本系列文章已出版實體書籍:
「你的地圖會說話?WebGIS 與 JavaScript 的情感交織」(博碩文化)
WebGIS啟蒙首選✖五家地圖API✖近百個程式範例✖實用簡易口訣✖學習難度分級✖補充ES6小知識
今天要來繼續介紹WebGIS常用的資料格式。KML及GeoJSON 。KML及GeoJSON都是地理空間資料交換格式的一種,
KML為xml格式資料,GeoJSON為json格式資料。
它們都有個共通特性,都是用一個標準結構的檔案,
就能在WebGIS表示向量資料圖徵。
KML(Keyhole Markup Language) 為以xml格式表示的一種標記式語言,
可以藉由它巢狀結構來解析並顯示各種地理空間資料(點、線、面等),
並且為3維資料結構,可以顯示3D建模、DEM地形高程等...,
以EPSG:4326為座標系統,
為Google Earth、Google Map使用的資料格式。
首先開啟Google Earth,可以使用web版,或是Google Earth pro 電腦版。(記得要先登入google帳號)
這邊以Web版做示範
↓ 如果你從來沒有使用過Google Earth建立新專案,請點選建立 → 建立KML檔案
↓ 如果已經建立過專案,點選左側視窗右上角的建立KML檔案
↓ 如果有現成的KML檔案,點選開啟 → 從電腦匯入KML檔案
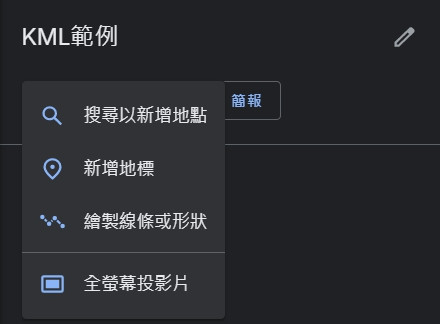
↓ 開啟KML後,可以由左側工具,新增地標、繪製線條或形狀
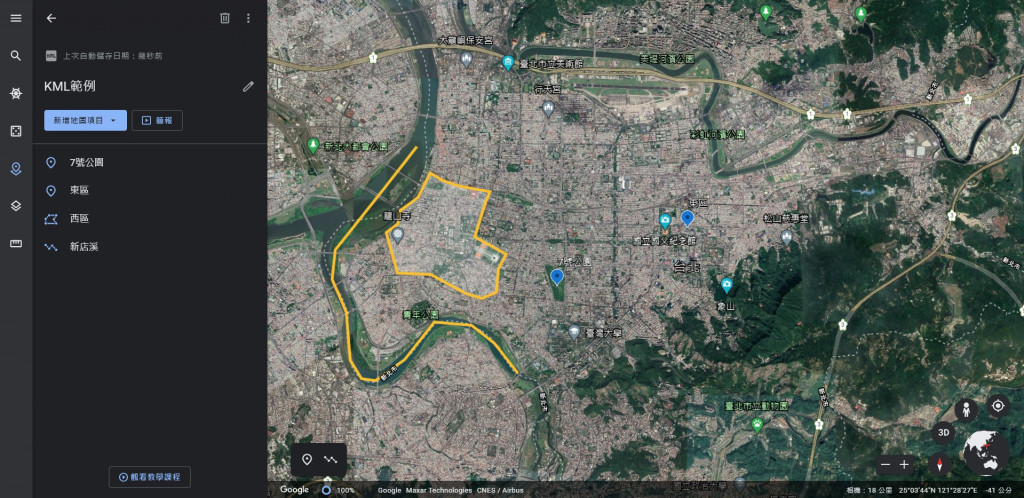
↓ 製作過程
可以給予製作的點、線、面名稱,在圖台開啟時會以資訊視窗的方式出現。
