嗨呦大家好我是 Jasmine~腦袋總是胡思亂想停不下來的設計師一枚\(✪ω✪)/
來到連假第二天啦,這兩天出來玩開開心心放鬆,不過鐵人賽還是得撐住,都快寫完2/3了呢><(真是破紀錄惹
今天我們接續昨天的按鈕設計,學習更進一步的「Call To Action (CTA)」按鈕設計!
什麼是 CTA 按鈕呢?簡單粗暴地說就是吸引網站瀏覽者對網站做出點擊行動的按鈕啦!
通常長得像這樣:
典型的例子像是「購買」、「了解更多」、「前往預約」,這些都是相當常見的 CTA 按鈕,而做這個元件我個人覺得有三大需要注意的點:
不過今天不是設計課啦,關於這個我們之後有空再細聊,先提醒大家在設計時要多多留意~
回歸正題,我們先開始今天的課程吧!
影片重點精華:
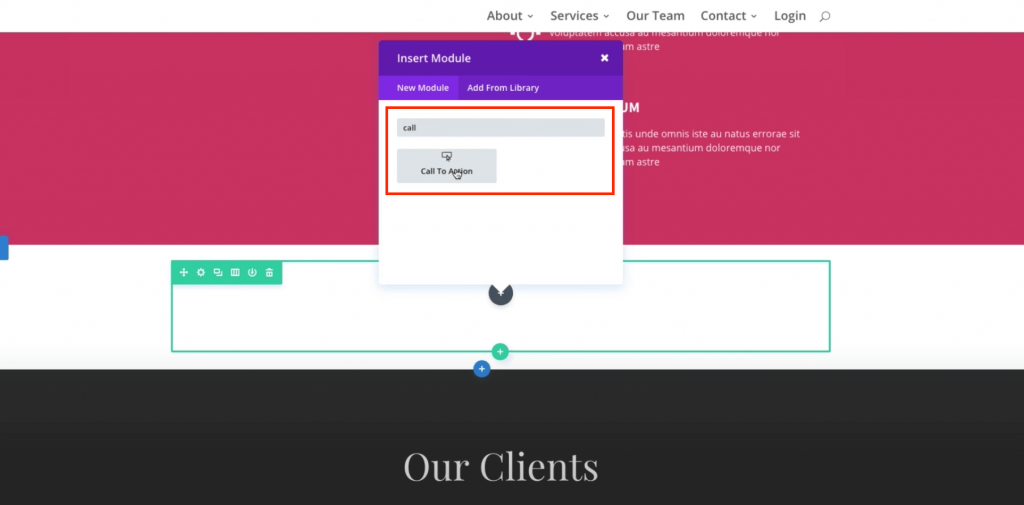
首先我們先新增一個「CTA」按鈕
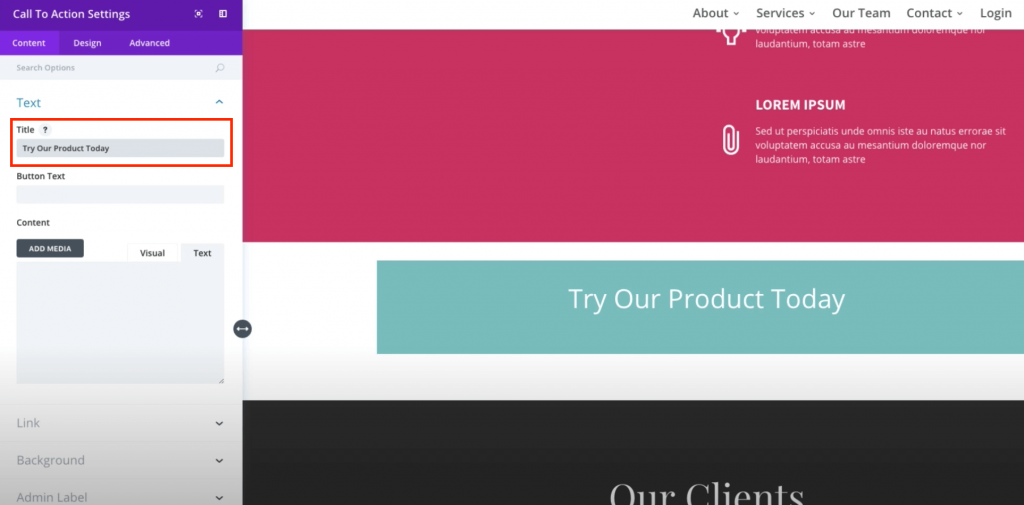
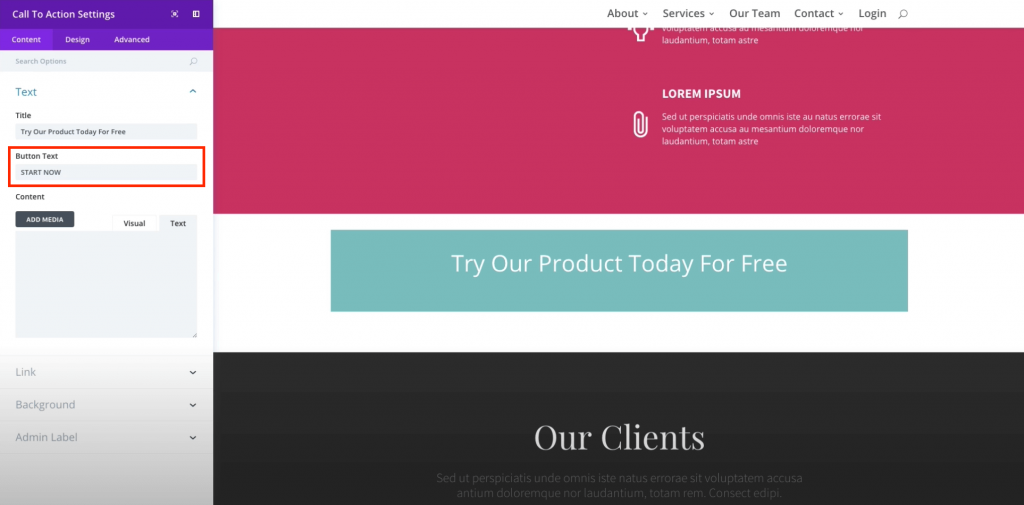
