今天來簡單記錄一下如何使用 Xib,把我們做好的畫面重複使用,而不必在 Storyboard 裡一直修改。
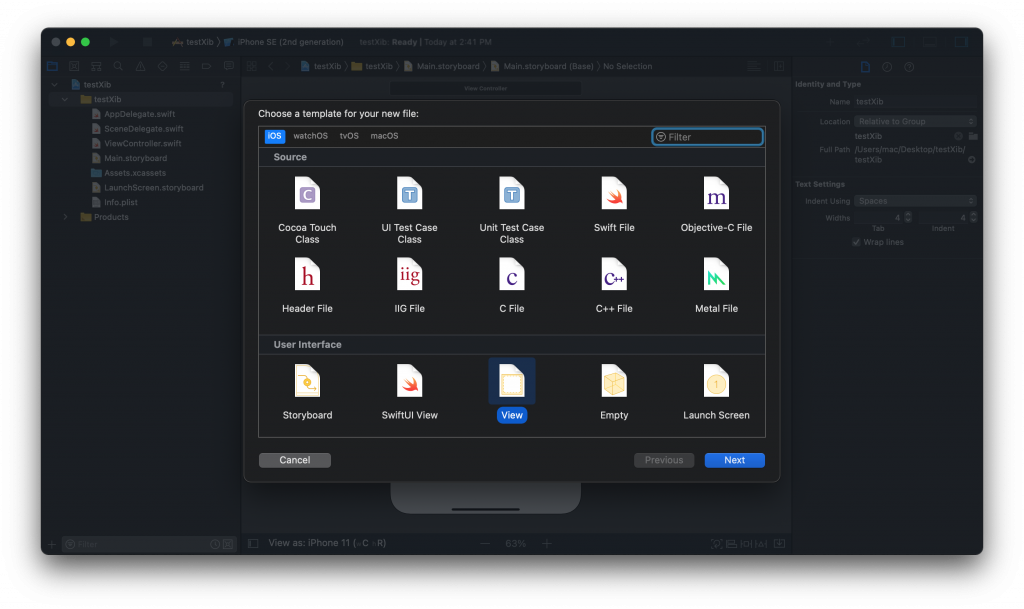
新增一個 View(副檔名為 xib),然後在畫面裡做你想做的事。
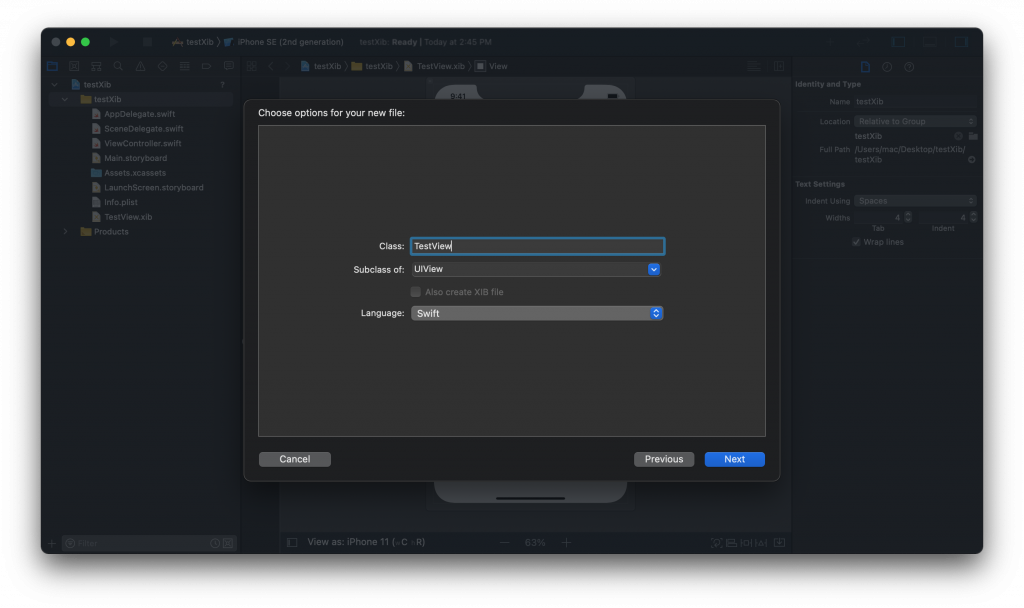
新增一個繼承 UIView 的檔案。
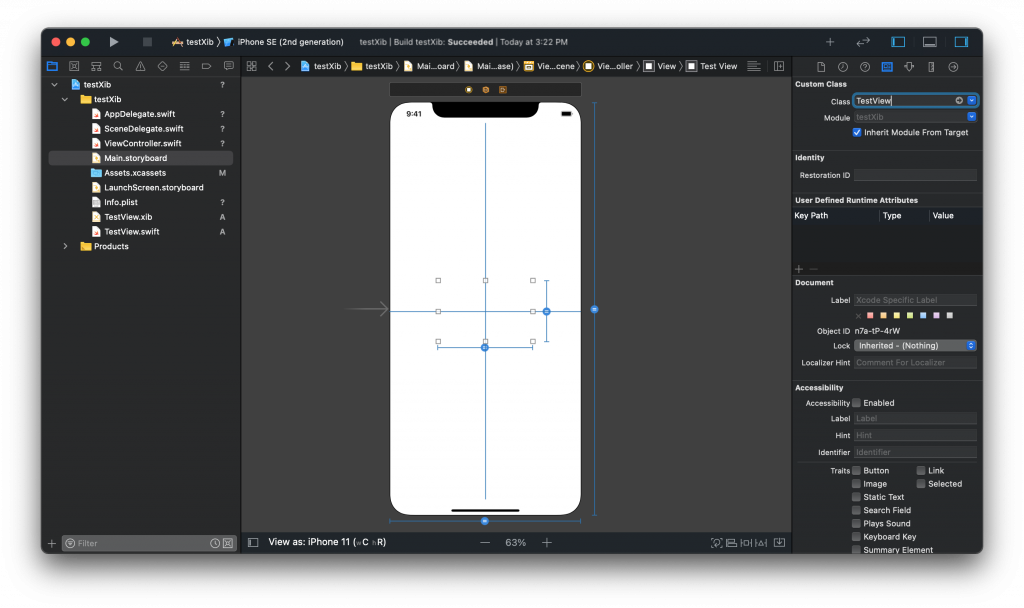
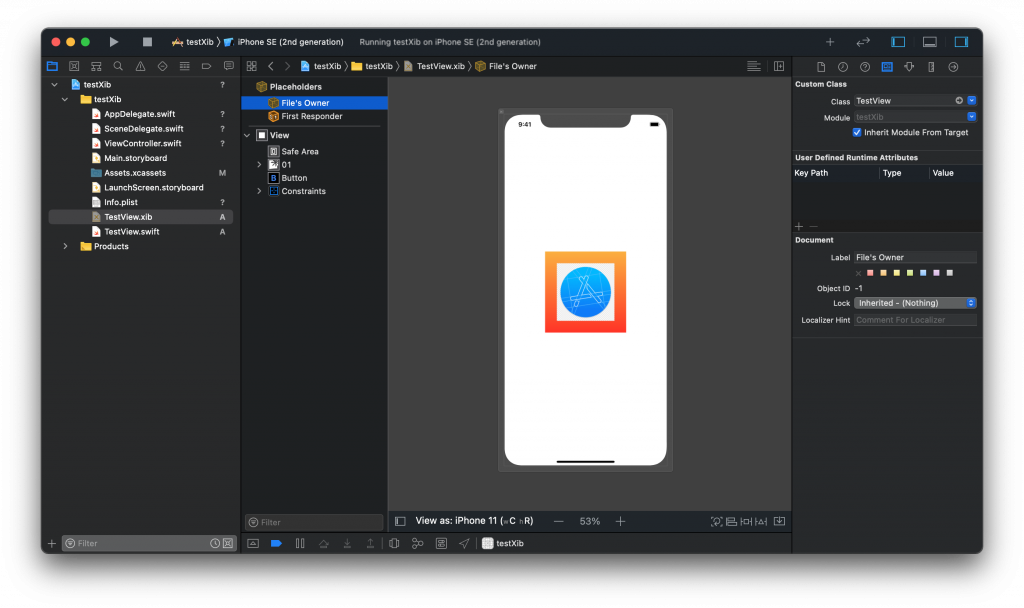
在 File's Owner 的 Class 選擇剛剛建好的 Class。
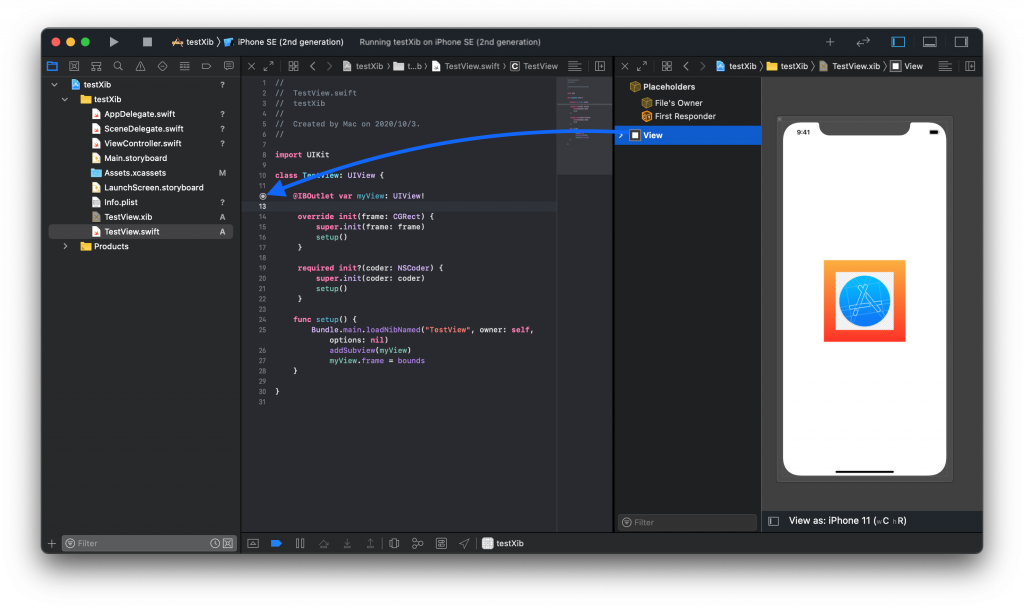
從 View 拉 Outlet 到建好的檔案裡並加入程式碼。
import UIKit
class TestView: UIView {
@IBOutlet var myView: UIView!
override init(frame: CGRect) {
super.init(frame: frame)
setup()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
setup()
}
func setup() {
Bundle.main.loadNibNamed("TestView", owner: self, options: nil)
addSubview(myView)
myView.frame = bounds
}
}
在 View Controller 裡 View 的 Class 選擇建好的 Class。