Alex老師教學影片
今天練習的是陣列的使用。
Q1:
// Array.prototype.filter()
// 1. Filter the list of inventors for those who were born in the 1500's
//篩選 - 抽出要求的資料組成新陣列,不影響原始資料
//1.篩選15世紀出生的發明家
let ans = inventors.filter(item => {
return item.year >= 1500 && item.year < 1600;
})
console.table(ans); //用表格呈現

Q2:
// Array.prototype.map()
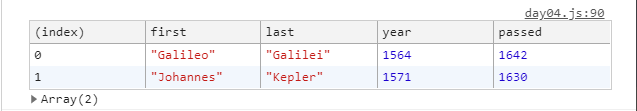
// 2. Give us an array of the inventors first and last names
//
//2.合併發明家的姓名組成一個新陣列
let ans2 = inventors.map(item => {
return `${item['first']} ${item['last']}`
});
console.table(ans2);

比較:使用forEach,forEach必須自己裝入容器
let other = [];
inventors.forEach(item => {
other.push(`${item['first']} ${item['last']}`);
})
console.table(other);
Q3:
// Array.prototype.sort()
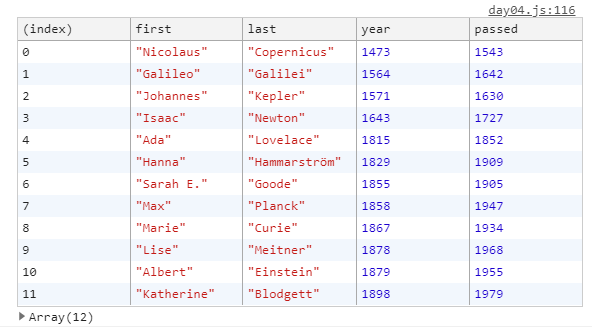
// 3. Sort the inventors by birthdate, oldest to youngest
//排序
//3.依照出生日期(大到小)對發明家進行排序
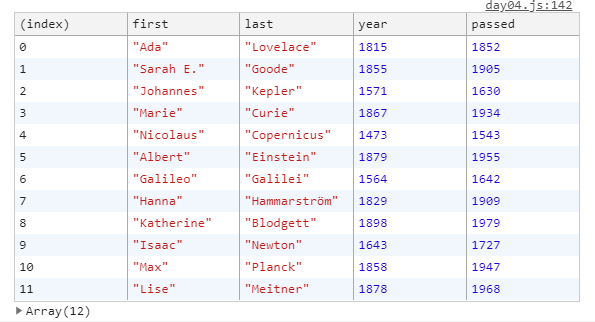
let ans3 = inventors.sort((a, b) => {//sort抽兩個來比較
return a.year - b.year;
});
console.table(ans3);

補充:單行的簡單陣列可以直接排序
const arr = [2, 6, 8, 1, 4, 3, 5];
let other2 = arr.sort();
console.log(other2); //(7) [1, 2, 3, 4, 5, 6, 8]
Q4:
// Array.prototype.reduce()
// 4. How many years did all the inventors live all together?
//累加
//4.總共活了多久?
let total = inventors.reduce((total, item) => { //累加值,每一筆資料的值
return total + item.passed - item.year;
}, 0); //初始值從0開始
console.log(total); //861
//1-> total=0,item ={ first: 'Albert', last: 'Einstein', year: 1879, passed: 1955 },
//2-> total=0+(1955-1879),item= { first: 'Isaac', last: 'Newton', year: 1643, passed: 1727 },
//3....
// 另一種寫法
let otherTotal = 0;
inventors.forEach(item => {
otherTotal += item.passed - item.year;
});
console.log(otherTotal); //861
Q5:
// 5. Sort the inventors by years lived
//5.用年齡排序
let ans5 = inventors.sort((a,b)=>{
return (a.passed-a.year)-(b.passed-b.year);
})
console.table(ans5);

另一種寫法
// 5. Sort the inventors by years lived
//5.用年齡排序
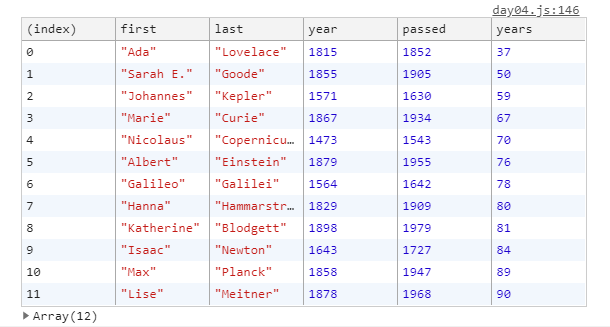
inventors.forEach(item => {//先增加一個年齡的值比較容易觀察
item.years = item.passed - item.year;
});
let ans5 = inventors.sort((a, b) => {
return (a.passed - a.year) - (b.passed - b.year);
})
console.table(ans5);

