再來要講的這個inline keyboard其實是reply_markup的其中一種類型,而為什麼要特別拉出來講呢?
因為這傢伙實在是太麻煩了。
我個人覺得這個inline keyboard的設定是所有必學的基本方法裡面偏難的一個。
究竟麻煩在哪呢?馬上來看看吧。
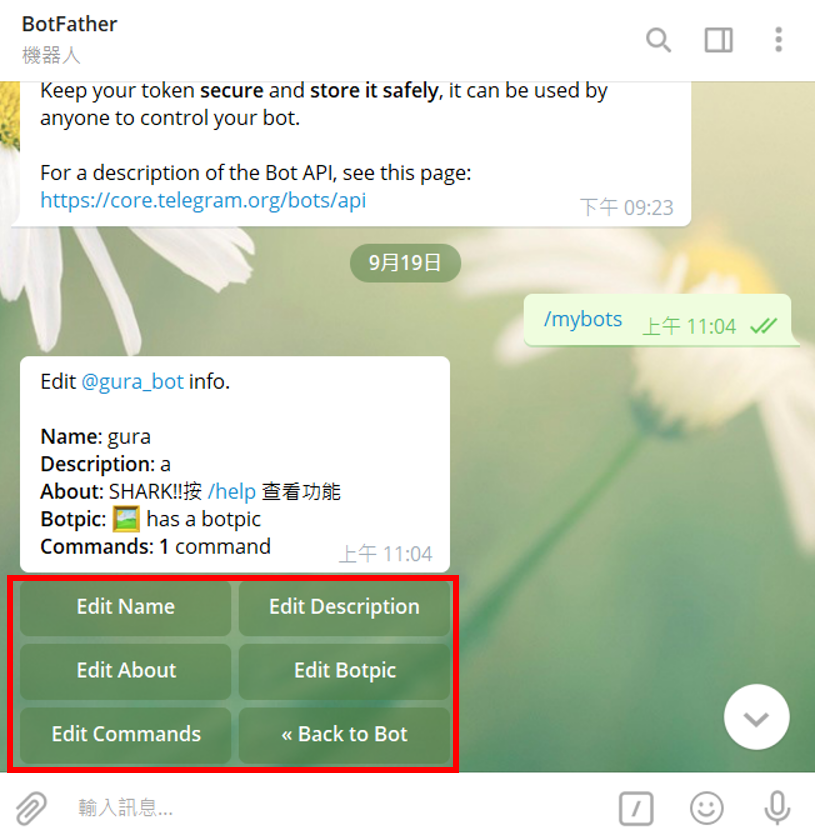
Inline keyboard跟前面的ReplyKeyboard完全不一樣,他其實就是我們在BotFather曾看過的東西。

