練習資料:
Alex老師的教學
PJCHENder筆記
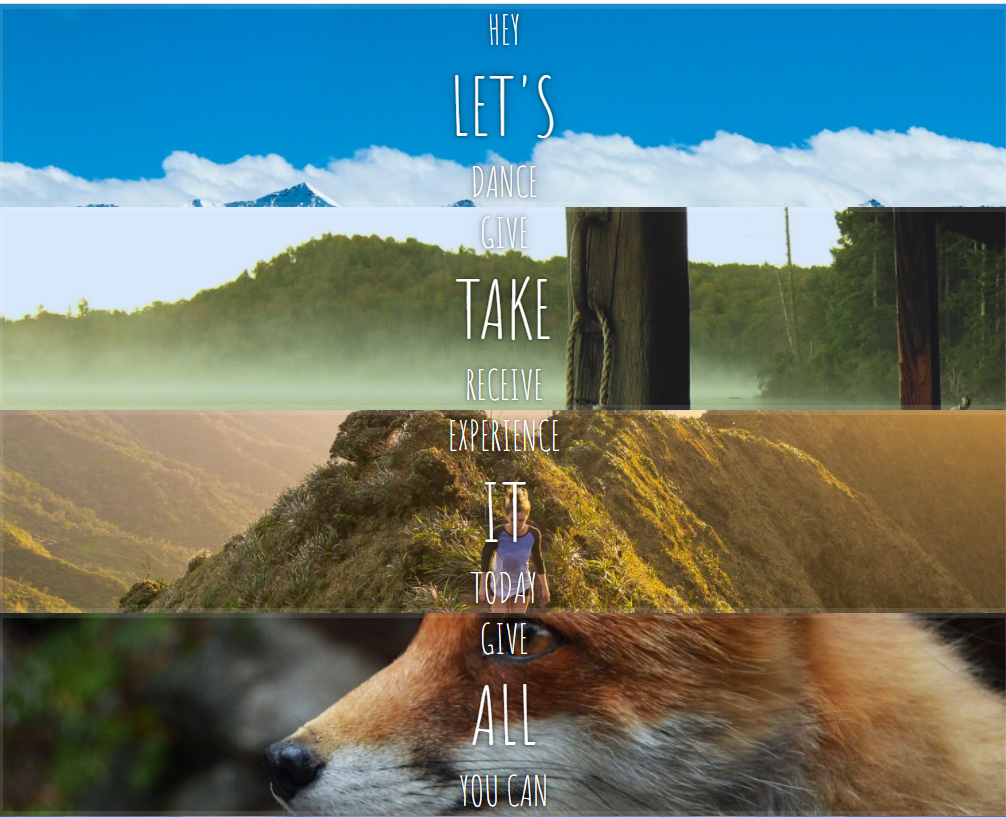
原始畫面
用CSS調整版面
.panels {
(略)
display: flex;
}
.panel {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
flex: 1;//每格1等分
(略)
}
.panel > * {
margin: 0;
width: 100%;
transition: transform 0.5s;
flex: 1;
display: flex;//這3行是讓文字置中
justify-content: center;
align-items: center;
&:first-child {
transform: translateY(-100%);
}
&:last-child {
transform: translateY(100%);
}
}
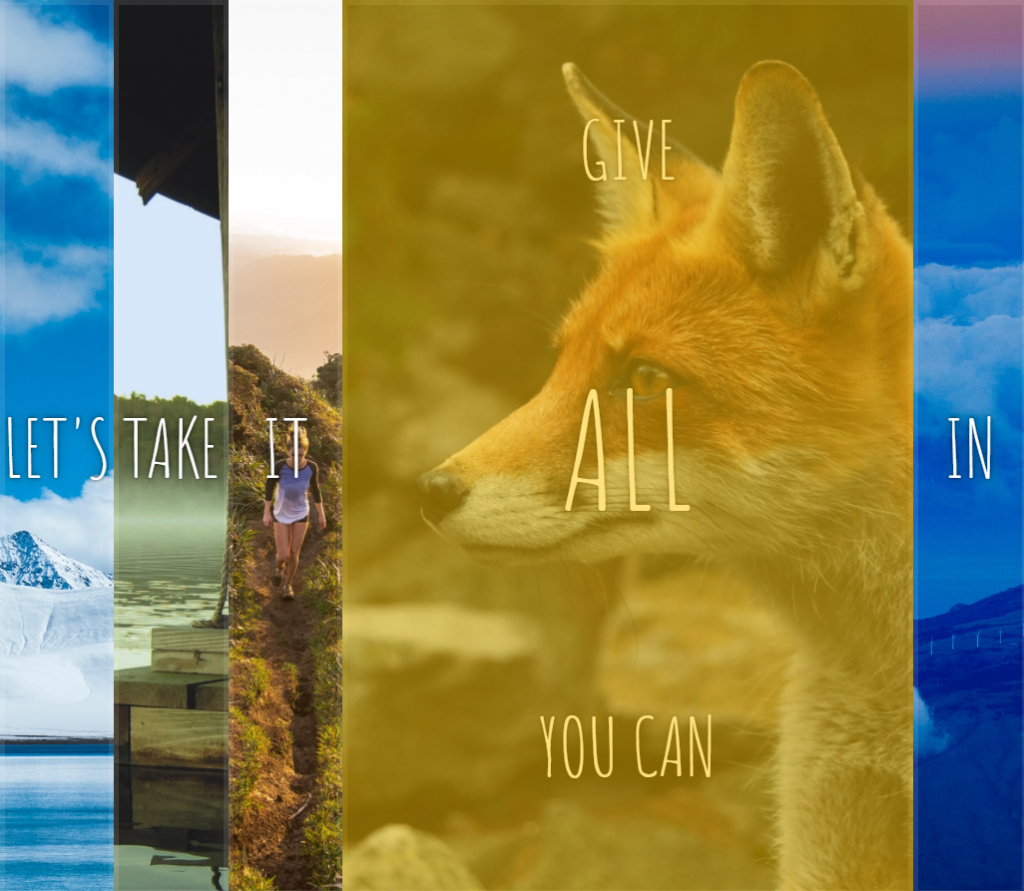
調整後畫面
加上JS
(function () {
const panels = document.querySelectorAll('.panel'); //注意這不是陣列
function clickHandler() {
this.classList.toggle('open');
// JQ : addClass / removeClass / toggleClass
// JS : classList.add / classList.remove /classList.toggle
}
panels.forEach(item => {
item.addEventListener('click', clickHandler);
})
})();
發現點擊後展開的寬度不夠,修改CSS
.panel.open {
font-size: 40px;
flex: 5; //依照需求修改
}
做第二段動畫
panels.forEach(item => {
item.addEventListener('click', clickHandler);
item.addEventListener('transitionend', transitionHandler); //第一段的動畫結束才觸發
});
function transitionHandler(e) { //文字動畫
console.log(e.propertyName);
if (e.propertyName.indexOf('flex') !== -1) { //-1代表沒有找到
this.classList.toggle('open-active');
}
}
點擊後沒有反應,需要回頭加上css
.panel.open-active > * {
&:first-child {
transform: translateY(0%);
}
&:last-child {
transform: translateY(0%);
}
}
完成畫面