今天我們要來解決一件事情~~
1.1 到 Azure Portal 找到我們昨天成功 deploy 的 Bot Channel Registration
Day14 or Day15 任意一個都可以
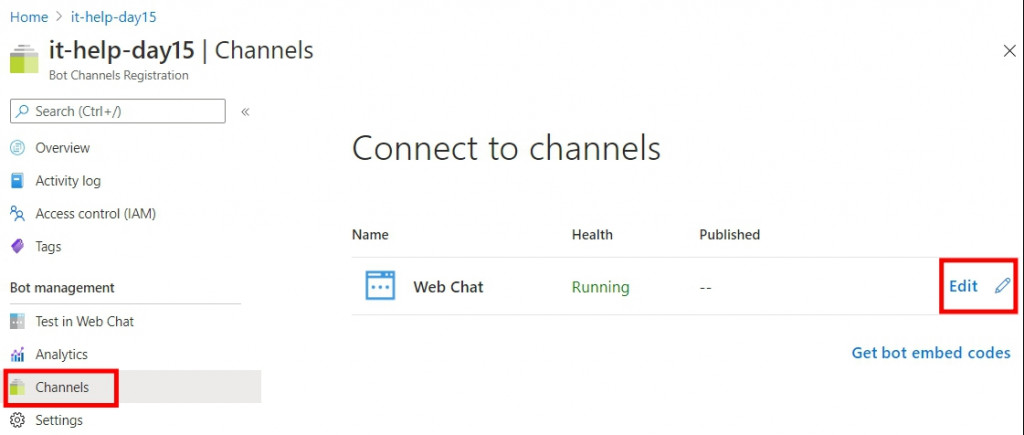
1.2 點擊Channel 再點選Edit
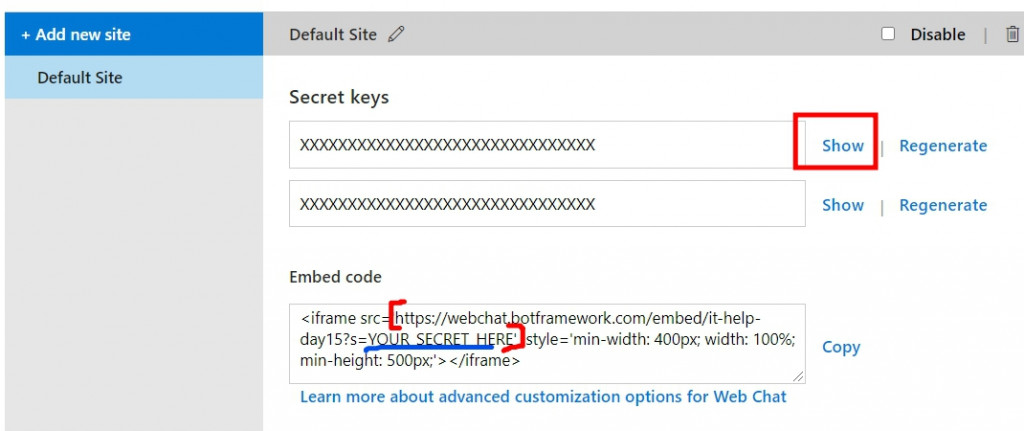
1.3 複製紅色中括號的 URL,並把藍色底線的部分換成上方紅色框框的Key
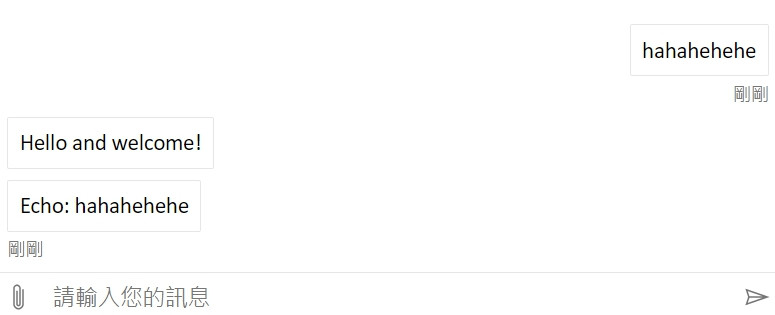
1.4 開啟一個新視窗,將修正過後的 URL 貼上
1.5 我們將會發現不管重新整理幾次,都需要 User 先輸入訊息,chatbot 才會回覆「歡迎訊息」
2.1 找到echo_bot.py
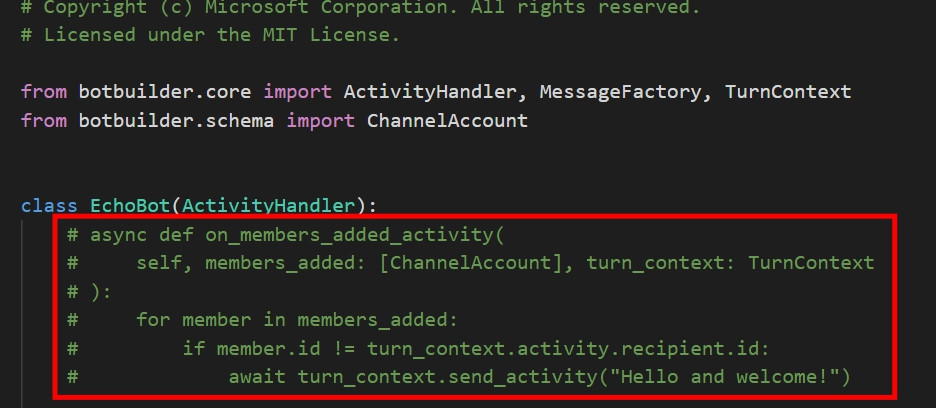
2.2 註解以下程式碼
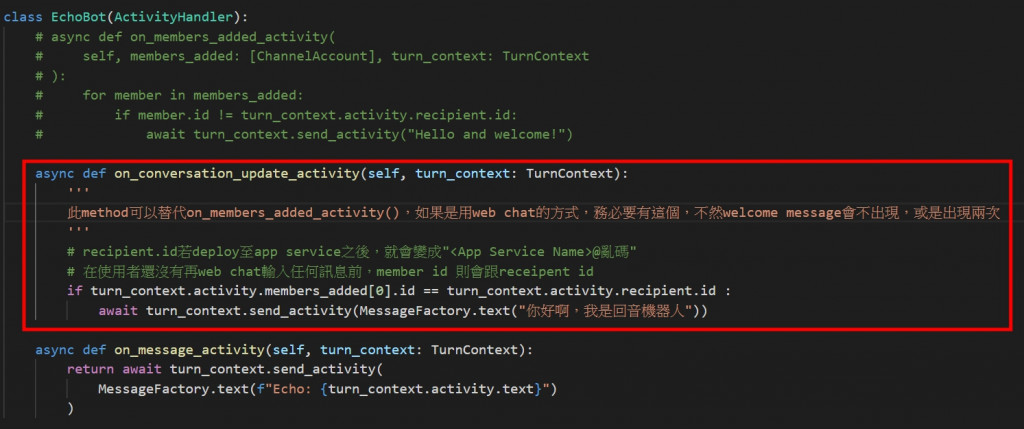
2.3 新增以下程式碼
async def on_conversation_update_activity(self, turn_context: TurnContext):