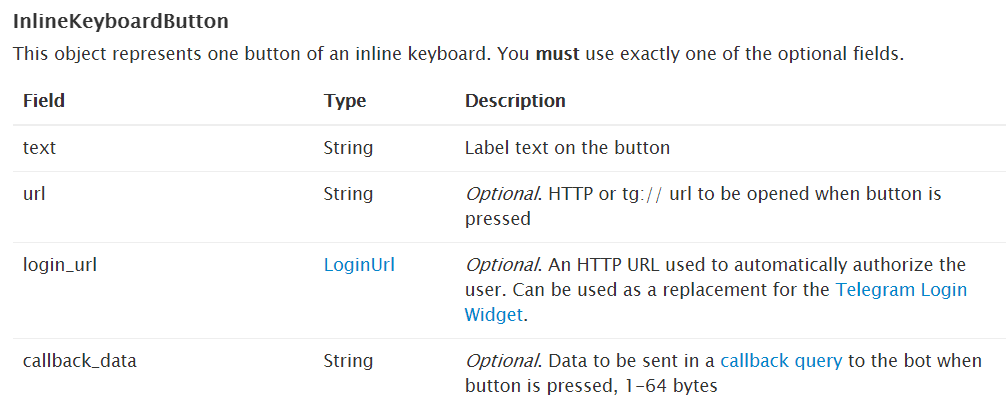
那我們就來看看InlineKeyBoardButton裡面可以放什麼東西吧。

除了一定要有的文字還有url、callback_data等等,其實還有許多設定,但我只有研究這幾個比較常用的,所以其他的就不多做說明。
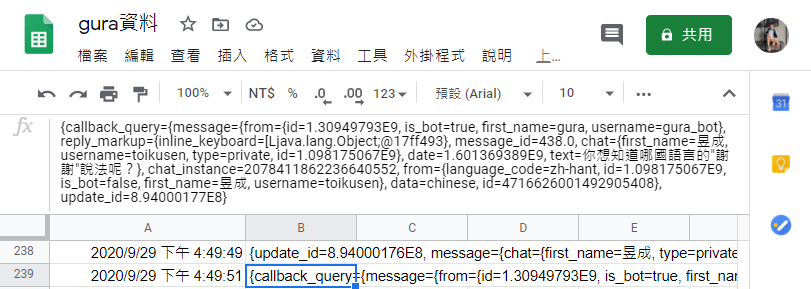
而這個Inline keyboard跟前面的ReplyKeyboard最大的差別就在於,ReplyKeyboard回傳的值是放在message裡,而inline keyboard則是放在callback_query裡面。
可以看到收到的訊息裡面,Inline keyboard的地方點選之後回傳的內容是callback_query。

也就是說我們在做判斷時不能夠用message去判斷,必須要使用callback_ data,因此我們在Inline keyboard的內容和之前的keyborad不一樣,必須要在後面多加上一個callback_data的物件,這樣才可以利用這個參數來做一些設計。
首先來試試URL的方法
在使用上其實挺容易的,只要在上一篇的funtion keyboards()裡面再加上InlineKeyboardMarkup方法就好。
function keyboards() {
var url_inline_keyboard = [
[{"text":"Google","url": "https://www.google.com"},{"text":"Yahoo","url": "https://tw.yahoo.com/"}],
[{"text":"YouTube","url": "https://www.youtube.com/"},{"text":"Twitch","url": "https://www.twitch.tv/"}]
]
var InlineKeyboardMarkup = {
'inline_keyboard': url_inline_keyboard
}
var payload = {
"method": "sendMessage",
'chat_id': id,
'text': '想到哪個網站呢?',
'reply_markup': JSON.stringify(InlineKeyboardMarkup)
}
start(payload);
}
第2-7行:設計Inline keyboard的內容,一個text對應一個url。
第10行:inline_keyboard的名稱記得要和上方設定的一樣,或是說直接把inline_keyboard的內容放在這邊也可以。
第16行:paload的reply_markup後方括號記得改成InlineKeyboardMarkup。
這邊我為了方便大家檢視,所以把其他的ReplyKeyboardMakeup等方法移除掉,實際上我是有留著的,只要記得在最後paload的reply_markup後方括號裡選用想用的功能就好。
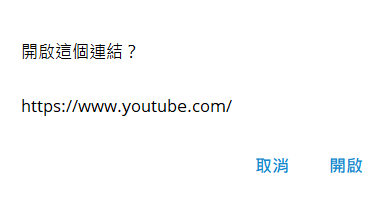
好了部屬完,直接執行就會像是下圖呈現的效果,在文字的右上角有白色箭頭代表連接。

點下畫面上的Inline keyboard則會跳出前往外部連結的提示窗。

再來我們試著將程式碼改寫,將Inline keyboard裡的url改成callback_data。
function keyboards() {
var inline_keyboard = [
[{"text":"中文","callback_data": "chinese"},{"text":"英文","callback_data": "english"}],
[{"text":"日文","callback_data": "japanese"},{"text":"韓文","callback_data": "korean"}]
];
var InlineKeyboardMarkup = {
'inline_keyboard': inline_keyboard
}
var payload = {
"method": "sendMessage",
'chat_id': id,
'text': '你想知道哪國語言的"謝謝"說法呢?',
'reply_markup': JSON.stringify(InlineKeyboardMarkup)
}
start(payload);
}
改完之後會發現Inline keyboard上面的連結圖示不見了,而按下按鍵卻沒有任何反應。
這是正常的,因為我們並沒有設定任何後續回覆的方法,但是可以看到鍵盤上按下按鍵的右上角有個時鐘的圖示,這代表說Telegram在等我們後台回傳訊息,也就是說訊息其實是有傳到後台的,可以到我們存資料的試算表那邊看看是否有收到回傳的訊息。

接下來要怎麼在我們按下按鈕就回覆訊息呢?我們留到下一篇再來說明!