Leaflet有很多擴充套件(Leaflet Plugins),而KML載入需要使用到Leaflet KML layer plugin。
初始化地圖
↓ 載入Leaflet基本使用的css與js,以及等等會用到的Leaflet KML layer plugin與axios。
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
<script src="/L.KML.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.20.0/axios.js"></script>
↓ 存放地圖的div
<div id="lmap"></div>
↓ 初始化地圖
var LMap = L.map(document.getElementById('lmap'), {
center: [23.5, 121],
zoom: 7,
crs: L.CRS.EPSG3857,
});
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw', {
maxZoom: 18,
id: 'mapbox.streets'
}).addTo(LMap);

KML套疊
↓ 用axios.get,取得本機剛剛做好的KML範例。
axios.get('/Sample.kml').then(function (response) {
let data = response.data;
console.log(arguments);
console.log(data);
});
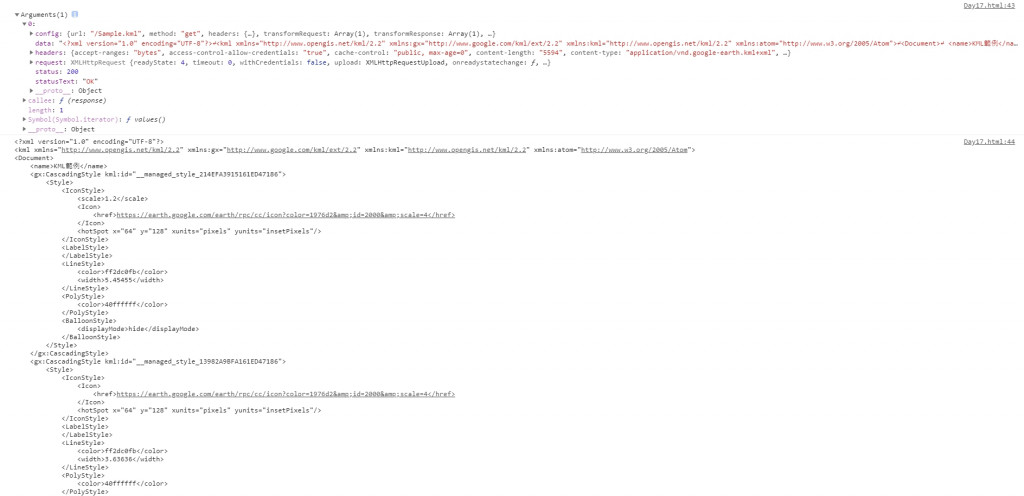
↓ arguments
