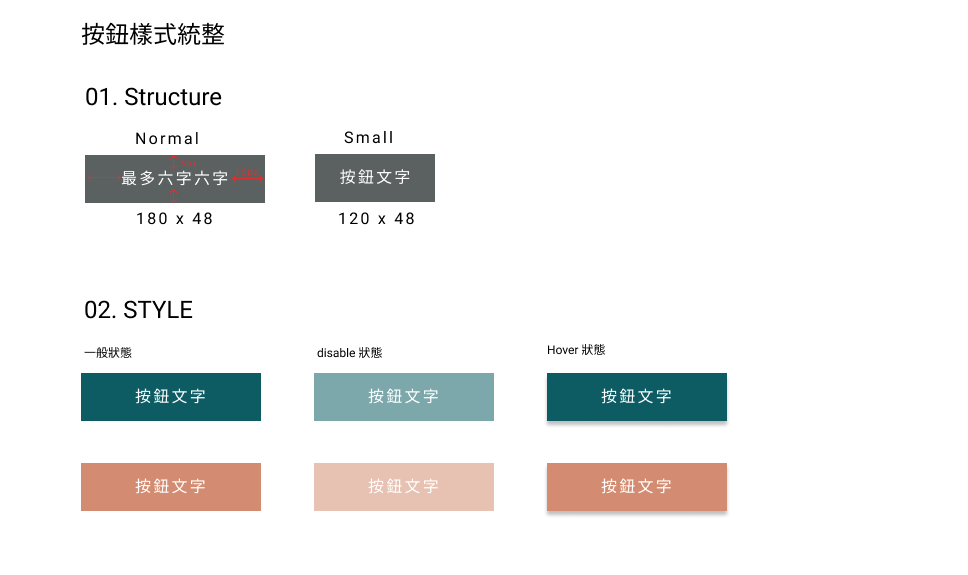
以按鈕為例,我們可以先統整出按鈕的所有狀態(或是Guideline裡有統整更好),
可以依照OOCSS的概念,從結構、樣式、容器、內容等下去做區分,
因為按鈕較為單純,透過這樣了邏輯,我們可以把按鈕統整成以下的分類:

有了這樣的概念雛形,我們可以試著撰寫按鈕程式(以scss示範),
的時候大致上的架構如下:
button.scss
/*
01. import 共用變數
*/
import 'helper/variables' // import 共用變數
/*
02. 定義元件變數: 建議可以用 map 定義屬性,後續維護擴充都較一目瞭然
*/
// 寬度樣式
$config-size: (
sm: 120px,
md: 180px
);
// 顏色樣式
$config-theme:(
main: (
default: $color-main,
disable: $color-main-diable
),
sub: (
default: $color-sub,
disable: $color-sub-diable
)
);
/*
03.撰寫Style
*/
// 3-1 定義共用結構
.button-default{
border: none;
box-shadow: none;
padding: 5px 15px;
text-align: center;
height: 48px;
width: 100%;
cursor: pointer;
//共用hover樣式
&:hover{
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
}
}
// 3-2 定義不同寬度樣式 (使用map,後續要新增不同寬動只要在map上多加即可)
@each $size, $value in $config-size{
.button-size-#{$size}{
max-width: $value;
}
}
//3-3 定義顏色樣式
@each $theme, $detail in $config-theme{
@each $name, $value in $detail {
.btn-color-#{$theme}-#{$name}{
background-color: $value;
color: #FFF;
}
}
}
有了以上的OOCSS的style撰寫方式,後續再使用按鈕就可以輕易的做不同的搭配(有點像各種不同的配件可以組成不同的穿搭):
<!-- 按鈕結構 -->
<div class="space">
<button class="btn-default">示範文字</button>
</div>
<h2>寬度</h2>
<p>寬度:size-sm</p>
<button class="btn-default btn-size-sm btn-color-main-default">size-sm </button>
<p>寬度:size-md</p>
<button class="btn-default btn-size-md btn-color-main-default">size-md</button>
<h2>樣式</h2>
<p>主色 btn-color-main-default</p>
<button class="btn-default btn-size-sm btn-color-main-default">default </button>
<p>主色 btn-color-main-disable</p>
<button class="btn-default btn-size-md btn-color-main-disable">disable</button>
<p>主色 btn-color-sub-default</p>
<button class="btn-default btn-size-sm btn-color-sub-default">default </button>
<p>主色 btn-color-sub-disable</p>
<button class="btn-default btn-size-md btn-color-sub-disable">disable</button>
可以參考codePen程式範例:程式範例
這樣撰寫的好處就是若有新的樣式加入可以更輕易的加入,
提升後續維護擴充的方便性,也可以降低撰寫重覆的樣式喔