Q6:
// 6. create a list of Boulevards in Paris that contain 'de' anywhere in the name
// https://en.wikipedia.org/wiki/Category:Boulevards_in_Paris
//從下列網址中創造一個包含de的列表
//以下直接寫在該網址的console內
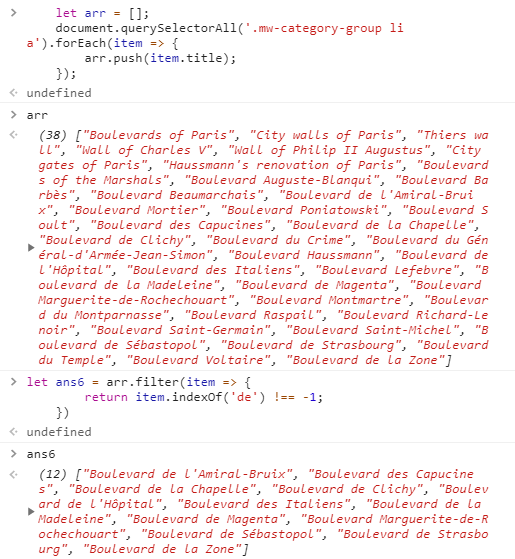
let arr = [];
document.querySelectorAll('.mw-category-group li a').forEach(item => {
arr.push(item.title);
});
let ans6 = arr.filter(item => {
return item.indexOf('de') !== -1;
})
console.log(ans6);

Q7:
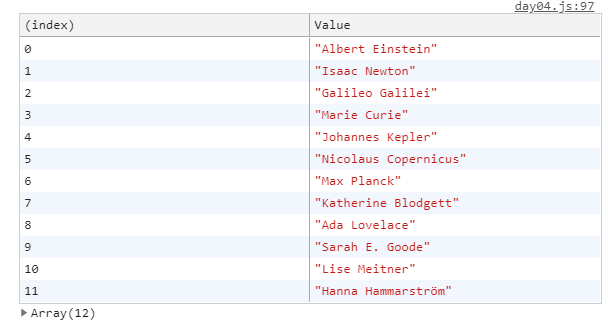
// 7. sort Exercise
// Sort the people alphabetically by last name
//people陣列用姓氏按照字母排序
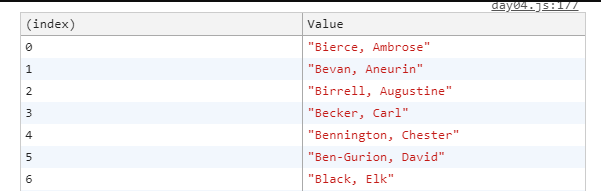
let ans7 = people.sort((a, b) => {
let [aFirst, aLast] = a.split(', ');
let [bFirst, bLast] = b.split(', ');
return aLast > bLast ? 1 : bLast > aLast ? -1 : 0;
//以上大概等於以下這樣判斷
// if (aLast > bLast) {
// 1
// } else if (bLast > aLast) {
// -1
// } else {
// 0
// }
// return aLast[0] > bLast[0] ? 1 : bLast[0] > aLast[0] ? -1 : 0;
//只判斷第一個字的寫法,排序會不同
});
console.table(ans7);

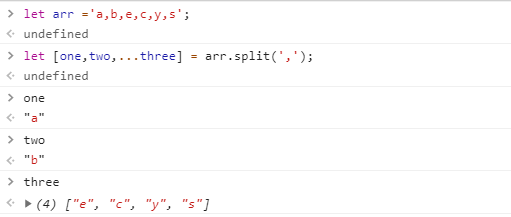
#split()的簡易理解
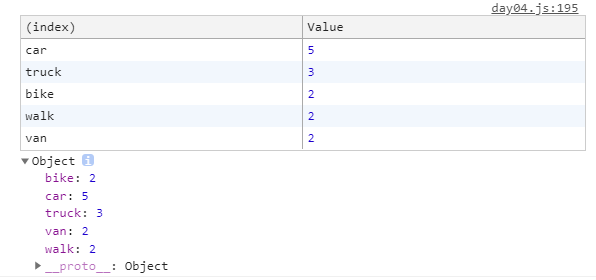
Q8:
// 8. Reduce Exercise
// Sum up the instances of each of these
//紀錄每個字出現幾次
const data = ['car', 'car', 'truck', 'truck', 'bike', 'walk', 'car', 'van', 'bike', 'walk', 'car', 'van', 'car', 'truck'];
let ans8 = data.reduce((obj, item) => {
if (!obj[item]) {
obj[item] = 1
} else {
obj[item] += 1
}
return obj;
}, {});
console.table(ans8);