可以觀察到arguments[0].data是xml字串。然而,xml字串直接用L.KML讀取的話會Error,必須先用DOMParser,做KML解析。
↓ KML套疊
var kmlLayer;
axios.get('/Sample.kml').then(function (response) {
let bounds;
let data = response.data;
const parser = new DOMParser();
const kmlData = parser.parseFromString(data, 'text/xml'); // 解析KML
kmlLayer = new L.KML(kmlData); // KML套疊
LMap.addLayer(kmlLayer);
bounds = kmlLayer.getBounds(); // zoom至KML範圍
LMap.fitBounds(bounds);
});
如果今天是由後端KML直接回傳二進位資料流,就不須使用DOMParser解析,直接用L.KML進行套疊就好。
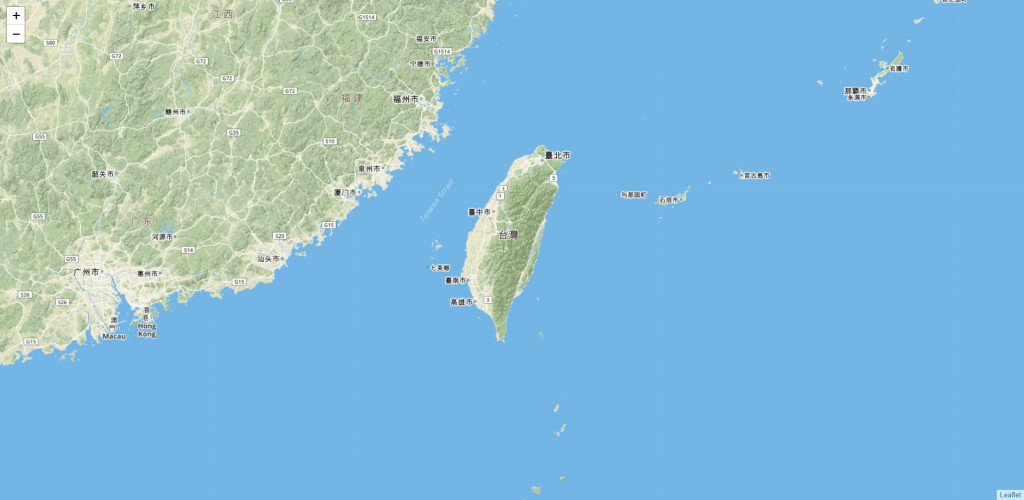
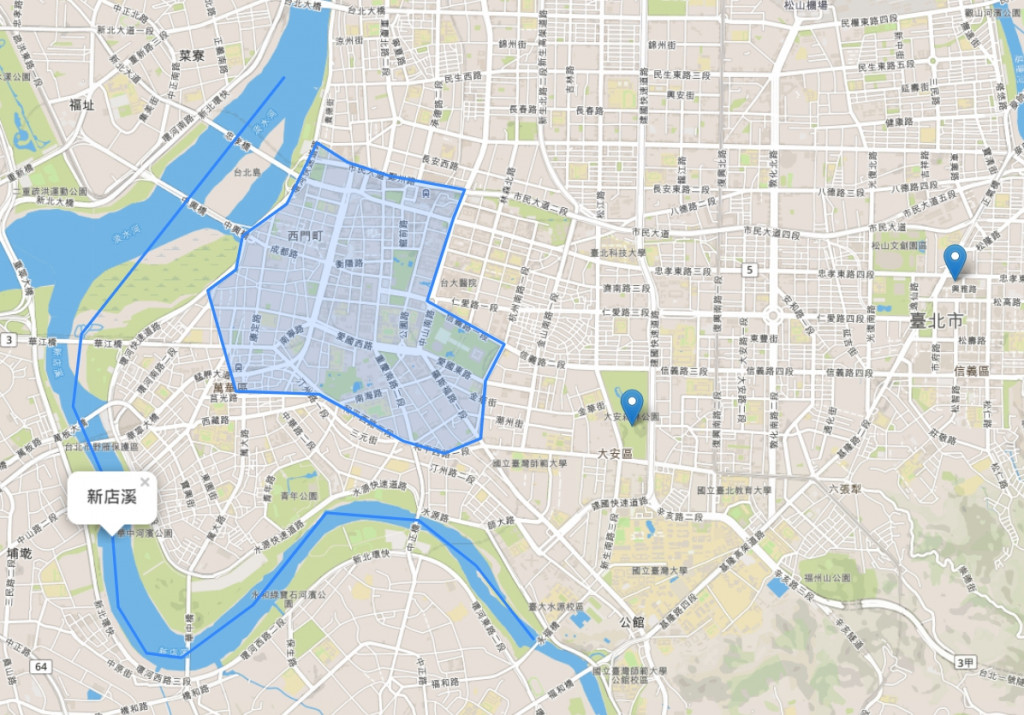
↓ 套疊結果
可以看到圖層名稱:新店溪,點擊後會以資訊視窗的方式顯示。
GeoJSON 為2016年由IETF(網際網路工程任務組)所定義的數據格式標準規範。
顧名思義,就是以json為資料交換的格式,那與一般的json有什麼不同呢?
作為表示地理空間資料的儲存格式,GeoJSON陣列中有明確的屬性名稱以及需要存放的內容,
並且用以表示WGS84的點、線、面及多邊形等資料。
結構
第一層
第二層
第三層
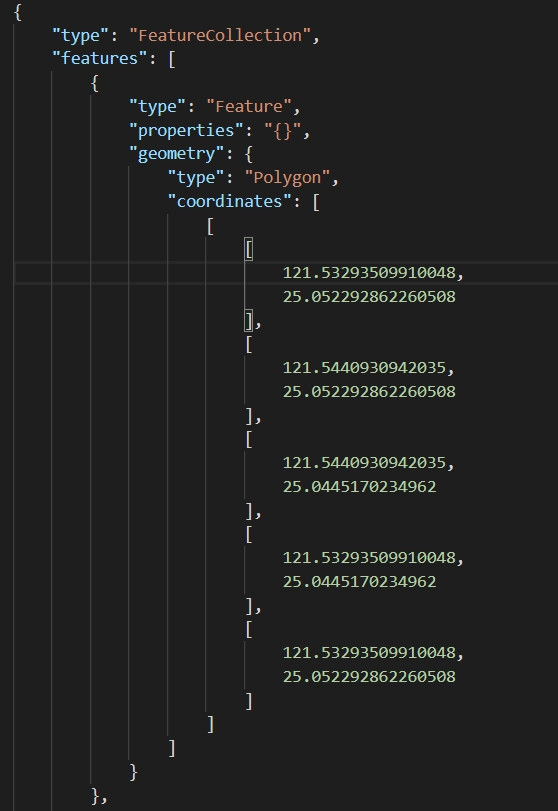