上面可以描述一下你希望說明的文字,下方的是按鈕內的文字

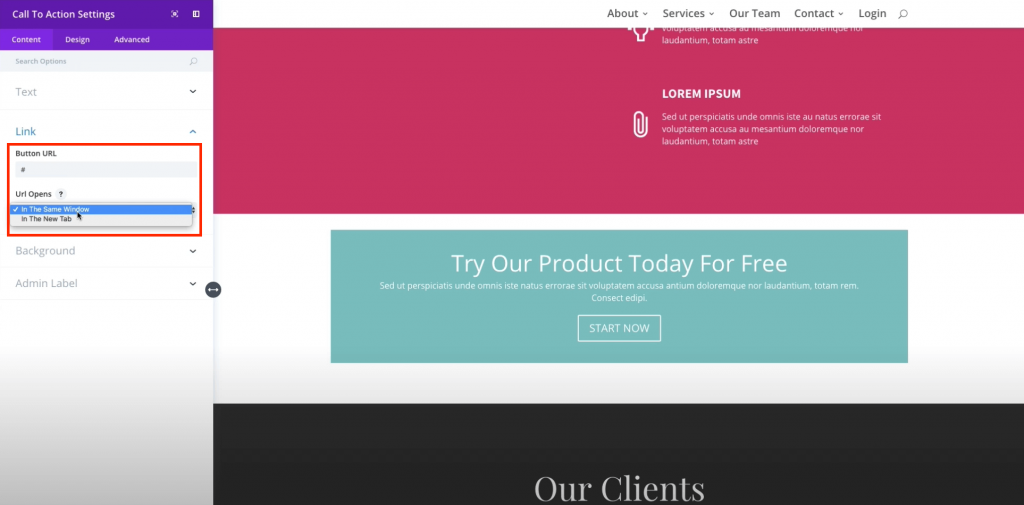
接著在這邊貼上目標頁面的連結,並選擇是否要另開視窗
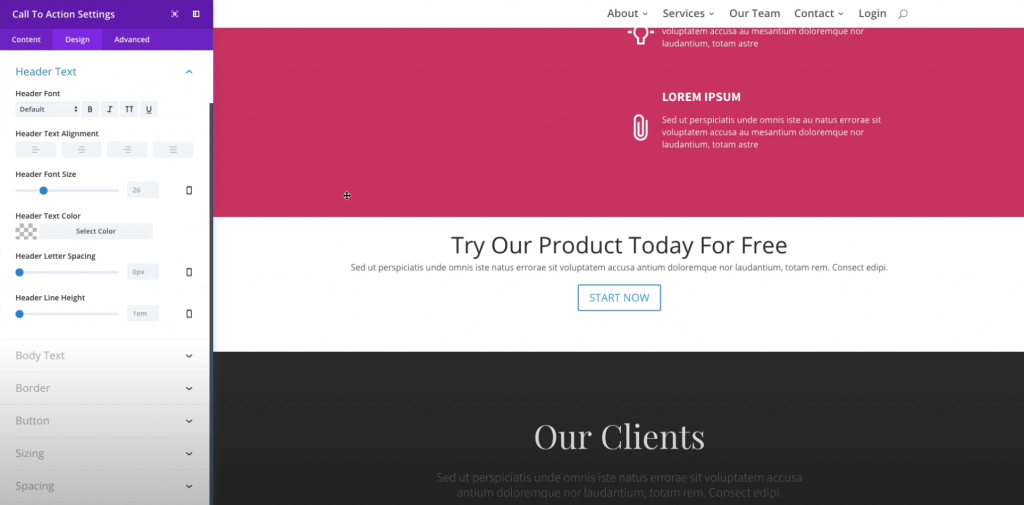
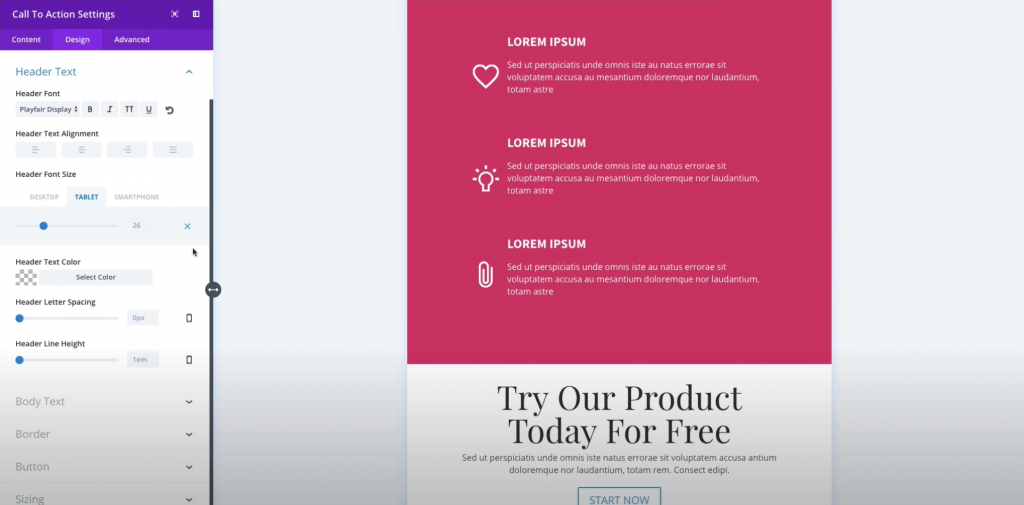
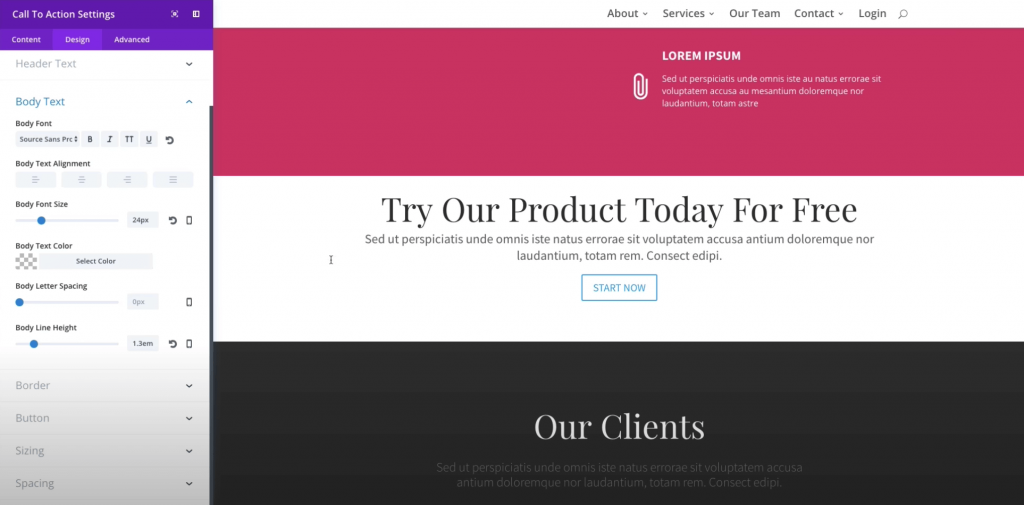
