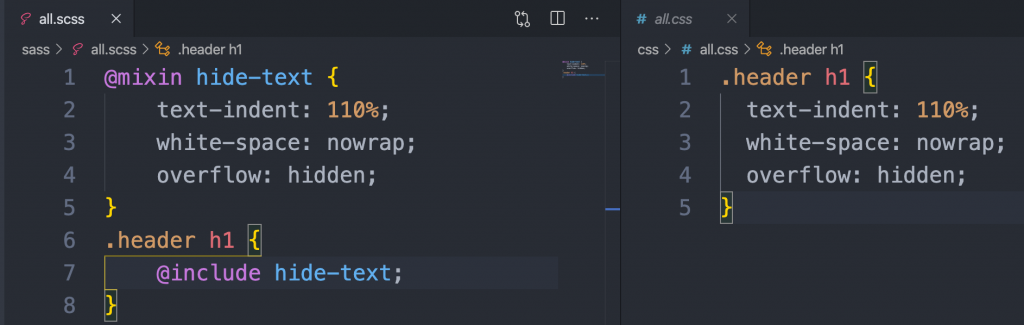
可以講常用的語法加入在裡面,使用@mixin 命名常用語法,再用@include呼叫。

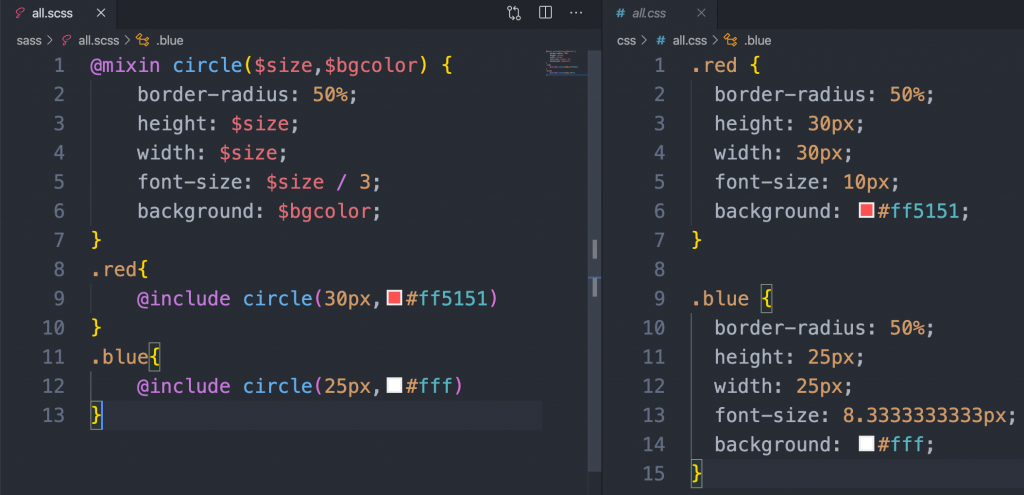
@Mixin也可以帶變數進去

可以套用在.red與.blue上面,並且更改變數數值。
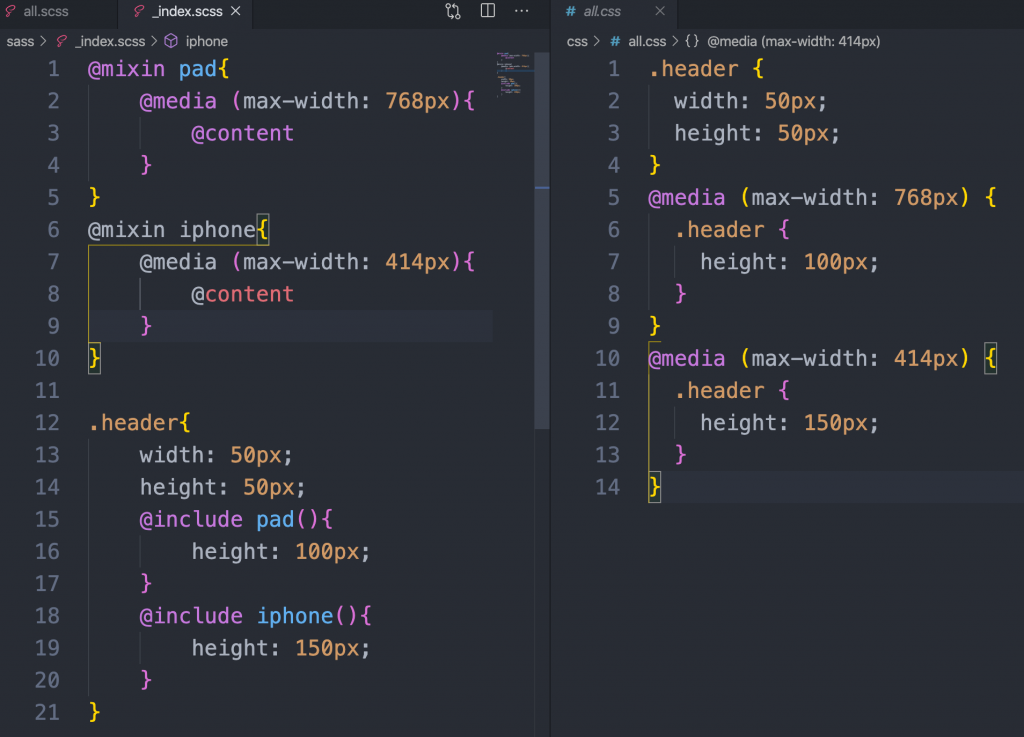
可以把RWD的斷點先寫好,再使用@include做使用,這樣就可以方便統一整理。

小筆記:
@import 'mixin'; →所有全域變數與Mixin
@import 'reset';→reset.css
@import 'index';→首頁
@import 'page/..';→內頁
@import 'layout';→共同框架,第一層(每頁表頭、表尾)
@import 'module';→button,for,table
@import 'pages/index、pages1、pages2';
那今天的筆記就到這邊囉:) 參考資料是六角學院的彩蛋SASS課程。