↓ GeoJSON 格式範例如下
推薦大家可以使用TGOS繪圖管理器來產生簡易的GeoJSON 來測試。
↓ 用axios.get,取得本機剛剛做好的geojson範例。
axios.get('/Sample.json').then(function (response) {
let bounds;
let data = response.data;
console.log(arguments);
console.log(data);
});
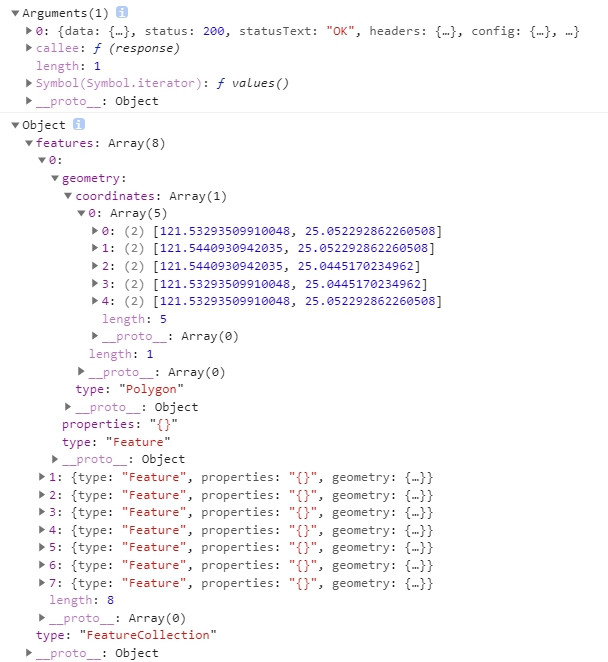
↓ arguments
資料結構為GeoJSON。
↓ GeoJSON 套疊
axios.get('/Sample.json').then(function (response) {
let bounds;
let data = response.data;
let geoJSONLayer = L.geoJSON().addTo(LMap);
geoJSONLayer.addData(data);
bounds = geoJSONLayer.getBounds();
LMap.fitBounds(bounds);
});
利用L.geoJSON()可以讀取並載入GeoJSON格式資料。
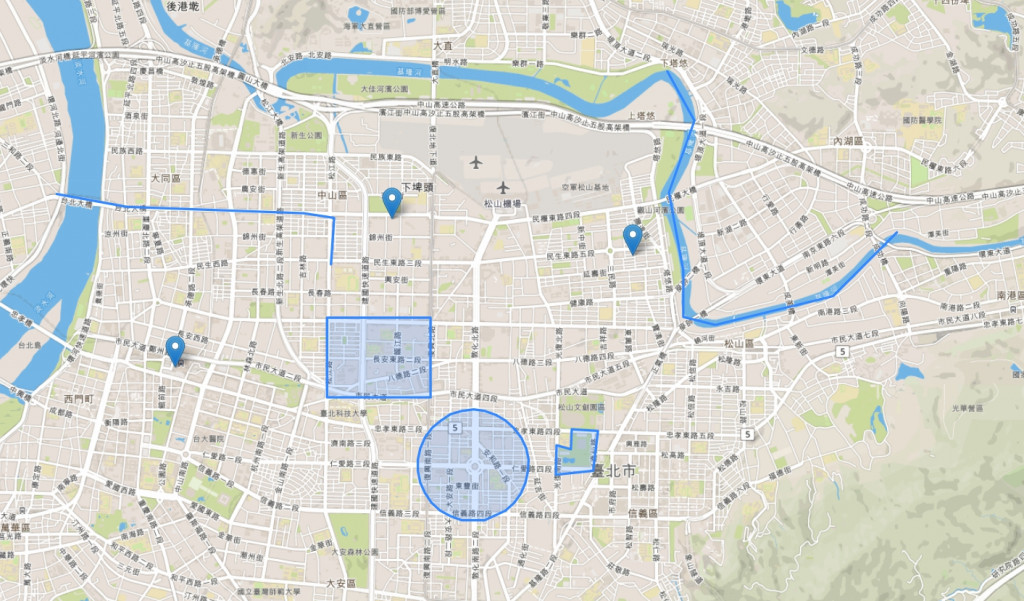
↓ 套疊結果
這兩天簡單介紹了WMS、WMTS、KML、GeoJSON,
大家有沒有對WebGIS地理空間資料儲存格式更有想法了呀!
(結果今天也沒講什麼程式XD,明天真的要開始講JS惹!)
祝大家中秋節快樂!
大家晚上有沒有出去賞月!並且吃烤肉吃到吐呢? ![]()
![]()
