接下來我們終於要開始寫註冊的畫面了,
首先根據routes/web.php
Route::group(['prefix' => 'user'], function(){
//使用者驗證
Route::group(['prefix' => 'auth'], function(){
Route::get('/sign-up', 'UserAuthController@signUpPage');
});
});
我們在app/Http/Controllers/UserAuthController.php建立一個function
//使用者註冊畫面
public function signUpPage()
{
$name = 'sign_up';
$binding = [
'title' => ShareData::TITLE,
'name' => $name,
];
return view('user.sign-up', $binding);
}
這裡的$name是為了讓view能夠分辨是誰傳過來的,
主要目的是在處理左邊的選單狀態.
然後建立resources/views/user/sign-up.blade.php檔案,
並且修改內容如下
<!-- 指定繼承 layout.master 母模板 -->
@extends('layout.master')
<!-- 傳送資料到母模板,並指定變數為title -->
@section('title', $title)
<!-- 傳送資料到母模板,並指定變數為content -->
@section('content')
<form id="form1" method="post" action="">
<div class="login_form">
<div class="login_title">註冊</div>
<div class="login_label">帳號</div>
<div class="login_textbox">
<input name="account" class="form_textbox" type="text" placeholder="請輸入帳號"/>
</div>
<div class="login_label">密碼</div>
<div class="login_textbox">
<input name="password" class="form_textbox" type="password" placeholder="請輸入密碼"/>
</div>
<div class="btn_group">
<button type="submit" class="btn btn-primary btn_login">註冊</button>
</div>
</div>
</form>
@endsection
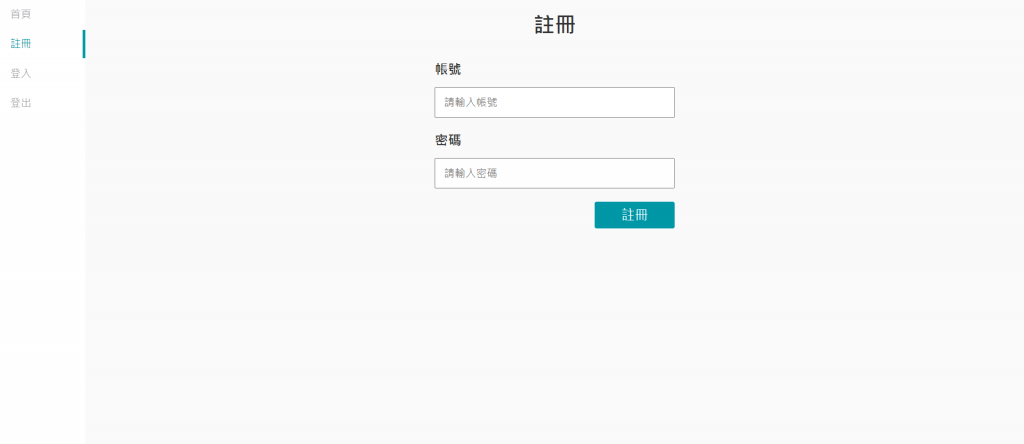
這樣子就將註冊的畫面完成了,
附上scss的內容
$mainTitleHeight: 56px;
$loginFormWidth: 360px;
$mainColor: #0097A7;
$textColor: #FFF;
//背景顏色
$BackWhiteColor: #FFFFFF;
$BackWhiteColor2: #FAFAFA;
$lightgrayColor: #A7A7A7;
$mainFont: 24px;
$mainFont2: 16px;
$toolBarFont: 16px;
$loginTitleFont: 32px;
$formMainFont: 20px;
$formTextBoxTextFont: 16px;
$formTextBoxBorderFont: 40px;
$mainLeftMargin: 24px;
//上面Bar的樣式
.toolbar_section{
height: $mainTitleHeight;
background: $mainColor;
.toolbar_title{
line-height: $mainTitleHeight;
font-size: $mainFont;
margin-left: $mainLeftMargin;
color: $textColor;
}
.toolbar_title2{
line-height: $mainTitleHeight;
font-size: $mainFont2;
margin-left: $mainLeftMargin;
color: $textColor;
}
.toolbar_right{
float: right;
height: $mainTitleHeight;
margin-right: 24px;
font-size: $toolBarFont;
}
.toolbar_text{
margin-left: 12px;
color: $textColor;
line-height: $mainTitleHeight;
}
}
//註冊登入表單
.login_form{
width: $loginFormWidth;
margin: auto;
.login_title{
margin-top: 15px;
margin-bottom: 30px;
font-size: $loginTitleFont;
font-weight: 600;
text-align: center;
}
.login_label{
font-size: $formMainFont;
font-weight: 600;
margin-bottom: 12px;
}
.login_textbox{
font-size: $formTextBoxTextFont;
line-height: $formTextBoxBorderFont;
margin-bottom: 20px;
.form_textbox{
padding-left: 12px;
width: 100%;
}
}
.btn_group{
text-align: right;
.btn_login{
font-size: $formMainFont;
height: 40px;
width: 120px;
color: $textColor;
box-shadow: none;
border-radius: 3px;
border-width: 0;
background: $mainColor;
}
}
}
.background_white {
min-height: calc(100vh - #{$mainTitleHeight});
background: $BackWhiteColor;
}
.background_white2 {
min-height: calc(100vh - #{$mainTitleHeight});
background: $BackWhiteColor2;
}
/****************改變Bootstrap樣式****************/
.container {
width: 100vw;
padding: 0;
background: $BackWhiteColor2;
}
//排版
.form.col-sm-1 {
padding: 0;
}
//選單
.nav-pills>li{
&>a{
border-radius: 0;
color: $lightgrayColor;
font-size: $formTextBoxTextFont;
&:hover{
background: #E9E9E9;
}
}
&.active{
border-right: solid 4px $mainColor;
&>a, {
color: $mainColor;
background: transparent;
&:hover{
color: $mainColor;
background: #E9E9E9;
}
}
}
}
當我們輸入http://localhost:8915/user/auth/sign-up的時候,
就可以看到註冊的頁面