前情提要,從上一篇我們了解到背景圖片的多個設定,以及可以設定多重背景之後,這一篇我們要來了解的是背景的漸層,如果還沒看過上一篇的朋友,建議先去看一下「background-image 之一 - 金魚都能懂的CSS必學屬性」,接著再來進入我們這一篇的正題-漸層背景。
漸層背景是一個大家都喜歡的功能,也因為有了漸層背景,所以網路世界突然變得美好了起來......嗎?但漸層的語法實在是有如萬花筒一般,令人眼花撩亂啊!我們來看看目前的漸層語法有哪幾種寫法
寫法一
background-image: linear-gradient(#F00, #FF0);
寫法二
background-image: linear-gradient(#F00 0%, #FF0 100%);
寫法三
background-image: linear-gradient(0deg, #F00, #FF0);
寫法四
background-image: linear-gradient(0deg, #F00 0%, #FF0 100%);
寫法五
background-image: linear-gradient(to right, #F00, #FF0);
寫法六
background-image: linear-gradient(to right bottom, #F00 0%, #FF0 100%);
寫法七
background-image: -webkit-gradient(linear, 0% 50%, 100% 50%, color-stop(0%, #f00), color-stop(100%, #ff0));
寫法八......夠了你!以上是一個線性漸層的寫法,是不是夠精彩的?這樣感覺很不容易寫錯呢!怎麼隨便寫一寫湊一湊好像都可以啊?(屁啦!)不管寫法有多少種,先讓我們來簡化一下吧,用最簡單的寫法來看寫法一,線性漸層的語法結構大概就如下方這樣
background-image: linear-gradient(起始色彩, 結束色彩);
如果我們寫這樣的CSS原始碼的話
div{
width: 200px;
height: 200px;
background-image: linear-gradient(#F00, #FF0);
}
呈現的效果

可以看到漸層色彩的方向會是由上至下的方向,然後要控方向的話呢?恩...沒轍,就這樣!死心吧你(指)!好吧,那我們來看看寫法五(直接跳過寫法二三四太過份了!),寫法五的話可以看到是不是多了一個方向的控制?就是它了!寫法四的語法結構大概如下方意思
background-image: linear-gradient(to 目標方向, 起始色彩, 結束色彩);
上面這樣的語法結構可以看出來,方向的控制是指定目標方向,而非起點方向,所以可以得到一些結論,像是下方這樣的方向清單
這樣的話,來看看一個這樣方向的控制可以得到怎樣的漸層色,先來看看以下CSS原始碼
div{
width: 200px;
height: 200px;
background-image: linear-gradient(to left top, red,yellow);
}
呈現的效果

太棒了!!!這就是我想要的,但是剛剛客戶來電說,他想改設計,因為他看到「金魚都能懂的網頁切版 : 圖文滿版區塊 NO001」,覺得那個版面超漂亮的!想要做那種效果,這時候上面這種寫法就不OK了,如果要做出「金魚都能懂的網頁切版 : 圖文滿版區塊 NO001」那種畫面的話,這個漸層的角度就太大了,那怎麼辦?恩...沒轍,就這樣!死心吧你(指著客戶說)!
我相信你一定有辦法的,客戶眼神充滿光芒緊握著我的雙手這樣對著我說。好吧!禁不住客戶的殷切期盼(我絕對不會說因為她是個大正妹),這時我只好拿出寫法四來用了,寫法四的語法規則是這樣的
background-image: linear-gradient(角度, 起始色彩 起始色彩位置, 結束色彩 結束色彩位置);
有了這個語法規則,我們就能把CSS寫成這樣
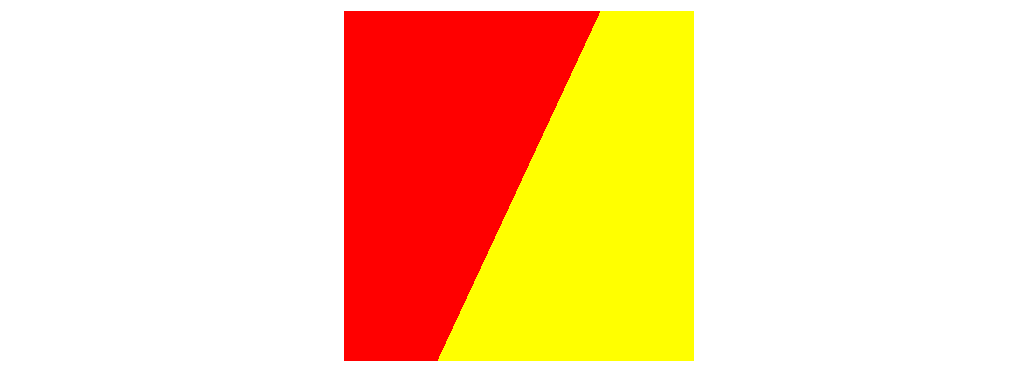
background-image: linear-gradient(115deg, #F00 50%, #FF0 50%);
呈現的效果

是不是有點樣子了?接下來把其中一個色彩設定成透明就可以了,像是下面這樣
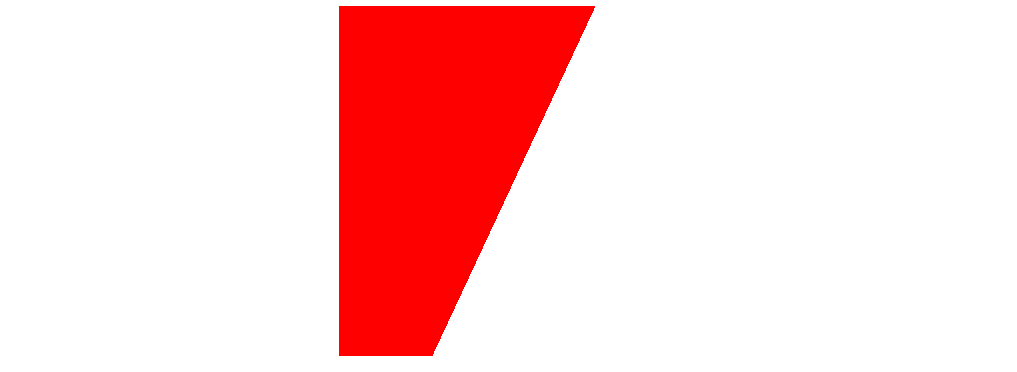
background-image: linear-gradient(115deg, #F00 50%, transparent 50%);
呈現的效果

有了這樣的效果,就能利用 ::before 來產出一個自帶半邊有角度的色彩,然後右邊則顯現出背景圖的一個視覺設計效果了!就像下面這樣

詳細的做法跟過程就請各位自己去看一下「金魚都能懂的網頁切版 : 圖文滿版區塊 NO001」吧!
那麼!接下來就來聊聊寫法二、三、六、七吧...寫法二、三、六、七的話,基本上金魚不太需要學,就醬子(喂!)因為基本規則差不多啦,上面所講的寫法基本上應該都能應付工作上所需了,就這麼結案了,我要跟正妹客戶去約會開會了,金魚都能懂的CSS必學屬性,我們明天見啦。
「金魚都能懂的CSS選取器」已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()

MDN 上有另一種寫法: 只設定位置、顏色自動
在需要控制過渡點中心位置的情況下滿適用的~
linear-gradient(.25turn, red, 10%, blue);
https://developer.mozilla.org/en-US/docs/Web/CSS/linear-gradient