'''
此method可以替代on_members_added_activity(),如果是用web chat的方式,務必要有這個,不然welcome message會不出現,或是出現兩次
'''
# recipient.id若deploy至app service之後,就會變成"<App Service Name>@亂碼"
# 在使用者還沒有再web chat輸入任何訊息前,member id 則會跟receipent id
if turn_context.activity.members_added[0].id == turn_context.activity.recipient.id :
await turn_context.send_activity(MessageFactory.text("你好啊,我是回音機器人"))

2.4 利用昨天學習的 deploy 方式,再次 deploy 修改過後的程式碼
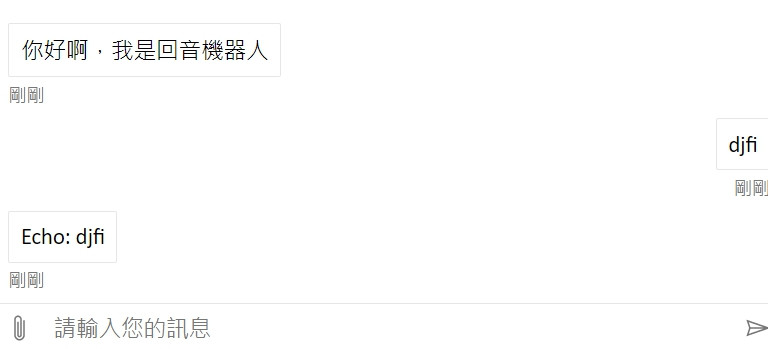
2.5 待 deploy 完成後,再去瀏覽器測試一次
以上是今天分享的內容,這是我之前再使用 chatbot 發現的一個蠻扯的問題,網路上有別的程式語言的解法,我這邊主要是提供 python 的解法。![]()