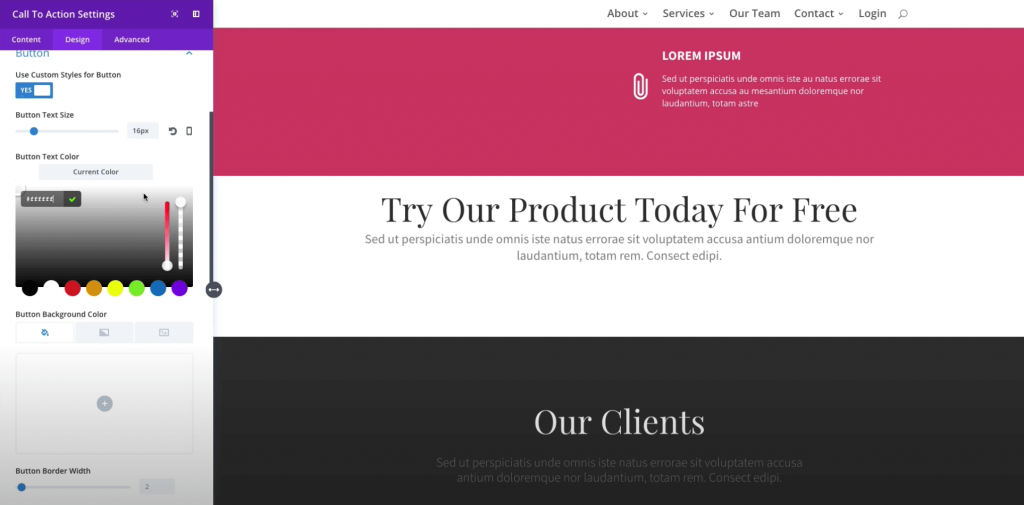
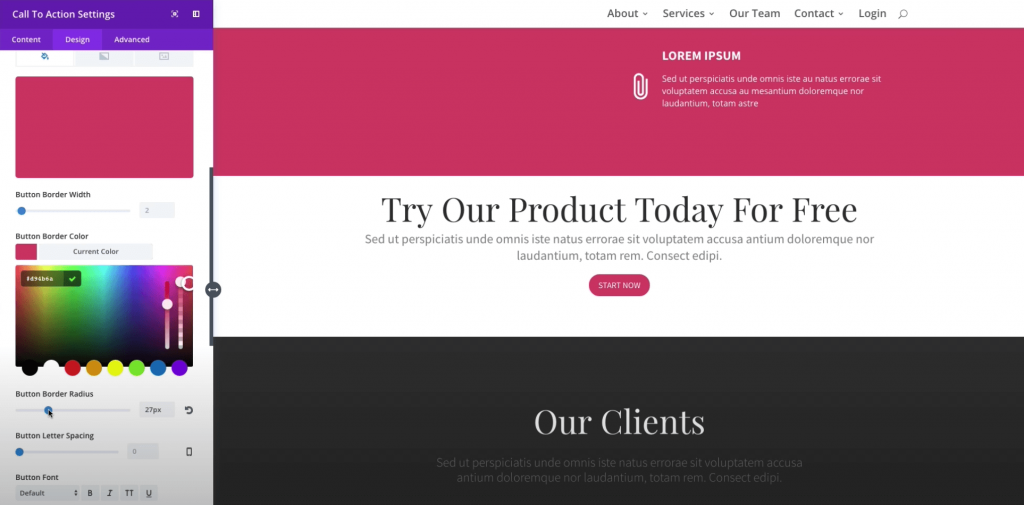
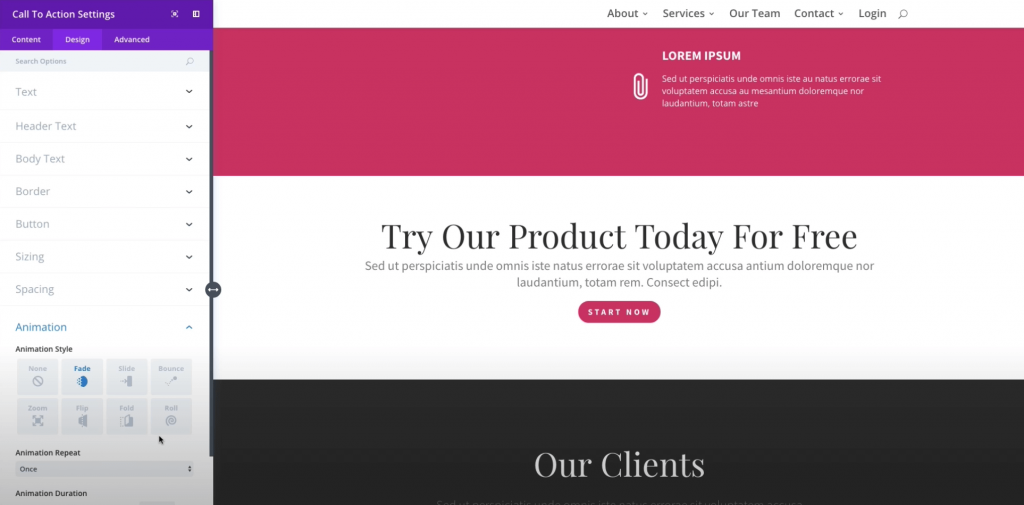
下面的就是樣式設定啦!顏色大小什麼的都可以調~跟昨天的蠻像的大家就自己玩玩看囉!





那麼~今天的文章就到這裡啦!我要繼續放假了~~
我是 Jasmine,我們明天見ξ( ✿>◡❛)!
